今天带领大家绘制的是弦图,主要用到的是circlize包中的chordDiagram()函数。和弦图与桑基图比较类似,可以展示类别型数据之间的关系和流向。连接两个数据点之间的弧线可以通过方向、颜色、线型、线宽和与圆的接触面积来展示不同纬度的关系信息。
弦图的优点在于它能把复杂的数据关系可视化,数据关系呈现的更加直观,缺点是当连接数过多的时候,弦图会比较混乱。
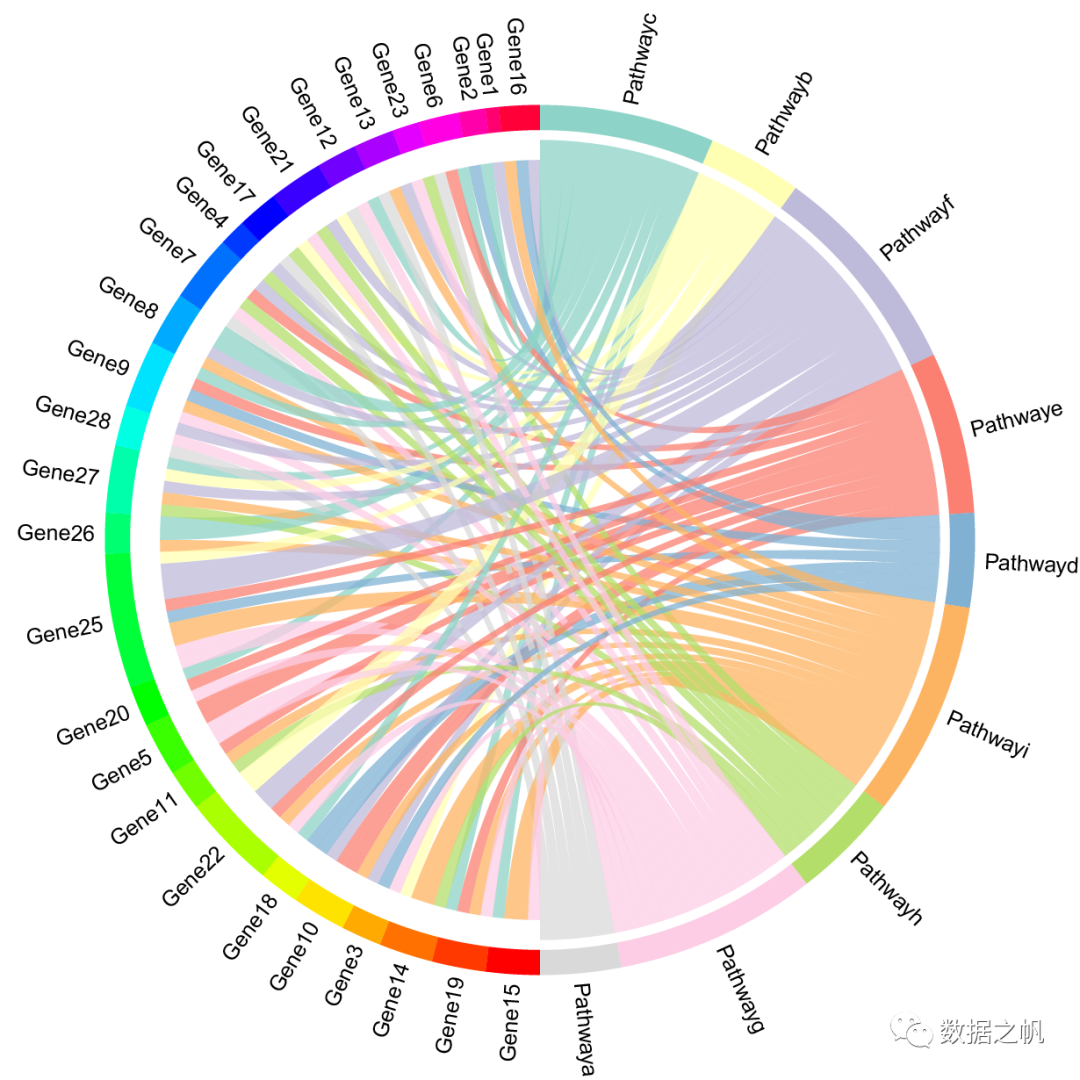
图形解读
绘图示例中展示的是生物学通路与基因的关系,一般情况下一个通路中往往存在多个基因,一个基因也可以属于多条通路。
绘图
加载包
# devtools::install_github('jokergoo/circlize')
library(circlize)
library(tidyverse)
library(RColorBrewer)
数据准备
输入数据有三个,一个是from端和to端构成的数据框,还有两个分别是from端和to端对应的颜色向量。示例数据中的from端是生物学通路,to端是基因。
# 创造通路和基因数据
set.seed(123)
pathway <- sample(letters[1:9],size = 100,replace = T)
pathway <- paste0('Pathway',pathway)
set.seed(123)
gene <- sample(1:28,size = 100,replace = T)
gene <- paste0('Gene',gene)
pdata <- data.frame(pathway=pathway,gene=gene)

示例数据
# 生成颜色向量
mycol1 <- brewer.pal(9, 'Set3')
names(mycol1) <- unique(pdata$pathway)
mycol2 <- rainbow(length(unique(pdata$gene)))
names(mycol2) <- unique(pdata$gene)
绘图并保存
# 绘图并保存
pdf("./chord_diagram.pdf",width = 6,height = 6)
circos.par(start.degree = 90, # 设置circos图的起始角度为90度
gap.degree = 0) # 设置相邻扇区之间的间隙为0度
chordDiagram(
x = pdata, # 输入数据
grid.col = c(mycol1,mycol2), # pathway和gene的颜色
transparency = 0.25, # 透明度
directional = 1, # 线的方向 1指从绘图数据第一列指向绘图数据第二列
direction.type = c("diffHeight"),
diffHeight = -0.04,
annotationTrack = c("grid"), # 注释轨道,'grid'指扇形网格
annotationTrackHeight = c(0.05, 0.1), # 注释轨道高度
link.sort = 'default', # 调整线的次序,使得线具有最小的交集
link.decreasing = TRUE,
preAllocateTracks = list(track.height = 0.1))
# 添加文本注释
circos.track(track.index = 1, panel.fun = function(x, y) {
circos.text(CELL_META$xcenter, CELL_META$ylim[1], CELL_META$sector.index,
facing = "clockwise", niceFacing = TRUE, cex=0.5,adj = c(0, 0.5))
}, bg.border = NA)
dev.off()
绘图效果



























 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










