一、按钮单击
1.针对特定单个按钮
此代码直接绑定到button上面无需其他操作
using UnityEngine;
using UnityEngine.UI;
public class PrintHelloOnButtonClick : MonoBehaviour
{
private Button button;
void Start()
{
// 获取当前GameObject上的Button组件
button = GetComponent<Button>();
// 添加点击事件监听器
if (button != null)
{
button.onClick.AddListener(ButtonClicked);
}
}
// 当Button被点击时触发的方法
void ButtonClicked()
{
Debug.Log("你好");
}
}
2.使用UnityEvent系统
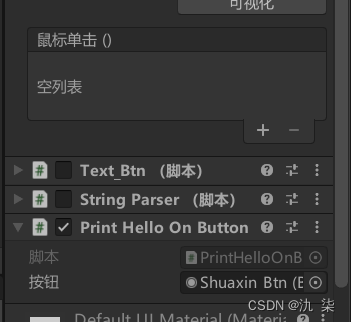
此代码需要将目标按钮拖拽过来
using UnityEngine;
using UnityEngine.UI;
public class PrintHelloOnButtonClick : MonoBehaviour
{
[Header("你好按钮")]
public Button button;
void Start()
{
// 添加点击事件监听器
if (button != null)
{
button.onClick.AddListener(ButtonClicked);
}
}
// 当Button被点击时触发的方法
void ButtonClicked()
{
Debug.Log("你好");
}
}

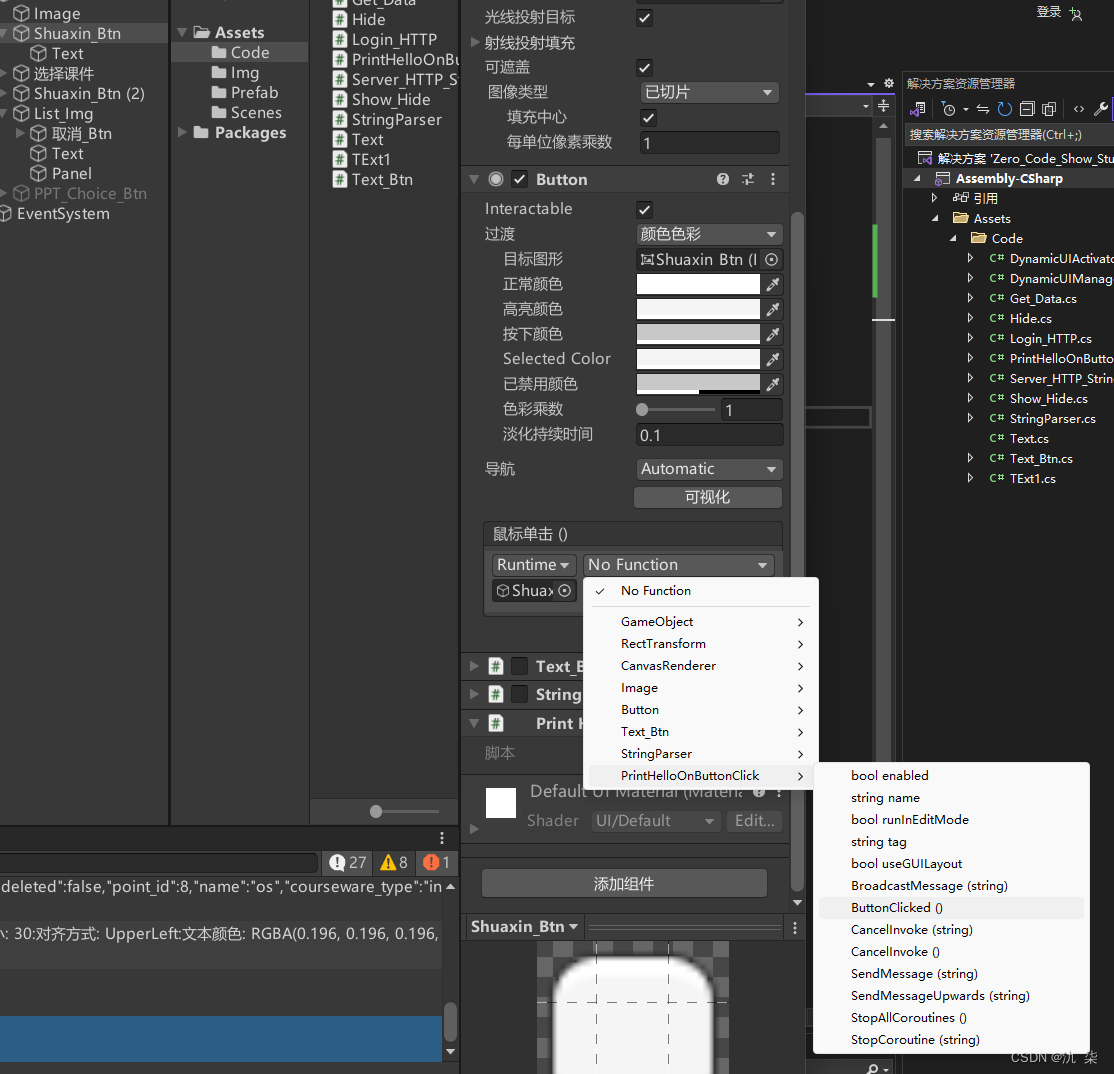
3.Unity编辑器界面直接关联脚本方法
此代码需要自己添加鼠标单击事件
using UnityEngine;
using UnityEngine.UI;
public class PrintHelloOnButtonClick : MonoBehaviour
{
// 当Button被点击时触发的方法
public void ButtonClicked()
{
Debug.Log("你好");
}
}

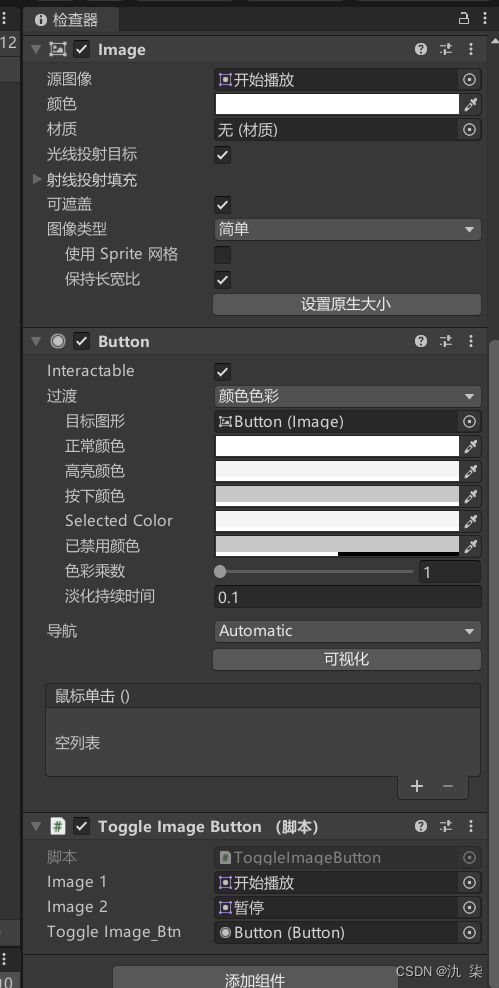
4.按钮图片切换
注意图片转为Sprite(2D和UI)格式
using UnityEngine;
using UnityEngine.UI;
public class ToggleImageButton : MonoBehaviour
{
public Sprite image1; // 图片1,在Inspector面板拖拽赋值
public Sprite image2; // 图片2,在Inspector面板拖拽赋值
private Image buttonImage; // 按钮的图像组件
public Button ToggleImage_Btn;
void Start()
{
// 获取按钮上的图像组件
buttonImage = ToggleImage_Btn.GetComponent<Image>();
// 初始化为图片1
buttonImage.sprite = image1;
ToggleImage_Btn.onClick.AddListener(OnButtonClick);
if(ToggleImage_Btn == null ) ToggleImage_Btn= GetComponent<Button>();
}
public void OnButtonClick()
{
// 切换图片
if (buttonImage.sprite == image1)
{
buttonImage.sprite = image2;
}
else
{
buttonImage.sprite = image1;
}
}
}

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










