“很多朋友提到后效,就会想起那些 3D 游戏大作,但实际上,后效在 2D 游戏开发中的应用也是非常广泛的。
”
恰当地使用后效,可以使一款 2D 游戏的画质提升好几个台阶。
今天邀请到了社区大佬wing,给大家分享一下 2D 后效框架相关的技术要点。

什么是后处理效果
“后处理效果简称后效,用于对渲染结果做进一步的处理,以实现许多高级效果和特殊效果。
”
通俗的解释就是对游戏画面进行 PS,在游戏中属于一种不可获缺的功能,常用于提升游戏画质与表现。
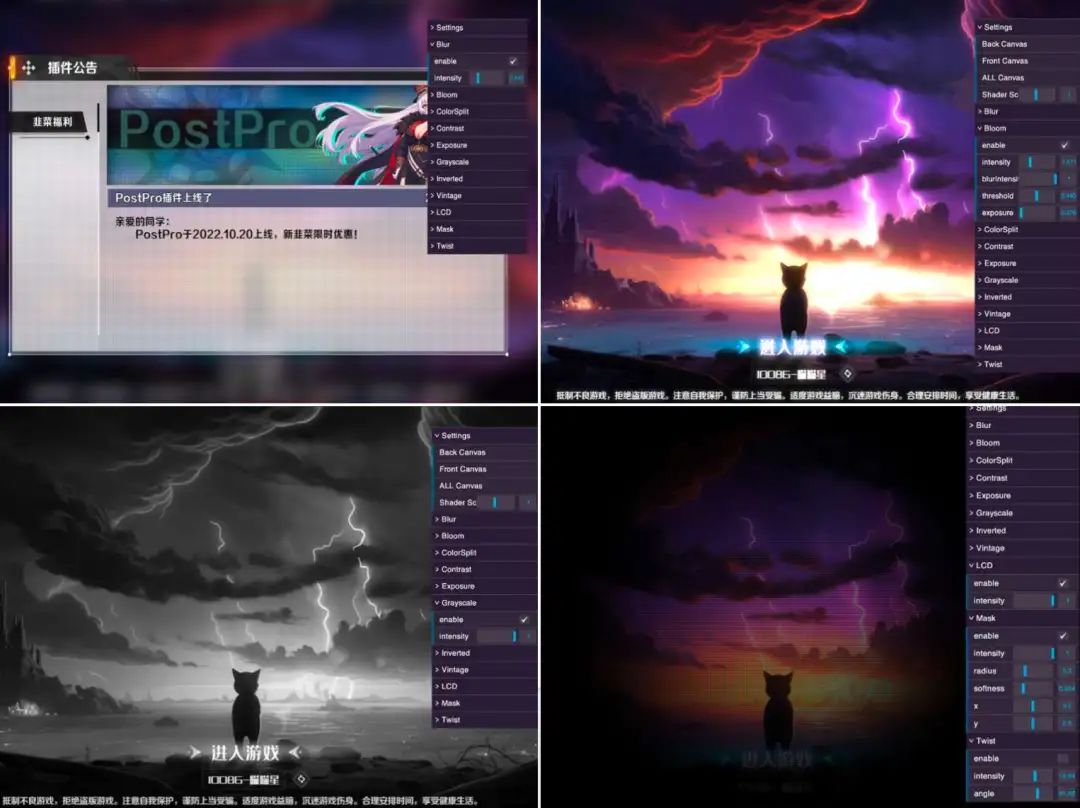
以下是一些常用后效:
模糊效果:可以用于实现景深、运动模糊等效果。辉光效果:可以增加游戏元素的发光效果,提升游戏的视觉冲击力。色调映射效果:可以调整游戏的色彩风格,表达不同的情绪和氛围。扭曲效果:可以创建独特的变形效果,增加游戏的艺术感和创意。颜色校正效果:可以调整游戏的整体色调和对比度,使画面更加饱满和生动。

2D 后效方案解析
Cocos Creator 目前没有内置支持 2D 阶段的后处理,因此需要大家各显神才能通达到渲染目标。
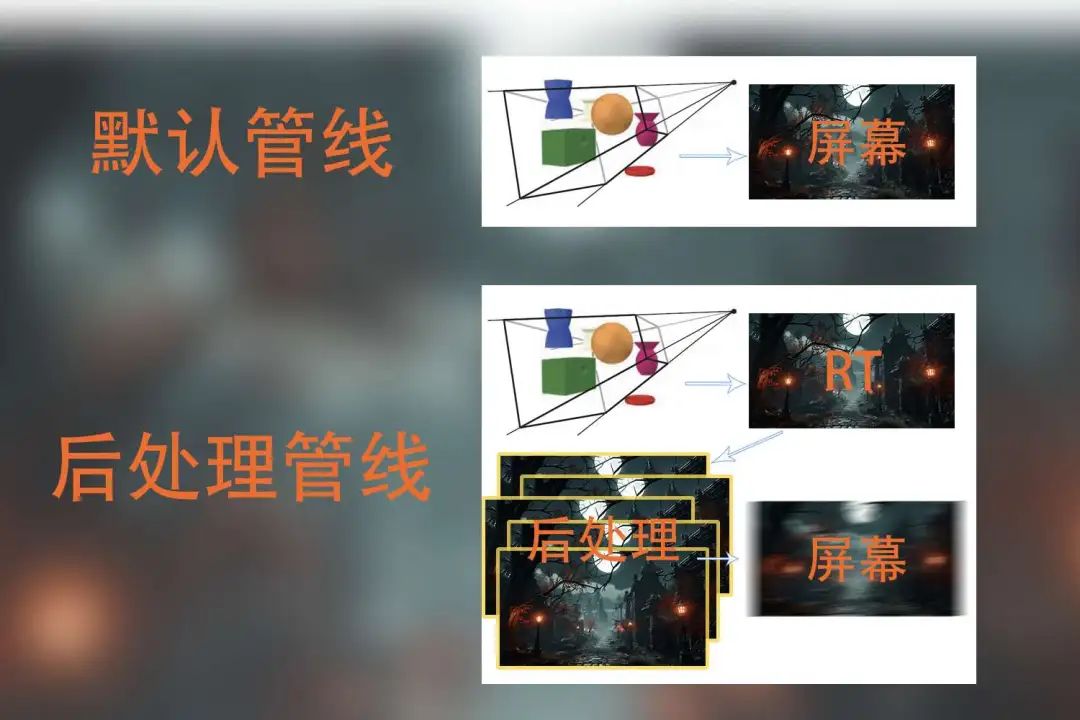
用得最多的方式就是将相机渲染到一张 RenderTexture(以下简称 RT) 中,再显示到一个 Sprite 上。
这是一个古老而实用的解决方案,但是这样会对开发流程有一定影响且看起来不那么优雅。
参考社区大佬 @玄烨 和 @二喵给终极解决方案,我们可以通过代码,将相机渲染的 RT 在处理后直接显示到最终窗口上。由于是通过代码创建一个矩形渲染到最上层,对于使用者来说是无感的,既优雅又方便。
渲染流程如下所示:

这里奉上关键代码:
let device = director.root.device;
let renderPipeline = director.root.pipeline;
let pso = PipelineStateManager.getOrCreatePipelineState(device, pass, pass.getShaderVariant(), __renderPass, __qu







 “很多朋友提到后效,就会想起那些 3D 游戏大作,但实际上,后效在 2D 游戏开发中的应用也是非常广泛的。恰当地使用后效,可以使一款 2D 游戏的画质提升好几个台阶。今天邀请到了社区大佬 wing,给大家分享一下 2D 后效框架相关的技术要点。”什么是后处理效果“后处理效果简称后效,用于对渲染结果做进一步的处理,以实现许多高级效果和特殊效果。通俗的解释就是对游戏画面进行 PS,在游戏中属于一种不可...
“很多朋友提到后效,就会想起那些 3D 游戏大作,但实际上,后效在 2D 游戏开发中的应用也是非常广泛的。恰当地使用后效,可以使一款 2D 游戏的画质提升好几个台阶。今天邀请到了社区大佬 wing,给大家分享一下 2D 后效框架相关的技术要点。”什么是后处理效果“后处理效果简称后效,用于对渲染结果做进一步的处理,以实现许多高级效果和特殊效果。通俗的解释就是对游戏画面进行 PS,在游戏中属于一种不可...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








