交互设计说明文档,简称DRD。用来说明产品设计思路、设计方案、信息架构、原型线框、交互说明等内容,文档中的内容包括:

交互文档中的主要内容
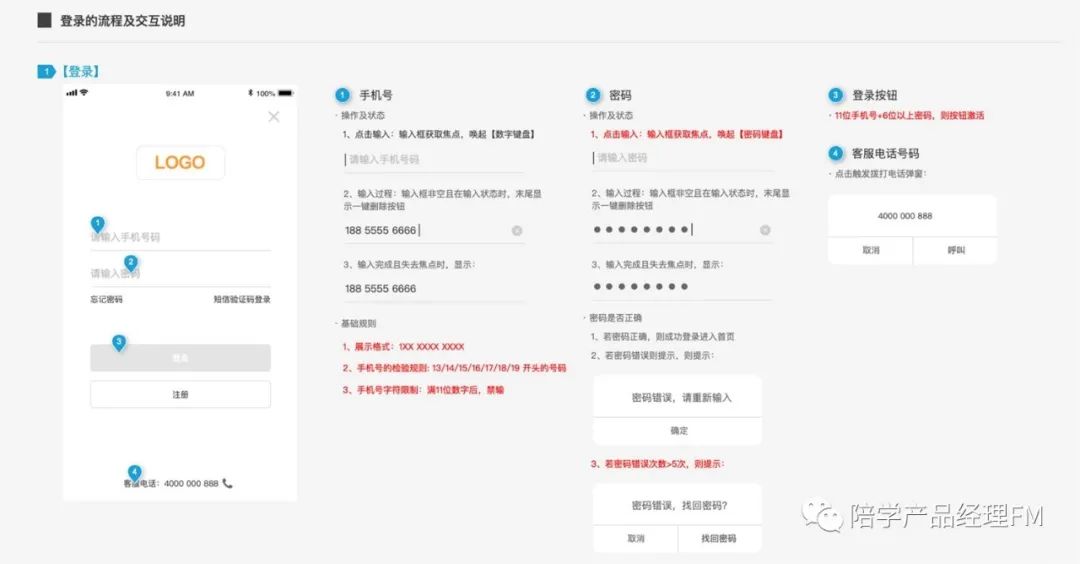
1、用户权限:根据不同用户的权限对该需求进行检查,比如普通用户、vip用户、内外网用户、游客用户,在登录未登录时候对需求内功能的使用是否有影响
2、登录方式:用户登录和注册、终端的兼容,不同方式注册的用户是否需要补填相关信息等等
3、流程
该需求中的功能流程是否和其他类似或者相同功能流程保持一致性;
逆向流程和非正常流程的思考有没有完全;
流程的闭环有没有做好;页面跳转的方式是否合理;
中断后的恢复状态如何呈现;
是否保留原信息等等
4.界面内容
-
页面布局:从页面的布局可以看出产品的整体结构,帮助同事了解界面的功能展示和元素布局。页面布局即对界面信息的设计。
-
获取来源:如图片新闻中的图片来源和信息流中的图片来源有可能是不同的,要写清楚,图片或者数据的来源来自于用户的上传还是系统后台的配置获取;获取的方式如何,手动刷新还是切换页面自动刷新或设定时间自动刷新。字段、图标是从接口获取还是前端写死,气泡展示的规则,还有一张图片用在多个地方,呈现的尺寸不同,要说明剪裁规则和图片的来源。
-
缓存机制:资源通常需要对其进行缓存,一般来说需要缓存的内容是通过浏览产生的,包括图片以及cookie等,浏览过的视频和广告也会被缓存。不同的网络环境下缓存的时间标准也不同,无网络只能读取缓存文件,wifi环境下缓存时间可设置短些,流量环境下时间可以长缓存时间。
-
状态:初始状态(冷启动无缓存第一次进入)、空状态(无任何内容比如空的购物车)、常规状态、失败状态(比如网络异常/权限未开启)、异常状态(网络中断、接口报错)、过期状态、正在加载状态、加载完成有内容的状态、加载完成无内容的空状态、不同角色的用户看到的内容是否一样、不同状态的文案图标变化。内容的加载方式,何时加载、何时显示、何时刷新。
-
显示:数据和内容的极限值,最大和最小,如关注数量,小于1万人显示完整数量,大于等于1万小于11000显示1万以此类推。敏感信息、错误提示以及超时的信息提示。金额的格式、小数点保留的规则。
-
反馈&提示:反馈和提示样式有很多种,一般反馈指的是用户对某一个控件进行触发后获得的反馈,如按钮按下的反馈,以及之后收到的反馈,跳转还是给用户提示,采用的模态还是非模态的提示等。反馈效果分两类:一类是在当前页面的反馈效果,另一类是跳转到下一个页面的反馈效果。
-
手势:手势交互需要说明,如滑动后内容置顶、拖拽、左右轻扫的tab滑动、重按的3dtouch等等。常见手势操作有单击,双击,左滑,右滑,长按,拖拽,滑动,下击,抬起,夹捏等
-
页面跳转:产品有多个任务,页面流程图上要清楚标注出通过怎样的操作跳转到哪个界面。一般进入下一级界面是从右往左滑入,返回上一级界面通常是从左往右滑入。对于特殊的跳转效果要特殊说明。
-
加载:说明使用模态还是非模态还是分布加载,说明加载时间,内容等规则,如当用户在某个图文前停留时间达到某个值后就预先给用户加载里面的内容。
-
环境、设备与场景:不同设备、厂商的不同版本会影响到方案的落地和用户体验。如一些交互控件我们在6、iphonex和大屏幕尺寸上使用起来效果很好,但是小屏幕的时候这个交互控件显得就很难受,所以说明用户使用情况。还有横竖屏的交互方案是否兼容、是否需要与其他硬件进行兼容,白天、晚上是否需要做不同的风格设计,是否需要给用户遮挡隐私的功能
-
异常页面和异常情况的说明:常见异常页面包含:数据为空的页面、操作失败的页面、拉取数据失败的页面、页面不存在的页面。常见的异常情况包含:断网状态、服务器异常、操作失败、字符限制、网络切换(从wifi切换到移动数据)、权限限制,关键字段超行。
-
文案:产品文案的语气和产品调性,不同的文案使用直接影响用户对该信息的理解。
-
控件说明

编写交互文档
规范的交互文档(DRD)由:文档封面、更新日志、文档图例、设计背景/思路、业务流程、页面交互、全局通用说明等部分组成。
文档结构不是绝对的,可以根据实际情况增减。如C端产品,用户调研结论、用户画像、用户体验地图等都可以放进去。如今关注用户体验的环境下,有数据支撑很有力量。
1. 文档封面
交互文档的封面通常包括产品的名称、Logo、版本号以及版本发布时间、所属部门、对接负责人/对接人。
2. 更新日志
更新日志为了迭代而生。一般由修改日期、修改内容、修改人、版本号和备注组成。版本号可加对应的版本链接,便于查看、回溯,修改日期按时间倒序排列,查看起来会比较方便。
3. 文档图例
文档图例是关于文档的辅助说明,如:操作/跳转图例、标签图例、流程图例以及手势操作图例。

4. 设计背景/思路
设计背景内容主要是关于思路整理、灵感来源的文档。如:用研报告、用户画像、竞品分析报告、商业画布等等。增强文档的说服力,尽量让每一个人都能理解到产品的战略目标和业务逻辑。
5. 业务流程
业务流程图通常用泳道图的形式展示,多数情况下是由产品经理绘制。
6. 页面交互
-
信息架构:信息架构是产品的骨架。由产品经理或者更高层的管理人员给出大框架。
-
权限说明:对产品各功能权限的定义,如下图:

-
产品流程图:产品流程能够更清晰、直观地展示用户在使用某个功能时,产生的一系列操作和反馈的图标。
-
界面线框图:线框图是图形化的需求表达形式,阐述产品界面层面的信息。内容包括:
页面标题:即每一个页面的对应标题,一般就是导航栏标题
页面内容:以黑白为主,保证信息规整易读
交互说明:用标签将其对应起来,包括交互逻辑、操作流程及反馈、元素状态、字符限制、异常/特殊状态、相关规则等等
主流程线:画出主流程路线

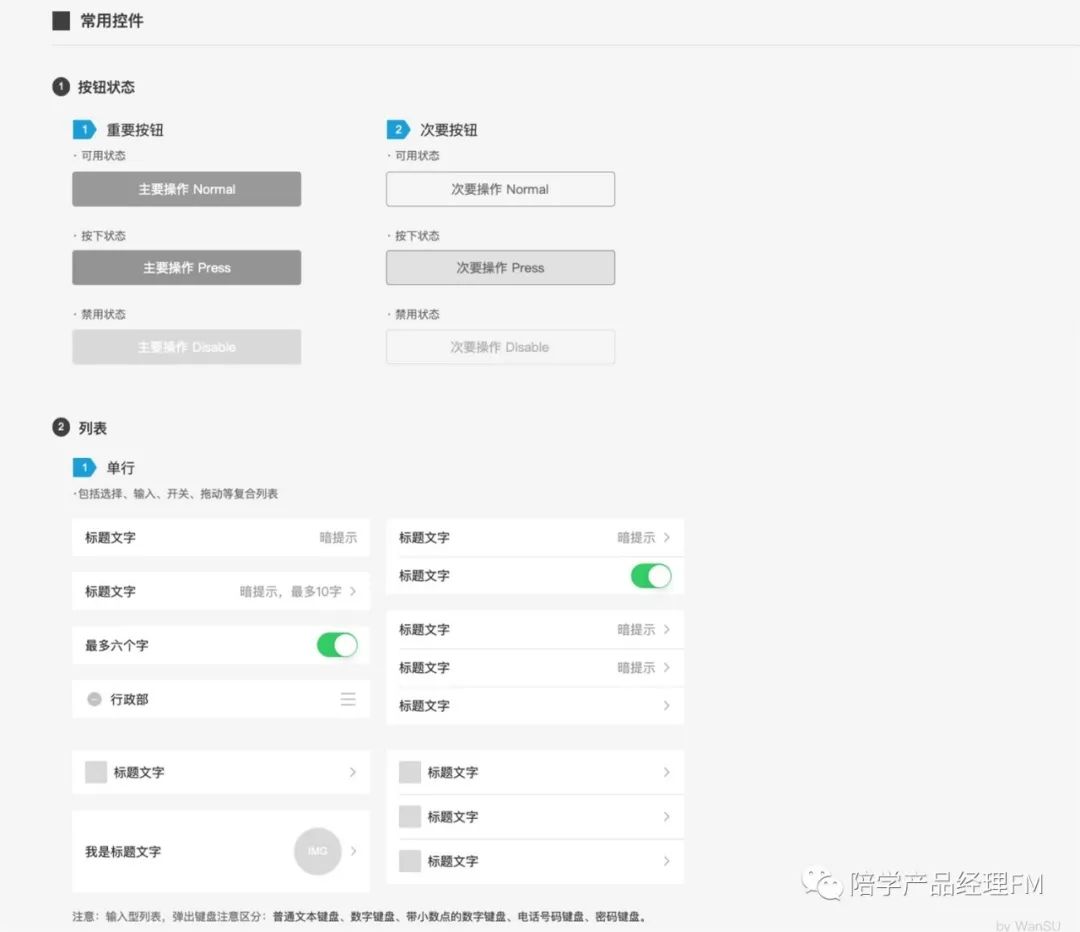
7. 全局通用说明
全局通用说明是产品可通用、复用的元素。方便自己或者接手该项目的设计师直接调用。其次,对开发及时封装可复用控件也有参考价值。
-
常用控件:常用控件是将具有复用价值的控件整理在一起,方便调用。

-
复用界面:是全局可复用的界页,如:选择联系人、独立搜索页等。
-
时间规范:时间规范必免出现展示时间时iOS是斜杠的,Android是横杠的,WEB是圆点的这样混乱的展示效果。

-
缺省页汇总:缺省页一般包括加载失败、加载中、网络中断和无数据的空页面。为空页可以按照模块整理在一起,方便UI设计师最后一起设计缺省页,保持风格统一。
























 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








