Unity SpriteAtlas 打包预览窗口
这里需要做一个对图集利用率确认的工具,确定图集的合理性。
这里就做个单个图集的利用率确认和简单绘制。
这很鸡肋,如果必要就做成批量确认的工具,这里仅仅是示范。
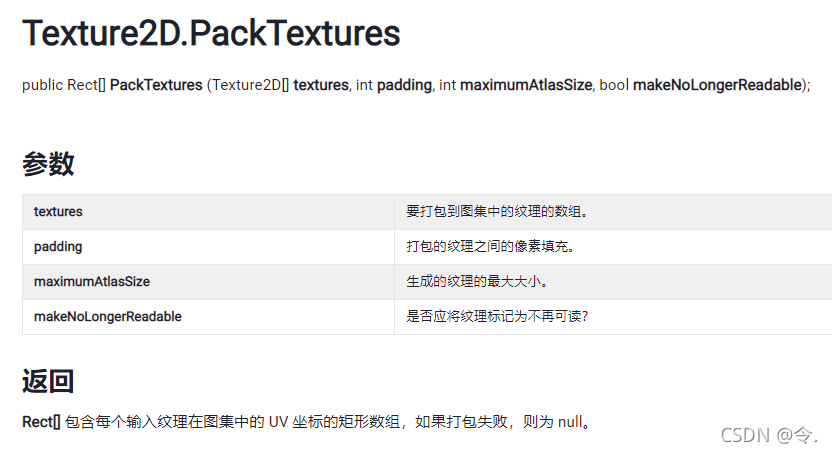
关于Texture2D.PackTextures()

Texture2D.PackTextures() 这是定义在Texture2D里的打包函数,一开始我以为这就是图集的打包函数。
但是后来为我试了一下,并不是…
我们添加以下脚本,
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEditor;
using UnityEngine.U2D;
using UnityEditor.U2D;
using System;
public class SpriteAtlasWindowOld : EditorWindow
{
static SpriteAtlasWindowOld window;
SpriteAtlas spriteAtlas;
Sprite[] sprites;
Texture2D[] texture2Ds;
Texture2D previewTexture;
readonly GUIStyle preBackground = "preBackground";
[MenuItem("Assets/GUI/Sprite preview old")]
static void Init()
{
window = GetWindow<SpriteAtlasWindowOld>("Spriteatlas Preview 01");
window.spriteAtlas = Selection.activeObject as SpriteAtlas;
window.sprites = new Sprite[window.spriteAtlas.spriteCount];
window.spriteAtlas.GetSprites(window.sprites);
window.texture2Ds = new Texture2D[window.sprites.Length];
for (int i = 0; i < window.sprites.Length; i++)
{
window.texture2Ds[i] = window.sprites[i].texture;
TextureImporter textureImporter = TextureImporter.GetAtPath(AssetDatabase.GetAssetPath(window.texture2Ds[i])) as TextureImporter;
textureImporter.isReadable = true;
textureImporter.SaveAndReimport();
}
SpriteAtlasPackingSettings packingsetting = SpriteAtlasExtensions.GetPackingSettings(window.spriteAtlas);
TextureImporterPlatformSettings platformsetting = SpriteAtlasExtensions.GetPlatformSettings(window.spriteAtlas, "Android");
window.previewTexture = new Texture2D(platformsetting.maxTextureSize, platformsetting.maxTextureSize);
window.previewTexture.PackTextures(window.texture2Ds, packingsetting.padding);
}
[MenuItem("Assets/GUI/Sprite preview old", true)]
static bool Valid()
{
if (Selection.activeObject.GetType() == typeof(SpriteAtlas))
return true;
else
return false;
}
private void OnGUI()
{
if (previewTexture != null)
{
Rect r = new Rect();
r.width = previewTexture.width;
r.height = previewTexture.height;
if (Event.current.type == EventType.Repaint)
preBackground.Draw(r, false, false, false, false);
EditorGUI.DrawTextureTransparent(r, previewTexture);
GUI.DrawTexture(r, previewTexture);
}
}
private void OnDisable()
{
window = null;
}
}
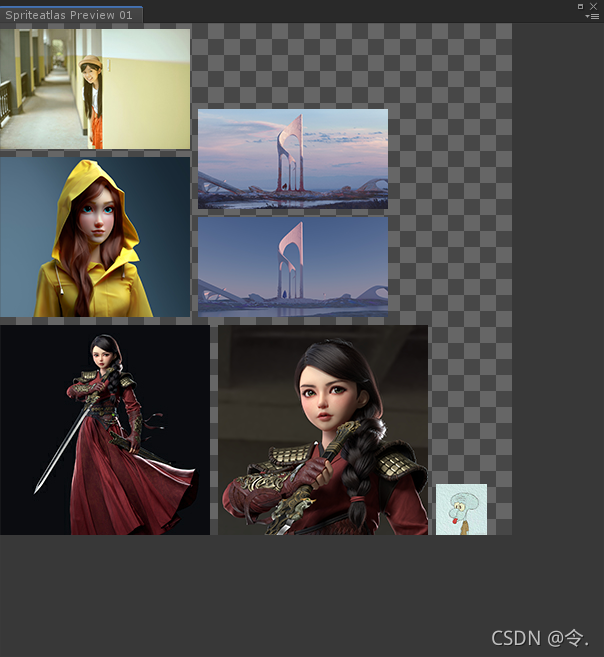
打开窗口看一下

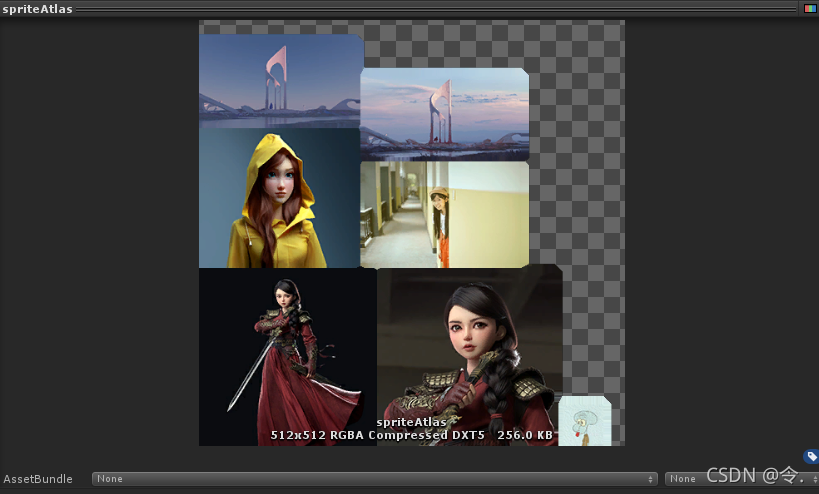
再看下图集预览,

。。。。很明显,这不一样,所以我们不能用 Texture2D 里的这个函数了。
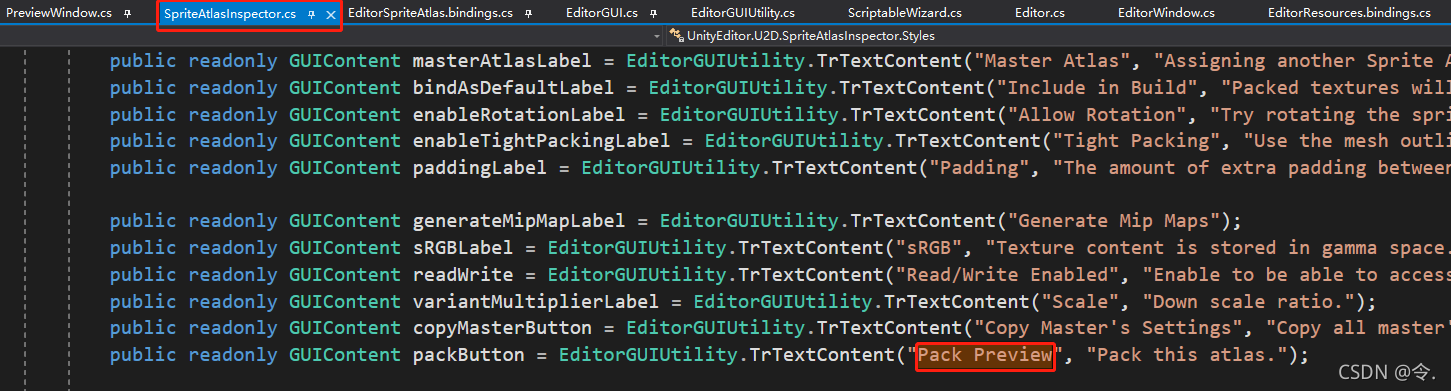
关于 Pack Preview 按键
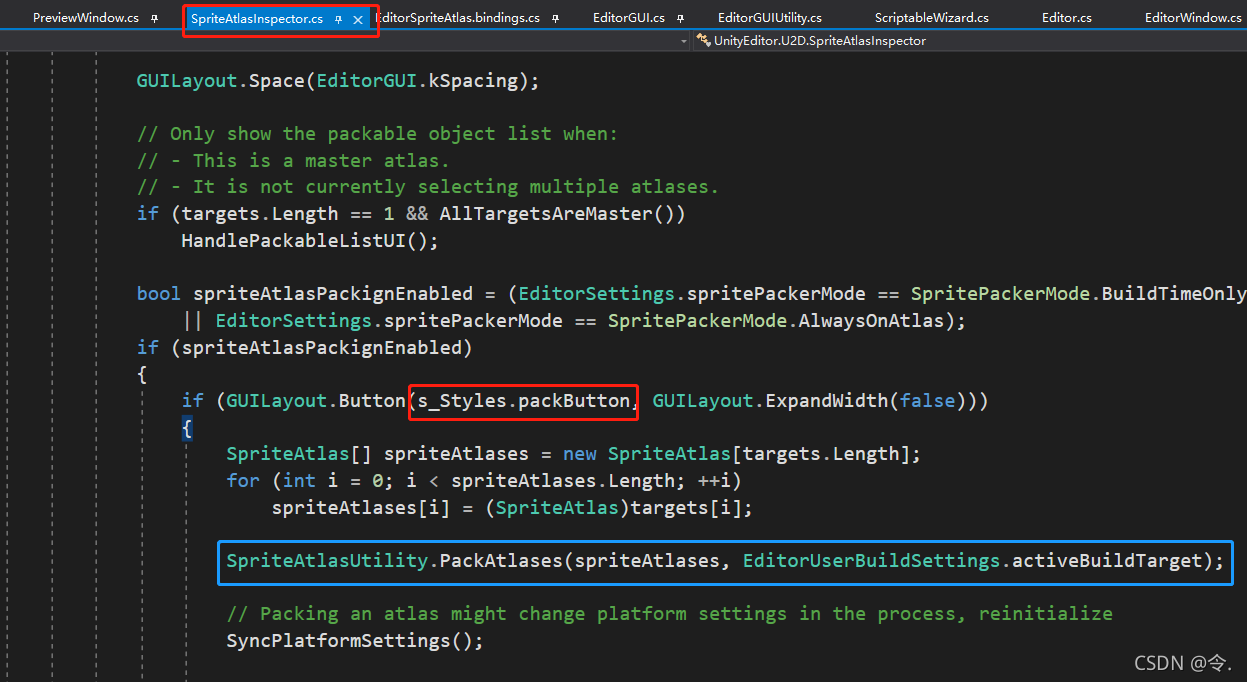
既然 Texture2D 里的打包函数我们不能用,那我们直接看下源码里的 Pack preview 是怎么操作的。
我们在 Unity 编辑器源码里直接全局搜索 Pack Preview ,就可以找到自己想要的。

然后找到使用它的地方,

我们可以看到,蓝色框内的就是它的使用位置了。那我们接着看下它这个函数时怎么实现的

。。。。就这??
既然这一部分不给看,那我们就另寻他法咯
从图集的preview窗口入手
既然我们不能直接从打包预览后,直接获取它的打包结果,那我们就间接看下 Inspector 那边绘制的 texture 是哪里来的。
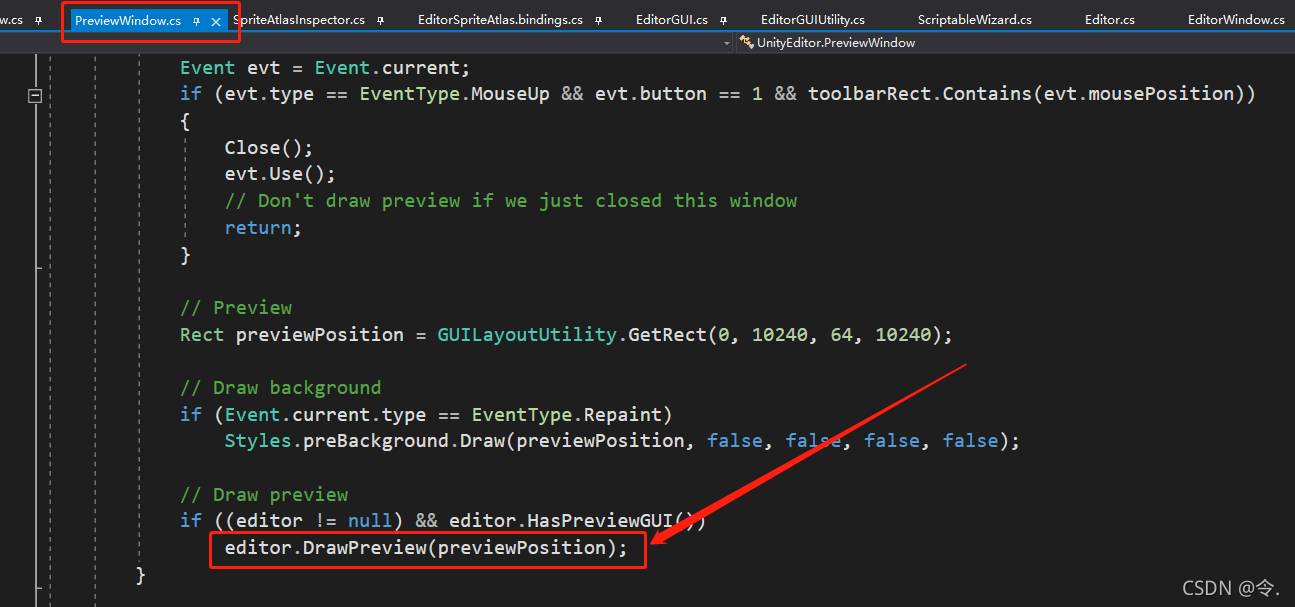
我们通过 InspectorWindow.cs 可以看到有个 PreviewWindow 类,我们再从这个类下手,果不其然,让我们找到了绘制的函数。

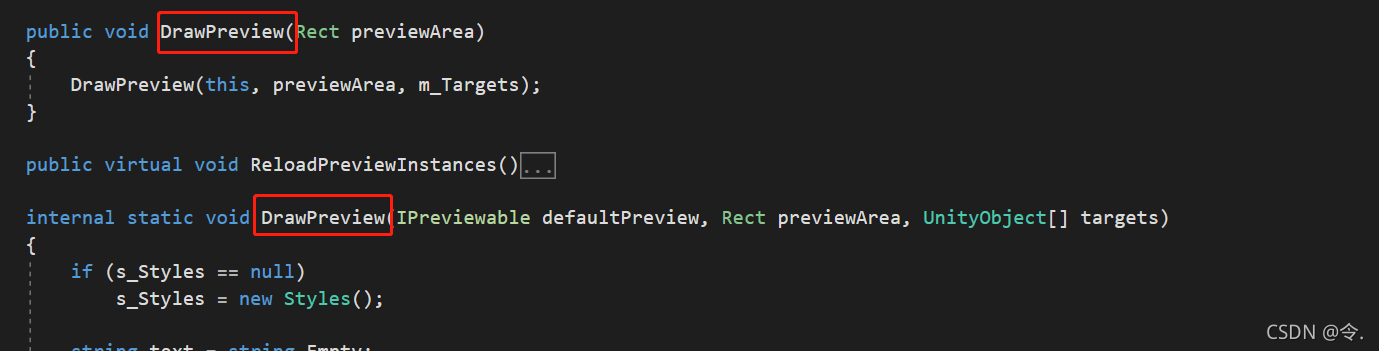
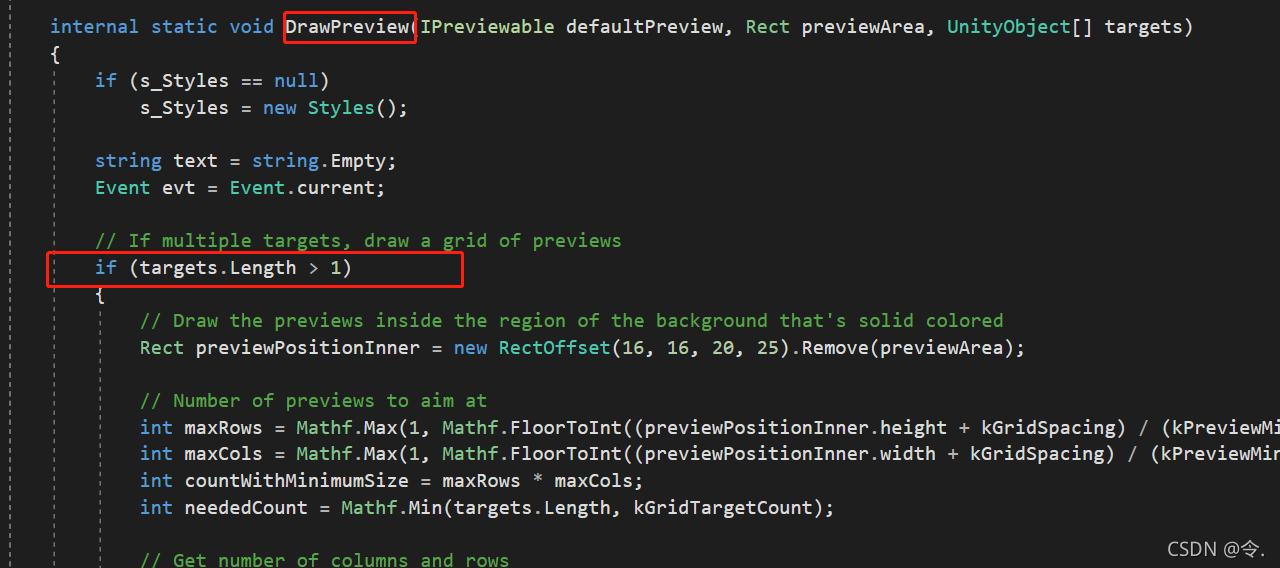
接着,我们再从 Editor.cs 入手,看看这个 DrawPreview() 是怎样的。
我们可以看到它再套用了一个静态,

这个静态又分为绘制多个的情况,和绘制单个的情况。

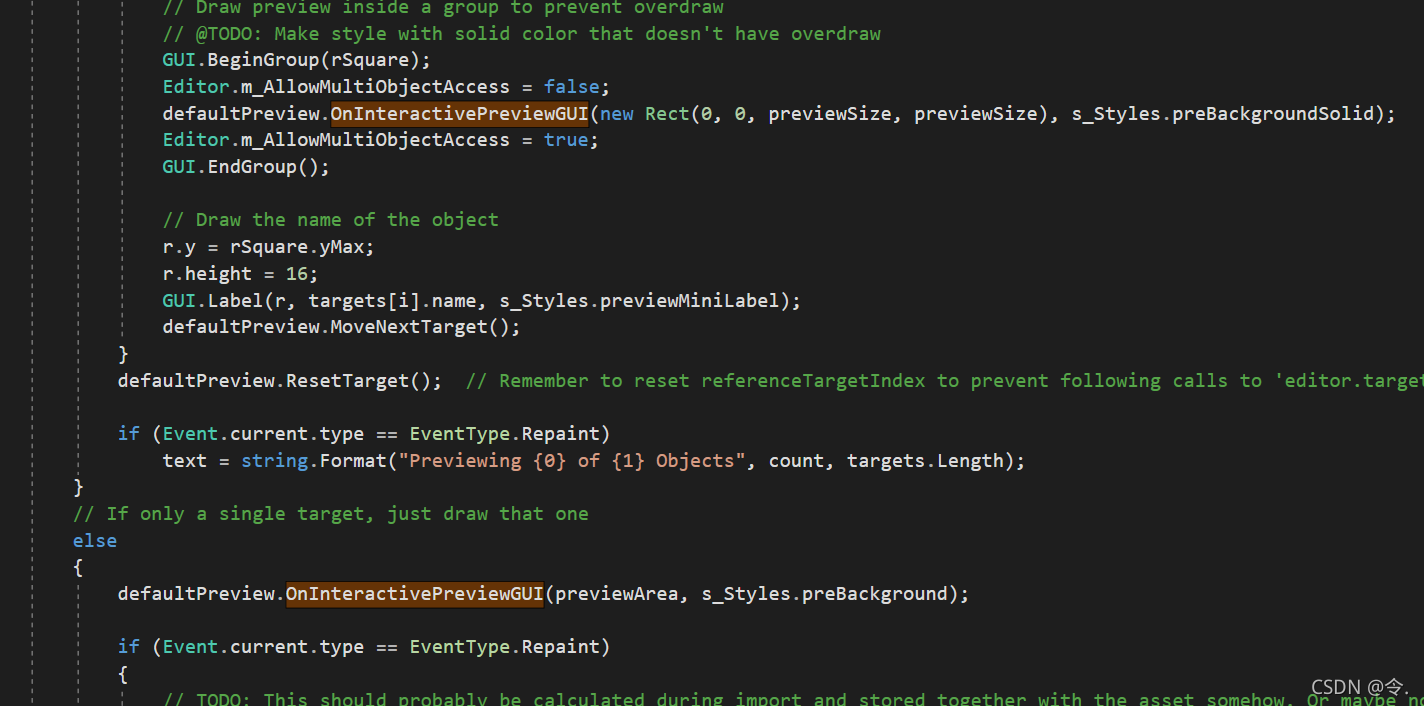
我们可以看到,在 DrawPreview 里又调了了一层 OnInteractivePreviewGUI ,在里面执行 OnPreviewGUI() ,进行具体的预览图绘制。


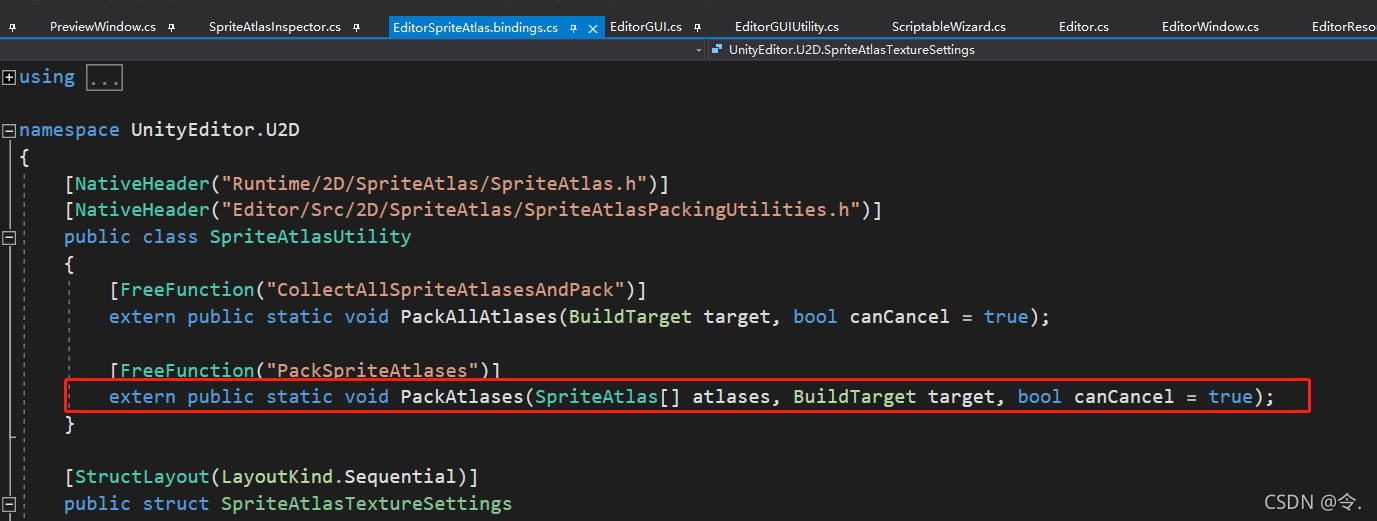
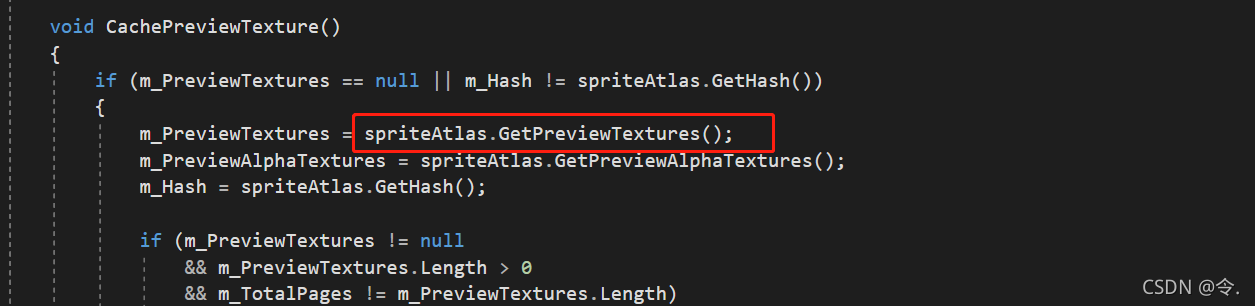
激动人心的时候到了,看下它是怎么获取打包预览图的。

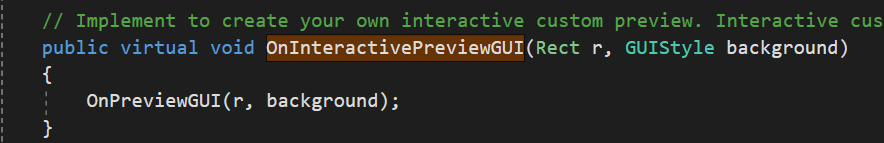
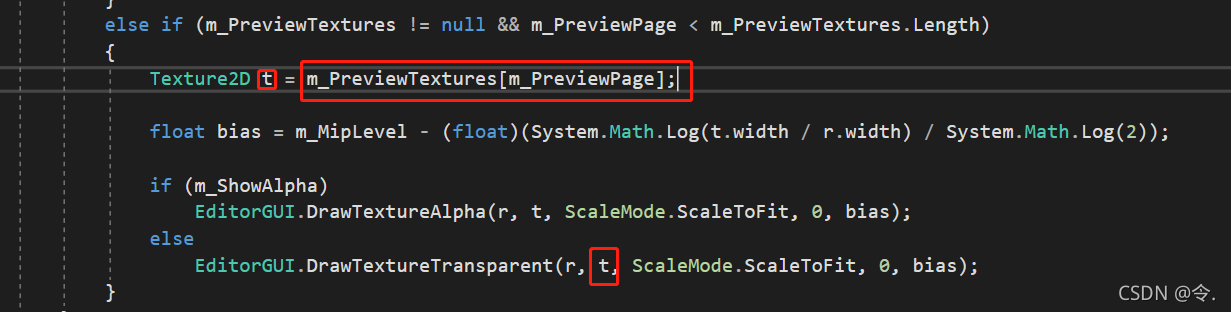
最后,我们找到了这个函数。

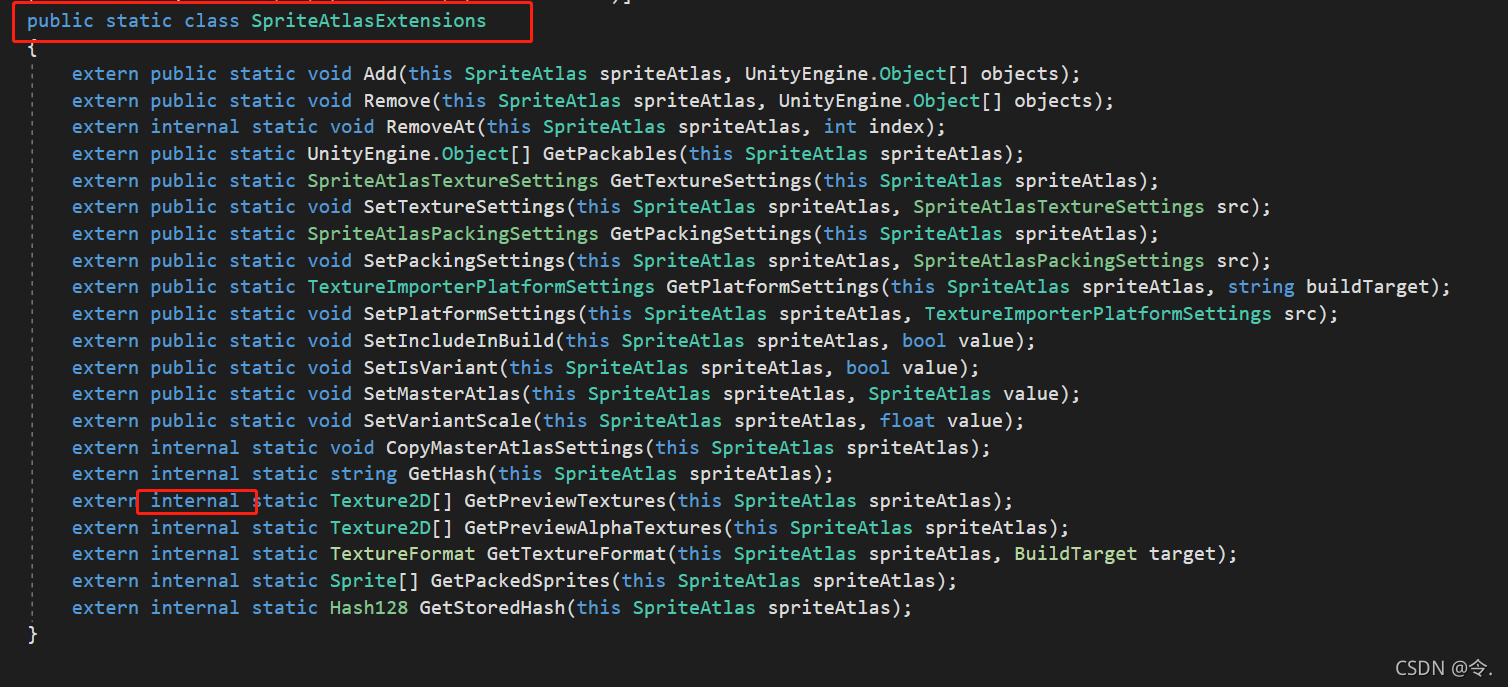
转到这个函数看看。

这个类倒不是内置类,但是这个函数却是,所以,我们要用下反射了。
我们写个静态类,来装下这个函数。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System;
using System.Reflection;
using UnityEngine.U2D;
using UnityEditor.U2D;
public static class ReflSpriteatlasExtensions
{
public static Texture2D[] GetPreviewTextures(SpriteAtlas spriteAtlas)
{
MethodInfo methodInfo = typeof(SpriteAtlasExtensions).GetMethod("GetPreviewTextures", BindingFlags.NonPublic | BindingFlags.Static);
if (methodInfo == null)
{
Debug.LogError("<color=red> 从 SpriteAtlasExtensions 获取方法为空! </color>");
return null;
}
else
{
return methodInfo.Invoke(null, new SpriteAtlas[] { spriteAtlas }) as Texture2D[];
}
}
}
完事具备,接下来,就需要写个窗口来绘制预览图了。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEditor;
using UnityEngine.U2D;
using UnityEditor.U2D;
using System;
public class SpritePreviewWindow : EditorWindow
{
static SpritePreviewWindow window;
SpriteAtlas spriteAtlas;
Texture2D[] previewTextures;
readonly GUIStyle preBackground = "preBackground";
[MenuItem("Assets/GUI/Sprite preview 01")]
static void Init()
{
window = GetWindow<SpritePreviewWindow>("Spriteatlas Preview 01");
window.spriteAtlas = Selection.activeObject as SpriteAtlas;
SpriteAtlasUtility.PackAtlases(new SpriteAtlas[] { window.spriteAtlas }, BuildTarget.Android);
//反射拿预览图集图片
window.previewTextures = ReflSpriteatlasExtensions.GetPreviewTextures(window.spriteAtlas);
}
[MenuItem("Assets/GUI/Sprite preview 01", true)]
static bool Valid()
{
if (Selection.activeObject.GetType() == typeof(SpriteAtlas))
return true;
else
return false;
}
private void OnGUI()
{
if (previewTextures != null && previewTextures.Length > 0 && previewTextures[0] != null)
{
Rect r = new Rect();
r.width = previewTextures[0].width;
r.height = previewTextures[0].height;
if (Event.current.type == EventType.Repaint)
preBackground.Draw(r, false, false, false, false);
EditorGUI.DrawTextureTransparent(r, previewTextures[0]);
GUI.DrawTexture(r, previewTextures[0]);
}
}
private void OnDisable()
{
window = null;
}
}
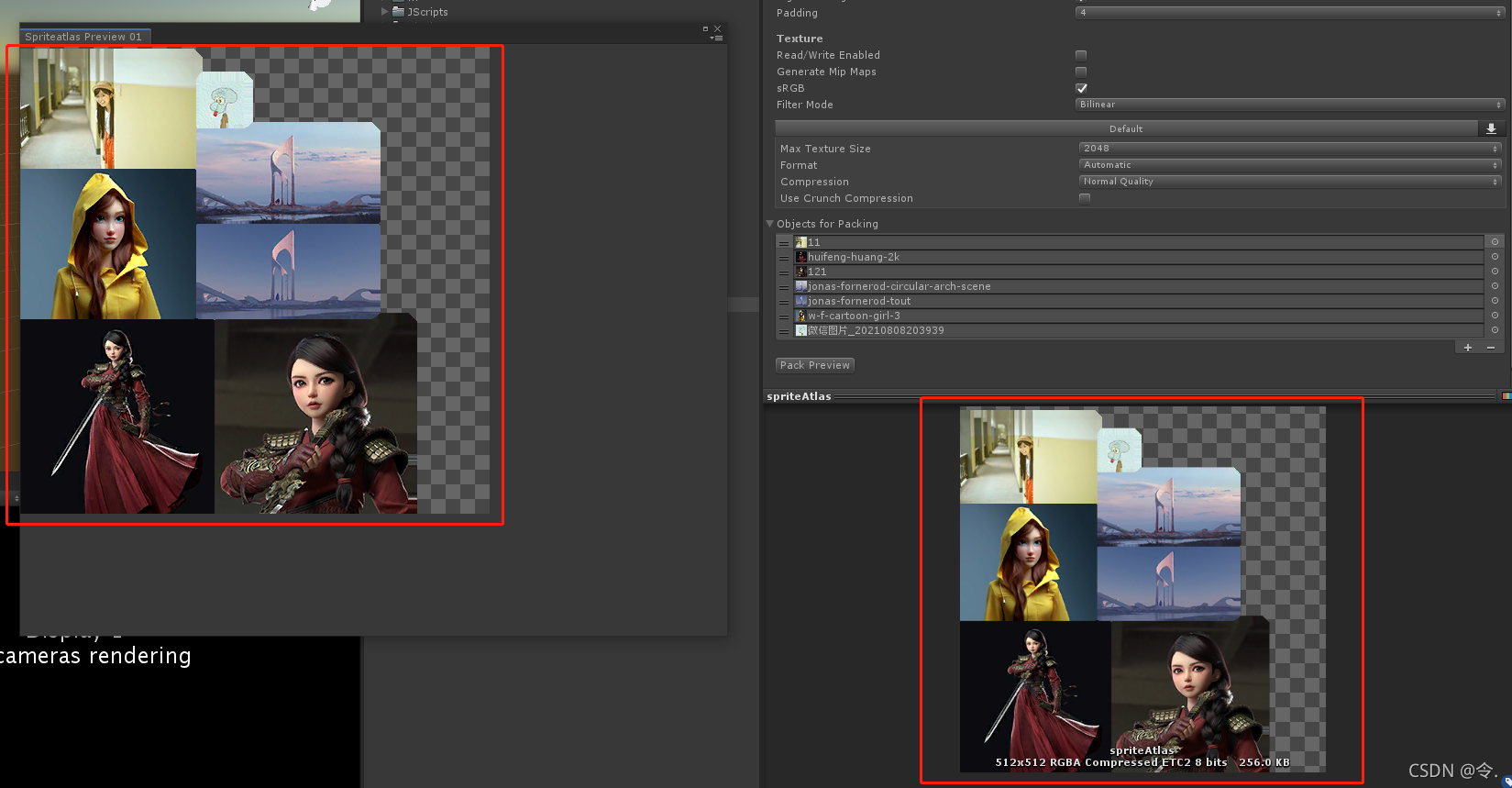
虽然我不知道为什么他们缺了一角,但是没关系,这并不重要,重要的是它们一样了。

完美。




















 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








