raycasts就像一条光线,用于检测场景中网格与细线之间的碰撞或相交。在之前的教程中,我们使用它来选择网格与鼠标(射线从相机到鼠标的三维位置),利用函数scene.pick(scene.pointerX, scene.pointerY)
- 检测光线接触的第一个mesh

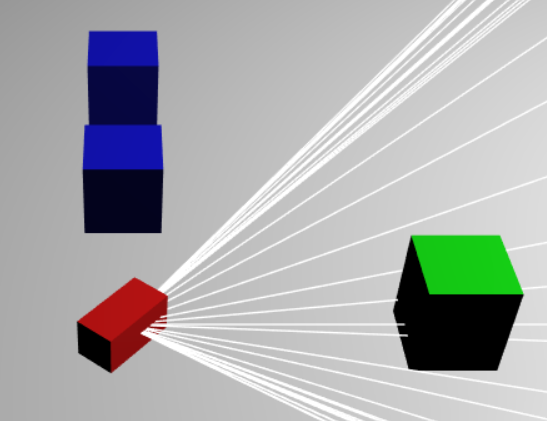
在这个例子中,红色盒子不断向其前方发射激光束,并检测场景中哪些其他的盒子被击中。利用自定义函数mousemovef()可以实现盒子的转动:
function mousemovef(){
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}接下来是射线的设置,需要起点、方向、长度三个参数,首先,我们设置box.isPickable属性为false,以避免光线从内部接触红色盒子,因为我们把射线的起点(原点)设定在盒子的中心。最重要的是得到正确的方向矢量:
var forward = new BABYLON.Vector3(0,0,1);//初始化方向向量
forward = vecToLocal(forward, box);//调用函数,获得相对于盒子所处的空间和方向的正向矢量
var direction = forward.subtract(origin);//用该正向矢量减去盒子位置,得到方向
direction = BABYLON.Vector3.Normalize(direction);
function vecToLocal(vector, mesh){
var m = mesh.getWorldMatrix();//获取mesh所处的全局坐标系
var v = BABYLON.Vector3.TransformCoordinates(vector, m);//将vector坐标转换到mesh所处的坐标系中
return v;
}然后,我们创建光线,给定起点、方向、长度
var ray = new BABYLON.Ray(origin, direction, length);最后,当光线接触到网格时,我们得到射线的命中点:
var hit = scene.pickWithRay(ray);如果一个网格被击中了,我们可以通过选择信息来做我们想做的事情比如获取网格名称,点的位置等等,这里我们改变的是它的大小。






















 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








