可交互UI的共有属性
Interactable 交互是否有效
Transition 按钮的过渡类型
- None 无效果
- ColorTint 颜色变化
- Target Graphic:目标图形
- Normal Color:正常颜色
- Highlighted Color:高亮颜色
- Pressed Color:按下颜色
- Selected Color:选择颜色
- Disabled Color:已禁用颜色
- Color Multiplier:色彩乘数
- Fade Duration:淡化持续时间
- SpriteSwap 精灵交换
- Target Graphic:目标图形
- Highlighted Sprite:高亮精灵
- Pressed Sprite:按下精灵
- Selected Sprite:选择精灵
- Disabled Sprite:已禁用精灵
- Animation 动画
- Normal Trigger:正常触发
- Highlighted Trigger:高亮触发
- Pressed Trigger:按下触发
- Selected Trigger:选择触发
- Disabled Trigger:引禁用触发
- Auto Generate Animation 自动生成动画
Navigation 导航,多个可交互UI可通过方向键和回车键操作UI
- None:无
- Horizontal:水平
- Vertical:垂直
- Automatic:自动
- Explicit:显式
- Select On Up:向上选择
- Select On Down:向下选择
- Select On Left:向左选择
- Select On Right:向右选择
- Visualize:导航路径可视化可视化
//-------------------------------------------------------------------------------------------
UI ==》Button

组件属性说明在最上方
单击在按钮组件On Click()下的+ 添加点击事件 如下图

将绑定了脚本的物体拖拽到按钮组件指定位置
Off :关闭事件处理功能
Editor And Runtime :编辑与运行时,其事件处理功能均起作用
Runtime Only :仅在运行时,其事件处理功能才起作用
在左下方添加脚本,在右上方选择改脚本中的方法,注意:
- 可以修改某个组件的公有属性
- 可以调⽤其他组件的⽅法,但必须是Public,且参数不超过1个
- 也可以调⽤脚本组件的⽅法,同样必须是Public,且参数不超过1个
- 通过代码设置按钮点击监听,只能添加空参数空返回值的函数,若果只让按钮点击实现⼀个函数的调⽤可通过AddListener来进行
Button在层级面板中只有一个Text的UI子对象
//-------------------------------------------------------------------------------------------
UI ==》Toggle

上面的属性在最上方有说明
1.Is On:此Toggle是否是被勾选的状态
2.Toggle Transition:切换过渡
- None:无
- Fade:淡入淡出
3.Graphic:用于选中标记的图像
4.Group:组,用来实现单选功能
On Value Changed 可参考Button的On Click的说明
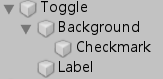
层级面板

Toggle: 主体
**Background:**用作选择框底图
**Checkmark:**用作选择标记,即对勾
**Label:**用于文字说明
//-------------------------------------------------------------------------------------------
UI ==》Slider

上面的属性在最上方有说明
1.Fill Rect:Slider 组件中填充区域的图形
2.Handle Rect:滑动条手柄部分的组件
3.Direction:拖动手柄时滑块的拖动方向
- Left To Rigth 从左到右
- Right To Left 从右往左
- Bottom To Top 从底部往顶部
- Top To Bottom 是从顶部到底部
4.Min Value:最大值
5.Max Value:最小值
6.Whole Numbers:是否将值约束为整数
7.Value:填充区域的值,范围0~1
On Value Changed 可参考Button的On Click的说明
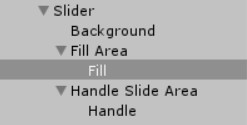
层级面板

Slider:主体
Background:加载框的底图
Fill Area:加载条的位置
Fill:加载条的图片
Handle Slide Area:手柄的位置
Handle:手柄的图片
//-------------------------------------------------------------------------------------------
UI ==》Scrollbar

Handle Rect:Scrollbar组件中填充区域的图形
Direction:滚动条的方向,同Slider
Value:当前滚动滑块位置所代表的值
Size:滚动滑块的大小
Numbers Of Steps:滚动滑块可到达的位置,例如值为3时滑块可在最小值、中间值和最大值这3个位置左右横条,你说气不气
On Value Changed 可参考Button的On Click的说明
层级面板

Scrollbar:主体
Sliding Area:滑块位置
Handle:滑块的图片
要想更换底图在主体修改即可
//-------------------------------------------------------------------------------------------
UI ==》Dropdown

Template:Dropdown组件中填充区域的图形
Caption Text:标题文本
Caption Image:标题的底图
Item Text:子项目文本
Item Image :子项目的底图
Value:默认选项的下标值
Options:添加和修改子项目
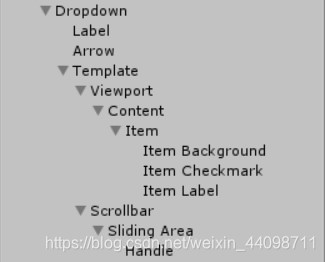
层级面板

Dropdown:下拉菜单的主体
Label:下拉按钮的文本信息
Arrow:下拉按钮的图形信息(就是右边的那个 v 的图形)
Template:下拉菜单的底图和Scroll View组件(也是个UI 滚动视窗,在第四章有介绍)
Viewport:用来限制子选项只能在下拉菜单的矩形内显示(带有Mask和Image组件)
Content:所有字选项的父物体
item:是一个Toggle,用来表示是否选择了这个子选项
Item Background:子选项按钮的底图
item Checkmark:子选项被选择时的在台图片(就是辣个对勾)
Item Lable:子选项的文字信息
Scrollbar:下拉菜单滚动条的底图
Sliding Area:滚动条滑块的父物体
Handle:滑块图片





















 2251
2251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








