[GVR]Google VR 观看行走_VirtualCreator的博客-CSDN博客
如果觉得我的课程有用请给个赞和喜欢吧,谢谢!
这次课程是关于joystick手柄摇杆的教程。
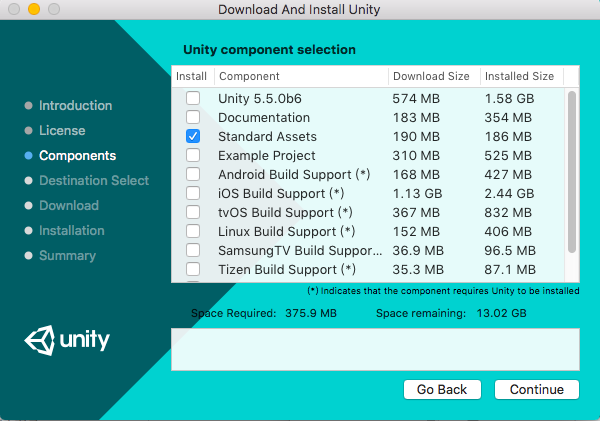
1.这里我们需要导入Standard Assets(Mobile)组件,里面包含了Joystick组件,这个组件是安装Unity3d的时候有提供的,如果缺少的话需要单单安装上这个组件就好可以了。

StandardAssets 安装
注意,因为那个[GVR]DayDream介绍和GVR SDK v1.0.0安装的5.4.1f的版本里面是没有包含StandardAssets的安装包,所以需要下载其他安装插件单单下载这个组件包就可以了
安装完这个之后,我们以[GVR]Google VR 观看行走这个例子作为基础
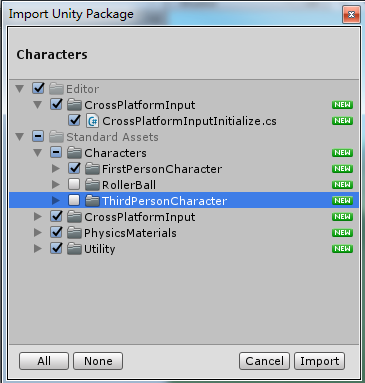
2.打开工程后,在Assets-》Impor Pacakage-》Characters导入一下资源到工程里面

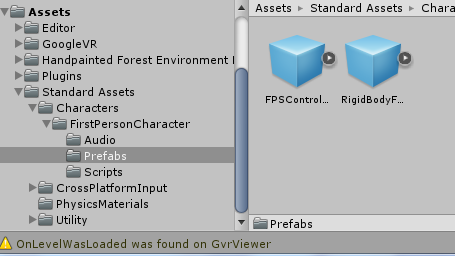
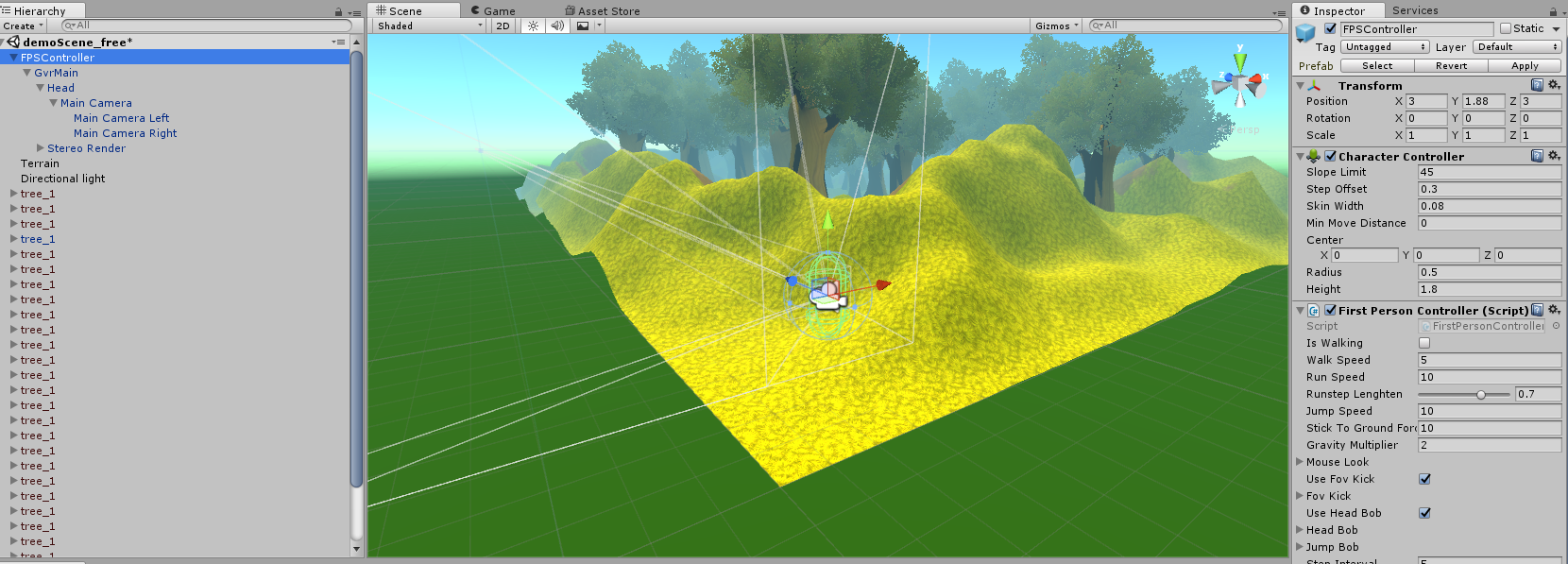
3.添加FPSController组件到工程里面


添加FPSController
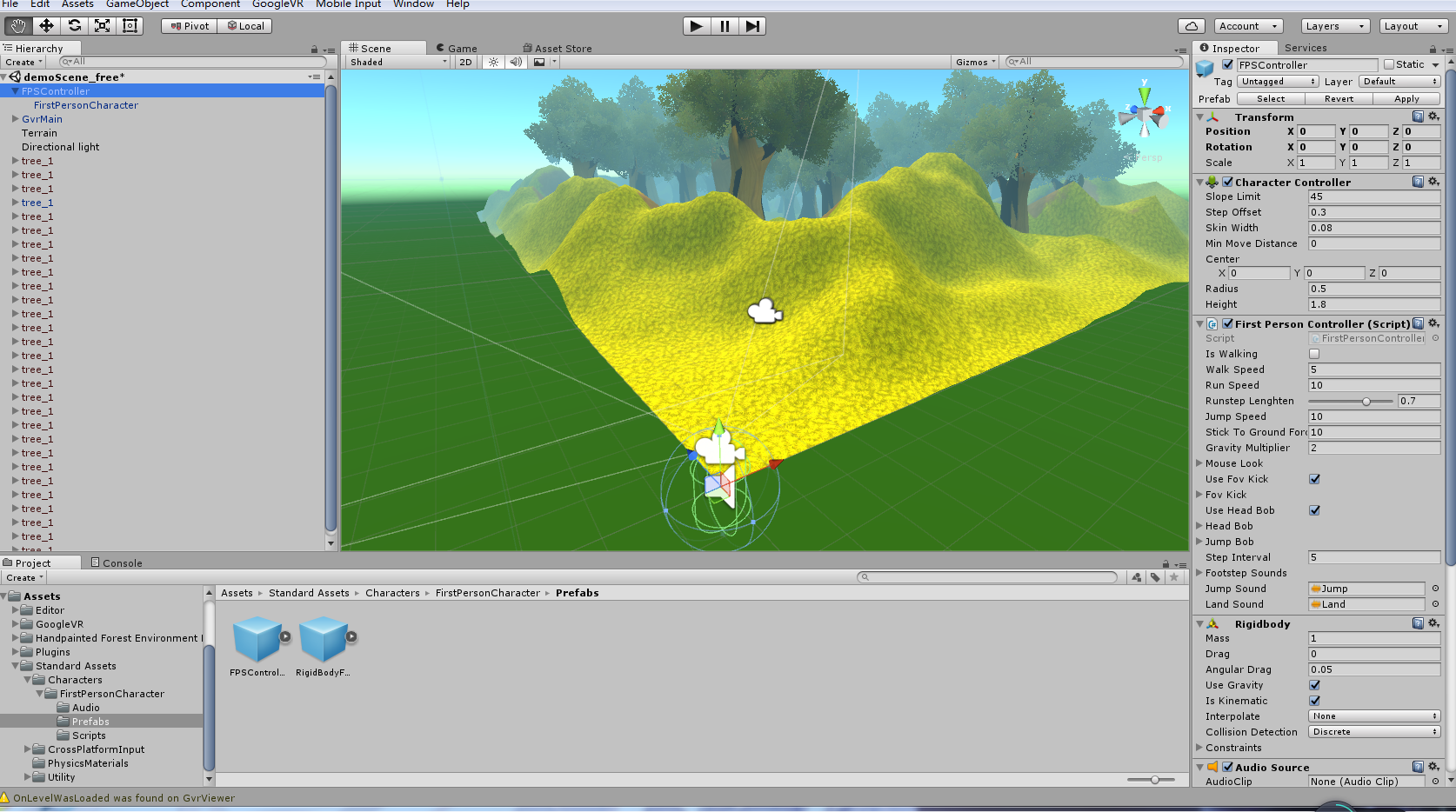
这时候你发现会有两个组件在场景里面,一个是我们自己的GvrMain和FPS内置的FirstPersonCharacter Camera摄像头
我们需要删除FisrtPersonCharacter,然后将我们的GvrMain移动到FPSController里面
调整一下PFSController和GvrMain的坐标到GvrMain原来的位置

调整位置
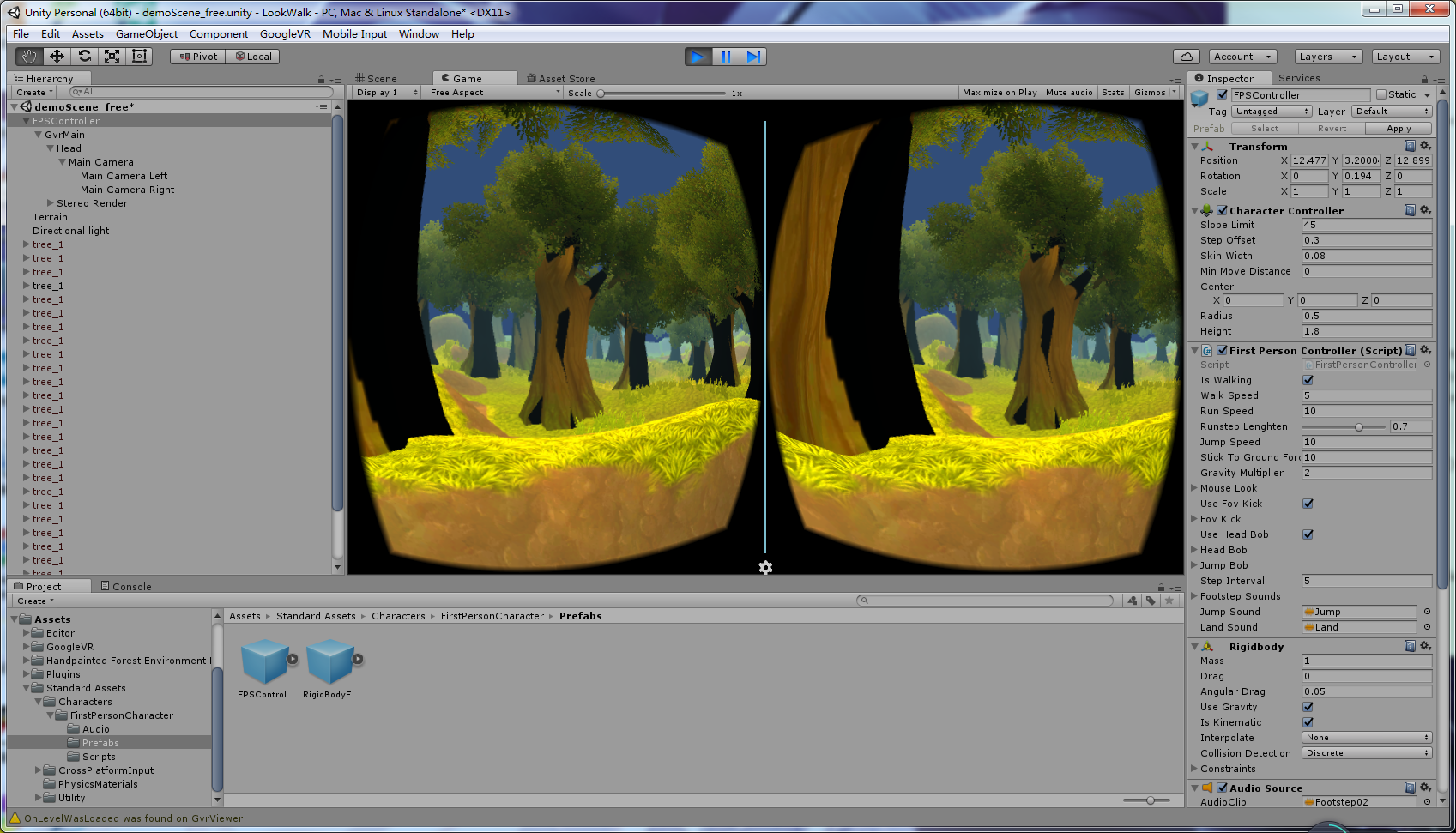
4.我们选择运行程序
这时候可以发现我们鼠标可以控制视觉的方向,我们的上下左右键可以控制前进方向。

我们需要勾选菜单栏Mobile Input-》Disable
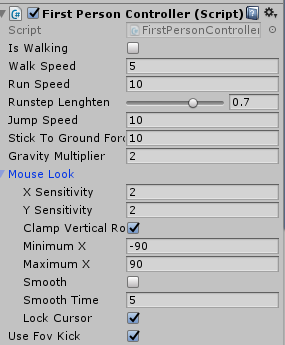
我们为何移动鼠标可以调整角度,是因为我们FPSController 内置了FirstPersonController里面有MouseLook(X Sentivity控制左右速度,Y Sensitivity控制上下速度)

5.我们需要添加添加我们使用的Joystick组件作为我们的控制
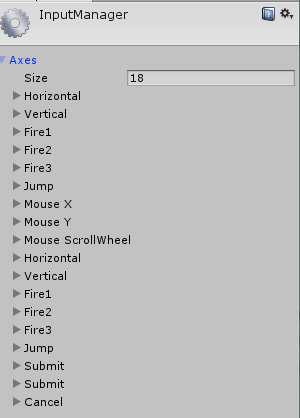
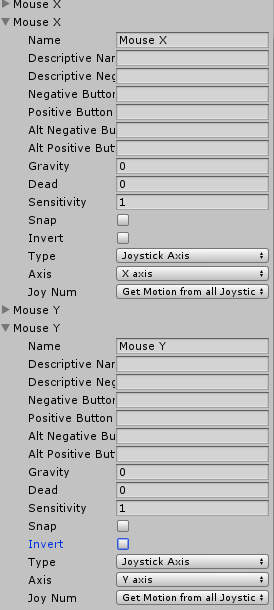
在菜单栏Edit-》Project Settings-》Input,我们可以扎到Mouse X和Mouse Y用于控制行走设置

以MouseX的设置为例(Mouse Y同样的)
(1)鼠标左键点击Mouse X,选择Duplicate Array Element创建一个新的Mouse X
(2)Type选择Joystick Axis,这样使外部输入支持Joystick控杆
(3)Sensitivity是设置速度

6.这些设置完成之后,你运行生成android的apk。
7然后连接你的Joystick控杆,尝试在大参林里行走吧。
可以查阅本专栏下的下文。
敬请期待。
——————————————————————————————————————






















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








