在Axure中有一个非常好用且常用的部件——动态面板,动态面板很常用的一个功能是利用不同状态页做tab的切换、轮播图等,但咱们今天要说的不是关于这方面的问题。这里我们要说的是关于动态面板的属性:固定到浏览器的使用。
关于这一点,很多同学会遇到这样的问题:明明已经设置了动态面板的固定到浏览器,但是为什么在预览的时候,设置了固定的这个动态面板在页面中消失不见了呢?
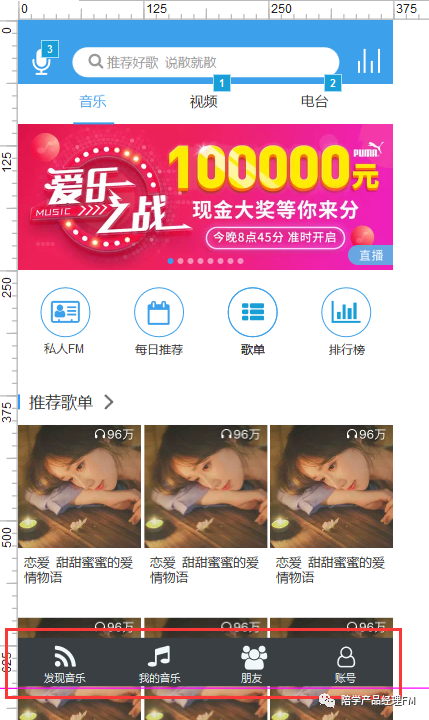
比如,预览的时候应该是这样的效果的:希望页面在滚动的时候,底部导航能保持在页面底部的位置不变,页面其他内容的滚动不对它产生影响。

但有的时候预览的时候却出现这样的情况,打开之后直接没有显示底部导航。

不管是学员,还是日常前来咨询沟通的朋友中,都有人反映过这个问题。
这里就以这篇文章统一跟存在这个问题的朋友们做一次答疑,列举一下可能的原因,下次还遇到这个问题的话可以逐一进行排查。
1、是否设置了隐藏?
这个原因看似简单,但时常有同学在做的时候忽略了这一点,尤其是动态面板,特别要注意。
两处地方需要检查是否设置了隐藏,一是动态面板本身,二是动态面板的状态页内的内容是否设置了隐藏。其中一处地方或者两处都隐藏的话,哪怕设置了固定也无法显示。


2、是否被其他部件遮挡?
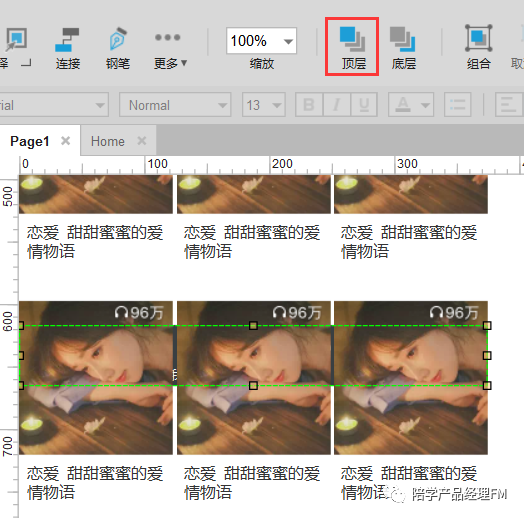
检查一下是否在做的过程中被放置到其他内容的下方,从而被遮挡住了。
如果是这个原因的话,可以有两种处理方式。
一是将动态面板的放置顺序调整一下,直接调整为顶层显示即可。

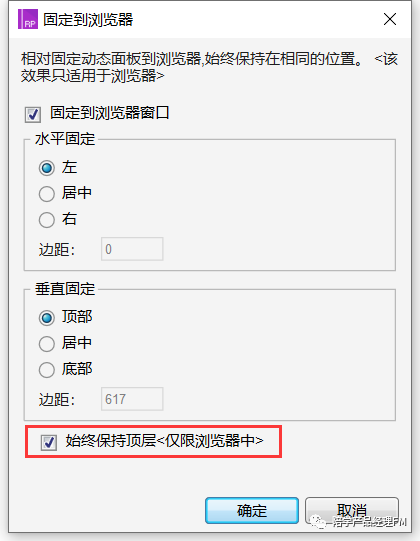
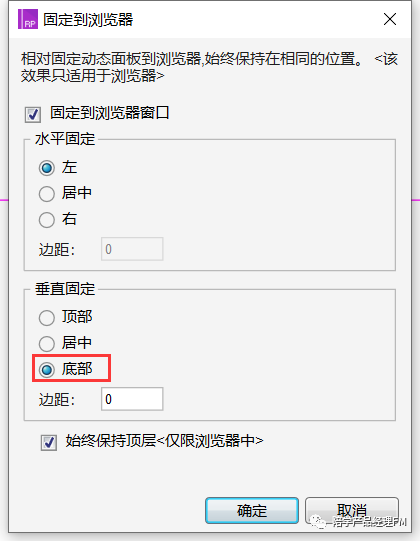
二是在固定浏览器的时候,将”始终保持顶层<仅限浏览器中>”保持选中状态。这样不管动态面板的位置处于哪一个,都能够在预览时,让动态面板始终保持在顶层显示,不会被任何内容遮挡住。

3、是否超出了浏览器显示范围?
有可能是超出浏览器显示范围了,你设置固定浏览器的时候在垂直/水平&顶/中/底的选择处观察一下它的固定值。
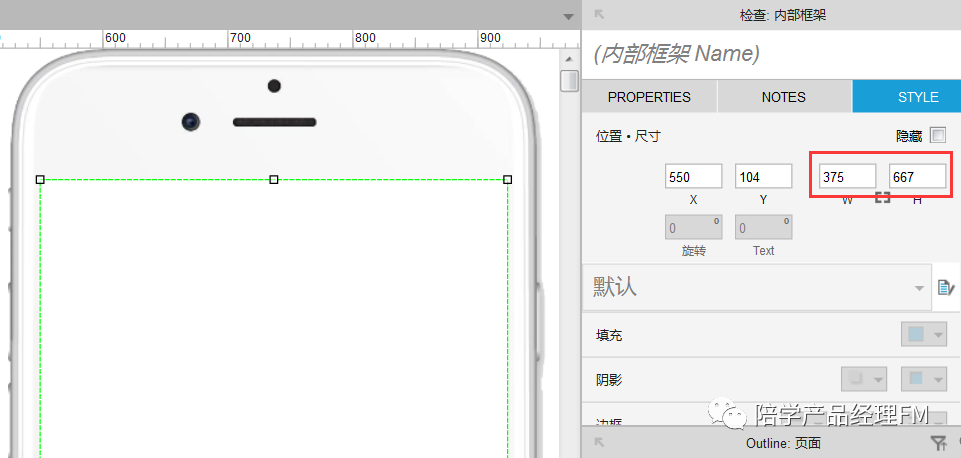
比如咱们的例子中浏览器高度是667,也就意味着页面内容的y>667的内容均不在页面的默认显示范围内,需要做另外的设置让它们显示,这是后话。

如果动态面板的位置刚好大于667,那么它就不会默认显示的。所以这里要看看,动态面板的位置在哪里。

可以看到这时候它的位置y为979,明显大于667,所以不能默认显示。
这个时候有两个方法:
a. 将底部导航这个动态面板的位置调整至刚好处于浏览器底部的位置。如果比较难确定位置的话,可以借助辅助线帮助。

这种方法调整好位置之后,在固定在浏览器的设置中则不需要去设置位置参数,直接选择固定即可。对于不能正确设置参数的同学,可以考虑采用这种方法。

b.修改固定值或固定到底部

这里的底部同时也是针对于浏览器而言,不管浏览器的大小如何变化,动态面板都是保持固定在浏览器的底部。这时动态面板的所在位置就显得不那么重要了。
针对动态面板设置固定到浏览器之后,预览时却无法显示的情况,这里给大家列举了几种可能的原因。大家在遇到的时候可以根据这几个原因和处理方法逐一进行排查,希望能解决大家的疑惑。
设置边距的方法这里就不讲,也相当于给大家留意一个思考题吧。大家可以尝试着做一做,有什么发现或者问题都欢迎前来交流意见。























 2618
2618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








