文章目录
前言
这个课过得比我想象得快蛮多啊。
一、UV
1.uv
uv就是纹理坐标,把三维的模型的皮肤展开到二维平面上。
这块我也比较熟,没记太多内容
2.案例:扭曲着色器
做着做着法线我没有噪声云的图,干脆直接拿ben的用来讲解好了

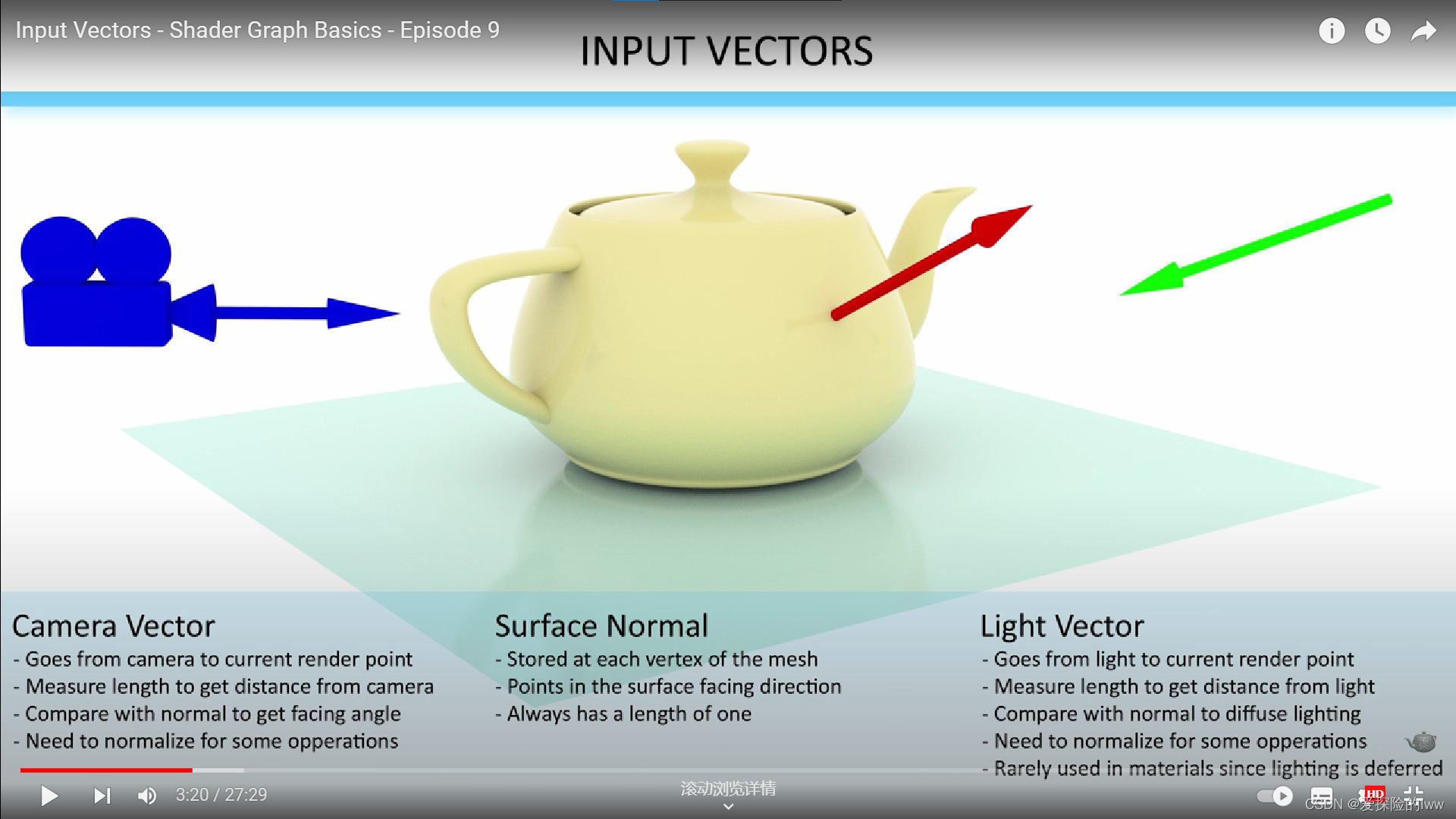
二、三个向量
三个向量如下:
- 表面法线,存储在模型每个顶点的向量,总是保持单位长度,一般由建模软件自动生成
- 相机矢量,它是一条从相机位置指向每个渲染出的点的向量。我们开始观测它时,它才会被渲染,模为从每个点到相机的距离。它和表面法线结合使用的时候可以得出来哪些部分面向相机,哪些背向相机。为了方便计算,我们通常也会把相机矢量归一化
- 光向量,定向光,光向量是常值;点光源,向量从光源的位置开始,到当前正在渲染的点。同样的,可以根据和表面法线的夹角计算光强。

在UE中,可以选择世界顶点法线

- 要注意比较用的两种法线应该在同一空间坐标系下
- 在ue里面, CameraVector是已经归一化过了的,顶点法线也是归一化过了的
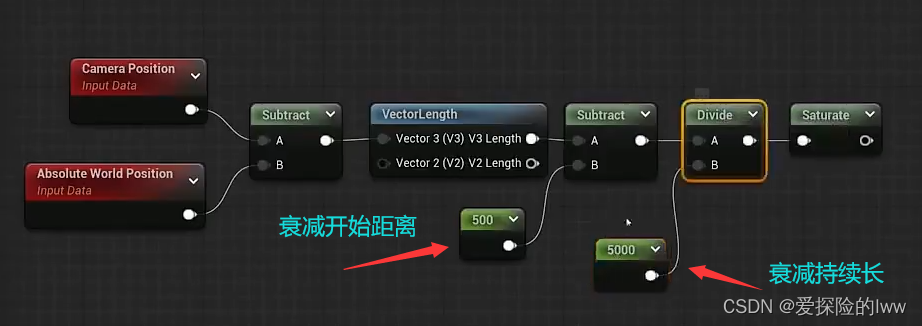
很炫酷的案例:

可以制作一个随着摄像机拉近拉远的不同效果
一些ue和unity的不同:
- ue的z轴向上,unity的y轴朝上,注意这招需要转变
- ue和unity的Camera Vector方向相反,unity需要先翻转,再做点击之类的
三、*各种空间
绿色:y轴
蓝色:z轴
红色:x轴
四个空间:世界空间(以世界坐标系原点为中心),物体空间(以物体为中心),摄像机空间(以摄像机为中心),切线空间(相对于纹理表面布局)

我感觉要做风格化的话,摄像机空间是相当好用的。
我理解坐标系转换就是坐标系原点的移动,比如说要把世界顶点坐标移到摄像机坐标下,其实就是用摄像机坐标系的原点标识所有的点。
(上面这个理解有点问题)
一个案例:

通过调整切线空间到世界空间/物体空间,实现比较好的材质之间的混合。需要注意的是,世界空间下,苔藓会随着模型的移动而移动,而物体空间下不会
不过我真的很在意切线空间转到世界空间下的过程,为什么转过去的空间和原本的世界空间结果不一样了。所以我又去找资料了。
我觉得应该是这个原因:原本的世界坐标不会考虑到实际模型上的法线变化,比如我的模型是个球,他就只把球上的法线处理了,而实际上的材质法线没有被考虑进去,从法线贴图转出去的应该会具备这个要素。(这一块涉及到大量的矩阵公式,等我把这个基础课夯完就去尝试复现一遍shader)
四、另外一些常见的节点
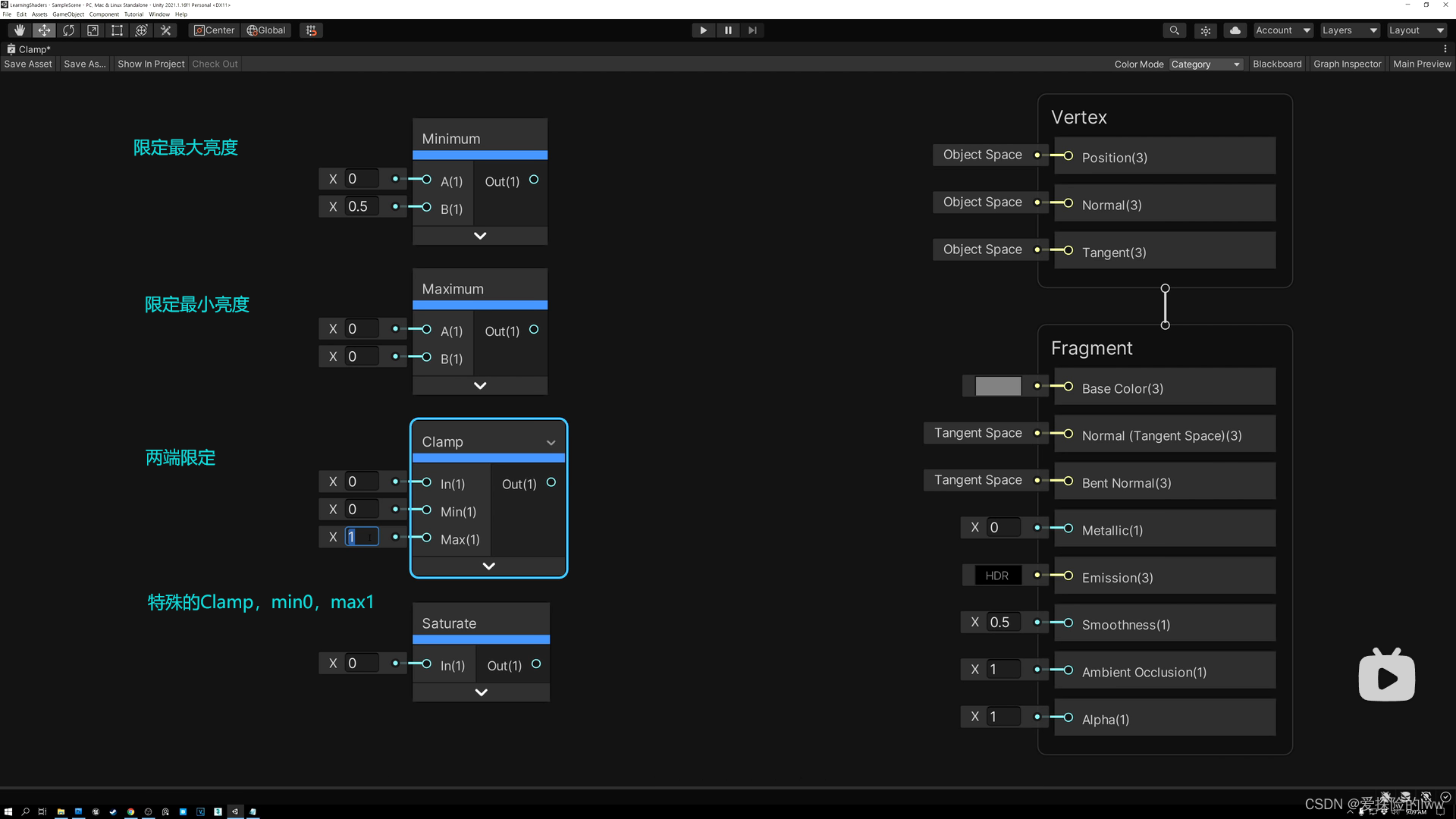
1、min max clamp saturate
首先,这些节点都是用来限制数据范围的

注意这其实是一种特殊的映射,但不是一一映射。他其实是把所有不在范围内的值替换成限定值(比如max(x,0.5),所有小于0.5的x都会被替换成0.5)
2、length distance

- length接受一个向量或者一条线,给出长度
- distance接受两个点,给出距离
一个栗子:(摇晃树叶basic版)

- 获取y方向上点到(-0.5)的距离(因为原点在中心,要把轴线移动到底端),然后和sine 时间相乘,获得一个偏移量,加到原来的坐标上即完成
3、ceil floor round
四舍五入round,高斯取整floor,向上取整ceil
4、*ddx ddy
介两个用来寻找斜率。
一般来说,我们获得斜率,需要至少两个点来支撑。
但是ddxddy用到了图形芯片上的特殊功能,可以用单点获得斜率。渲染像素四个一组,ddx可以获取单个像素右边的数据,ddy可以获取单个像素正上方的数据
*几个例子
-

获取世界坐标系下的坐标,并且得到水平斜率和垂直斜率,做叉积,得到法向量,并且变换坐标系到切向空间中 -

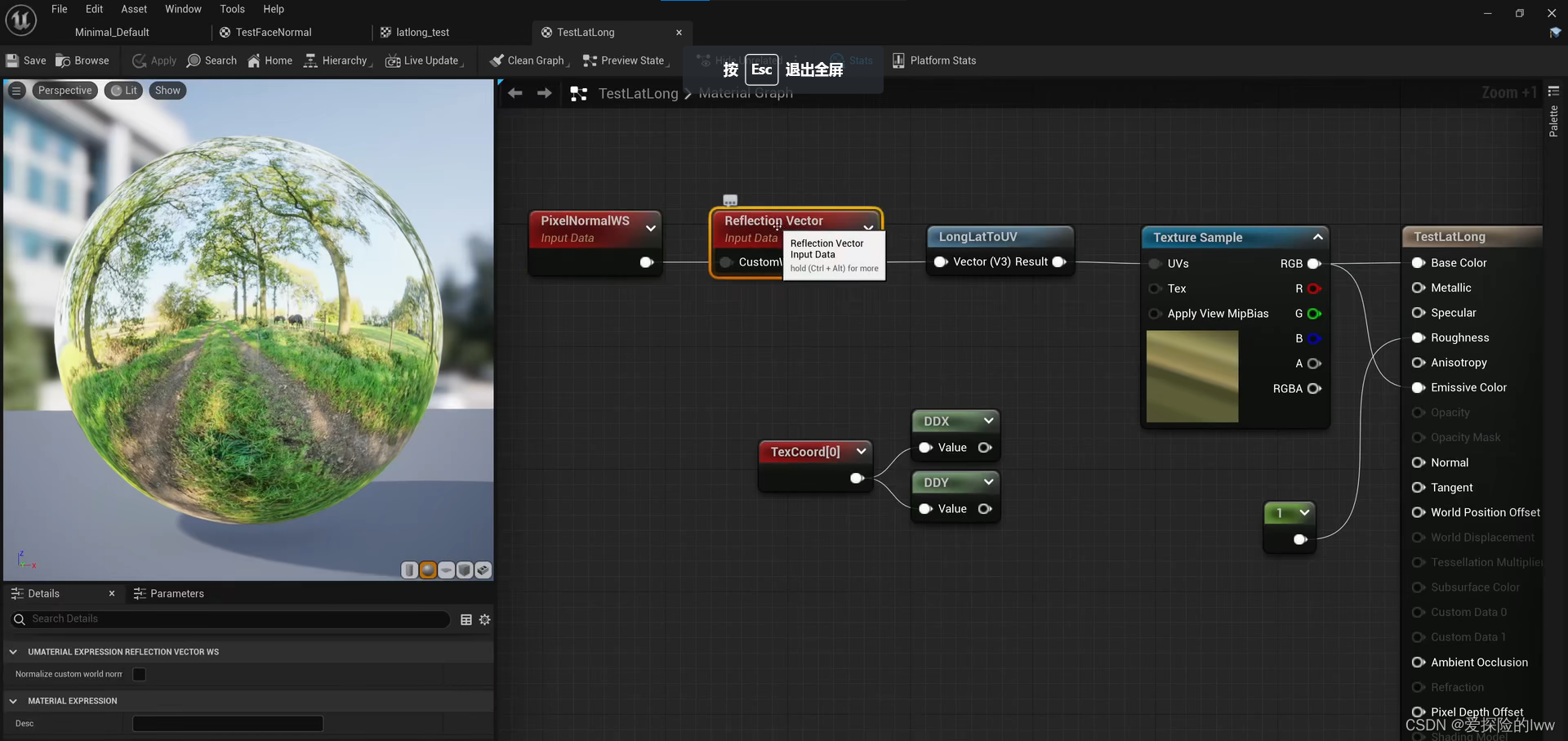
-
效果就像是反射出来了一样,主要就是靠Reflection 节点
反射向量输出的是表面法线反射到相机的方向
LongLat 图,又称为经度纬度图,常见的hdr贴图应该都是Longlat图
但是这么做是有问题的
他会出现中间的白色断裂痕迹

这是由于纹理包裹模型的时候(我理解是贴图有首尾连接的需要的时候),在边界上存在不连续性,采样时会计算mipmap等级,但是纹理坐标跨度直接从0到1,在那个接缝处,纹理采样其不知道怎么处理mipmap。
但是ue里面有个很好解决这个问题的方法


纹理坐标上的ddx,ddy,在模型上是连续的,连上去之后就OK
5、 sine cosine
没啥好说的,要做动画什么的离不开这个.
几个例子:
- 创造涟漪:

我觉得这一块比较屌的是用到了一些物理上正弦波的知识,属于比较特殊的案例,可以稍微记一下。
6、power
ue:Base基数,Exp指数
unity:A基数,B指数
我觉得这是中国人都应该有的数学基础(思考)
如果说你的色彩图片未经过伽马矫正(即没有勾选srgb选项),你可以给采样后的图片做指数为2.2的计算。
已经经过伽马矫正的图片也可以做指数为0.45的计算来转换为线性
丢个链接:ben给的gamma矫正文章
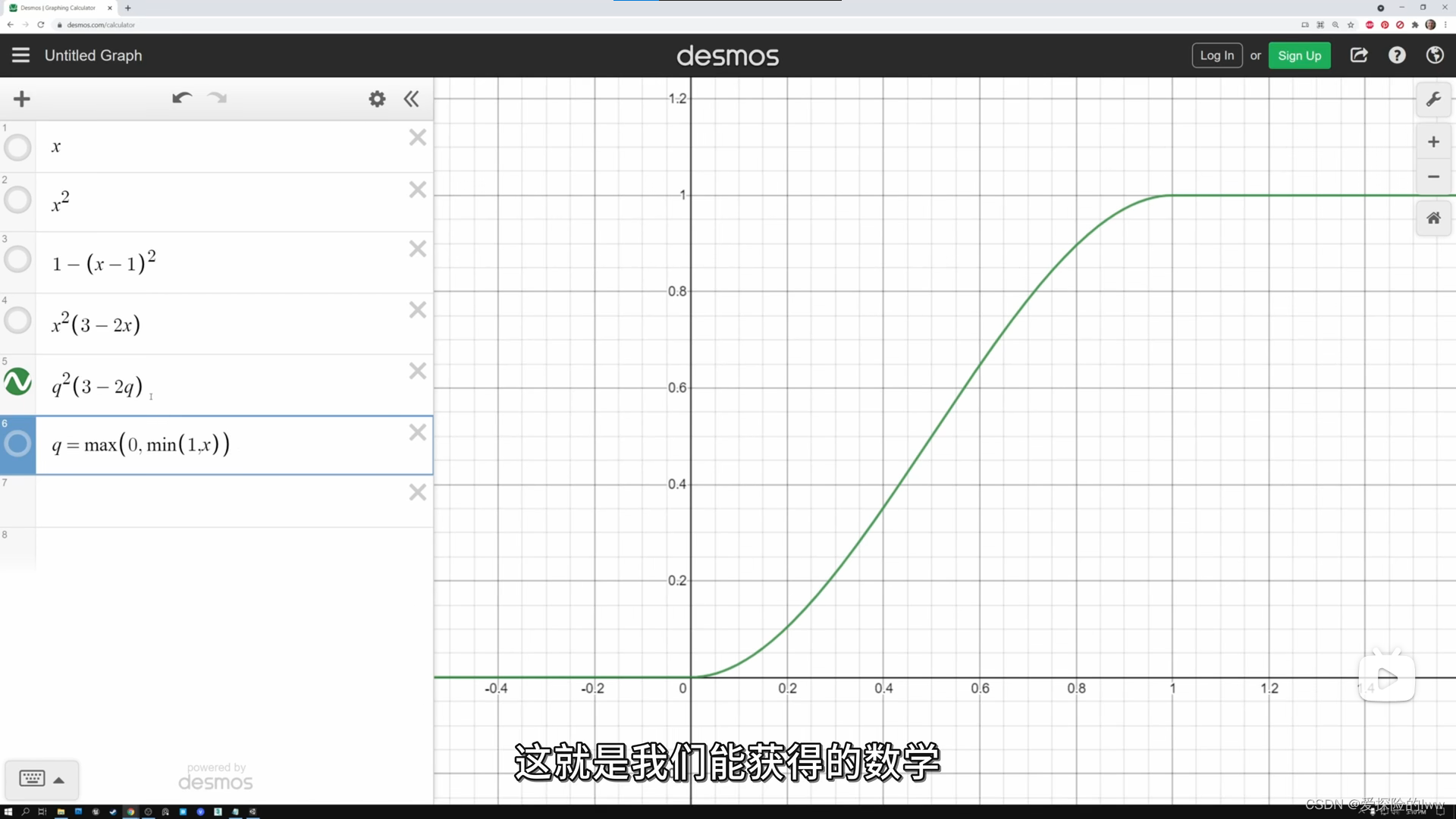
7、smoothstep

实际上使用到的数学公式如上(看q的那两个就ok)
给定最大最小值,实现两者之间的平滑过渡:
- 举个栗子,min = 0.5,max = 0.8,当值小于0.5时为0,大于0.8时为1,中间部分平滑过渡
有意思的案例:
- 溶解

通过最大最小值的定义,加上时间的来回变化,最后实现带有花纹的全黑全白来回震荡
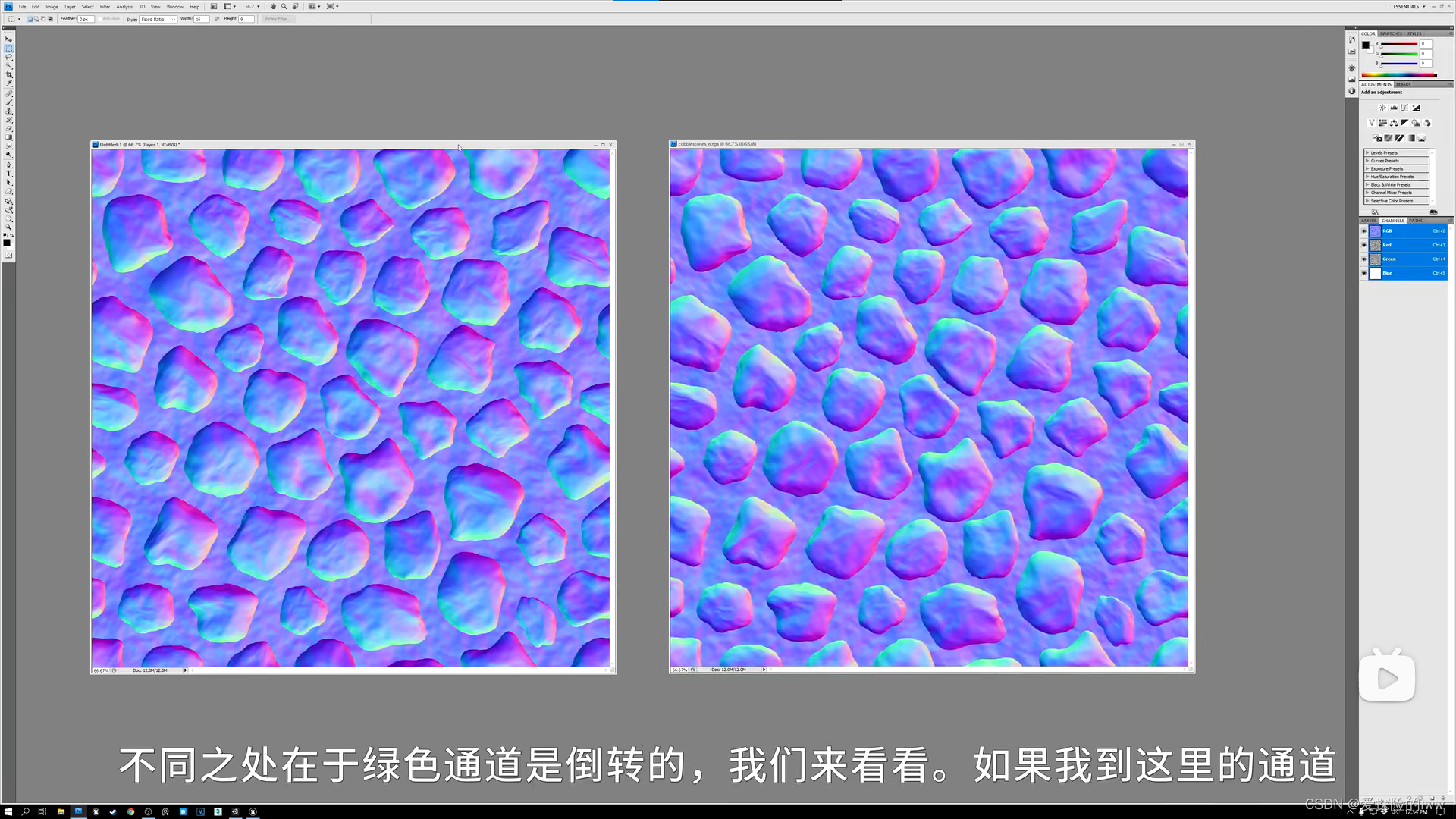
五、混合法线贴图

左边是ue的,右边是unity的。两个是完全一样的法线贴图,但是绿色通道反向
- 垂直向上的区域,rgb表示为 (0.5,0.5,1)
- 颜色指向的是位置
下面是一些混合法线贴图的方法,一共四种:
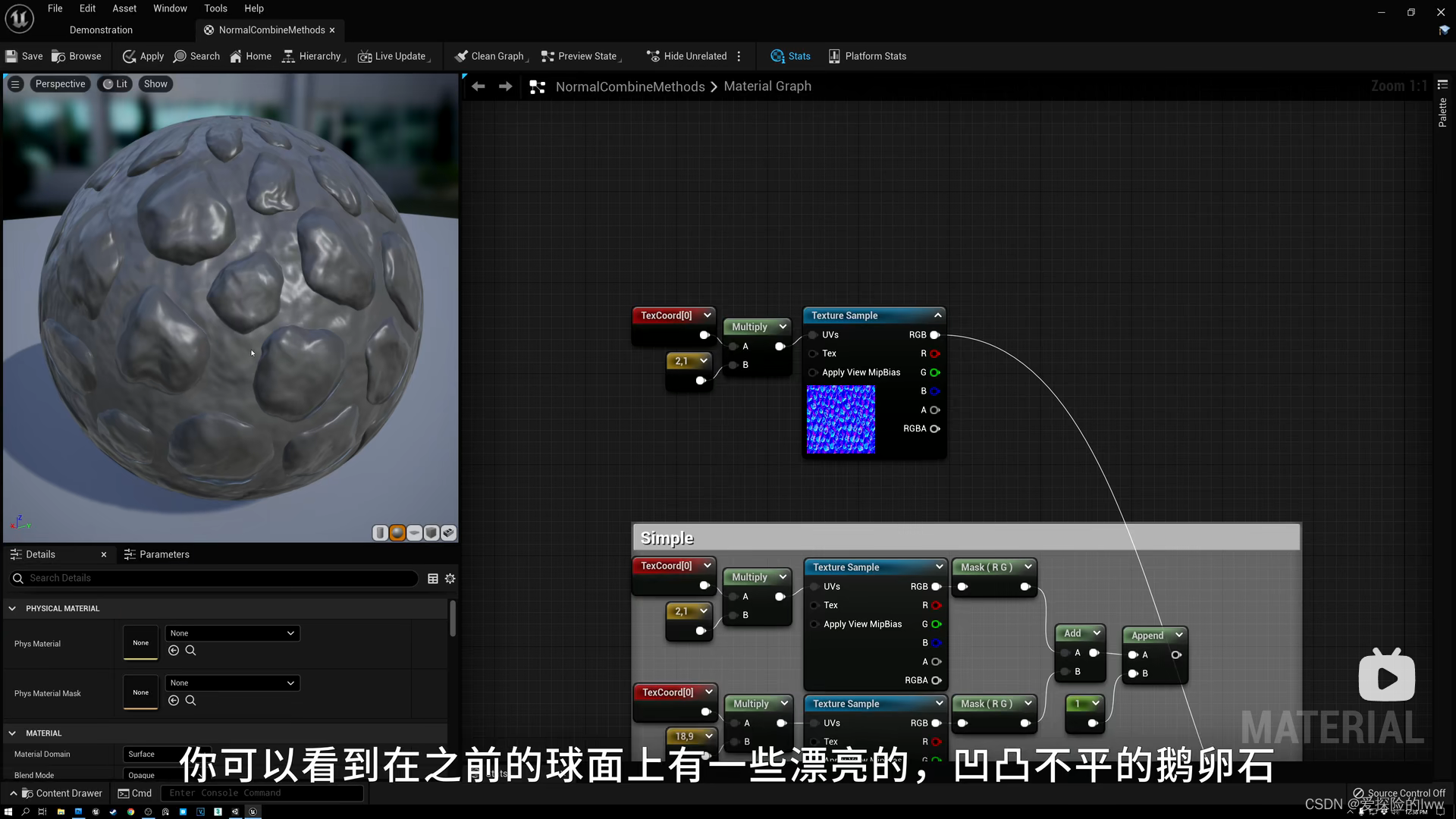
- 先来看一下正常的法线贴图:

- 为了方便,这里ben用的都是同一张贴图
- 第一种混合方法:(直接混合)

ben舍弃了z方向上面的分量,改为在最后加了个1
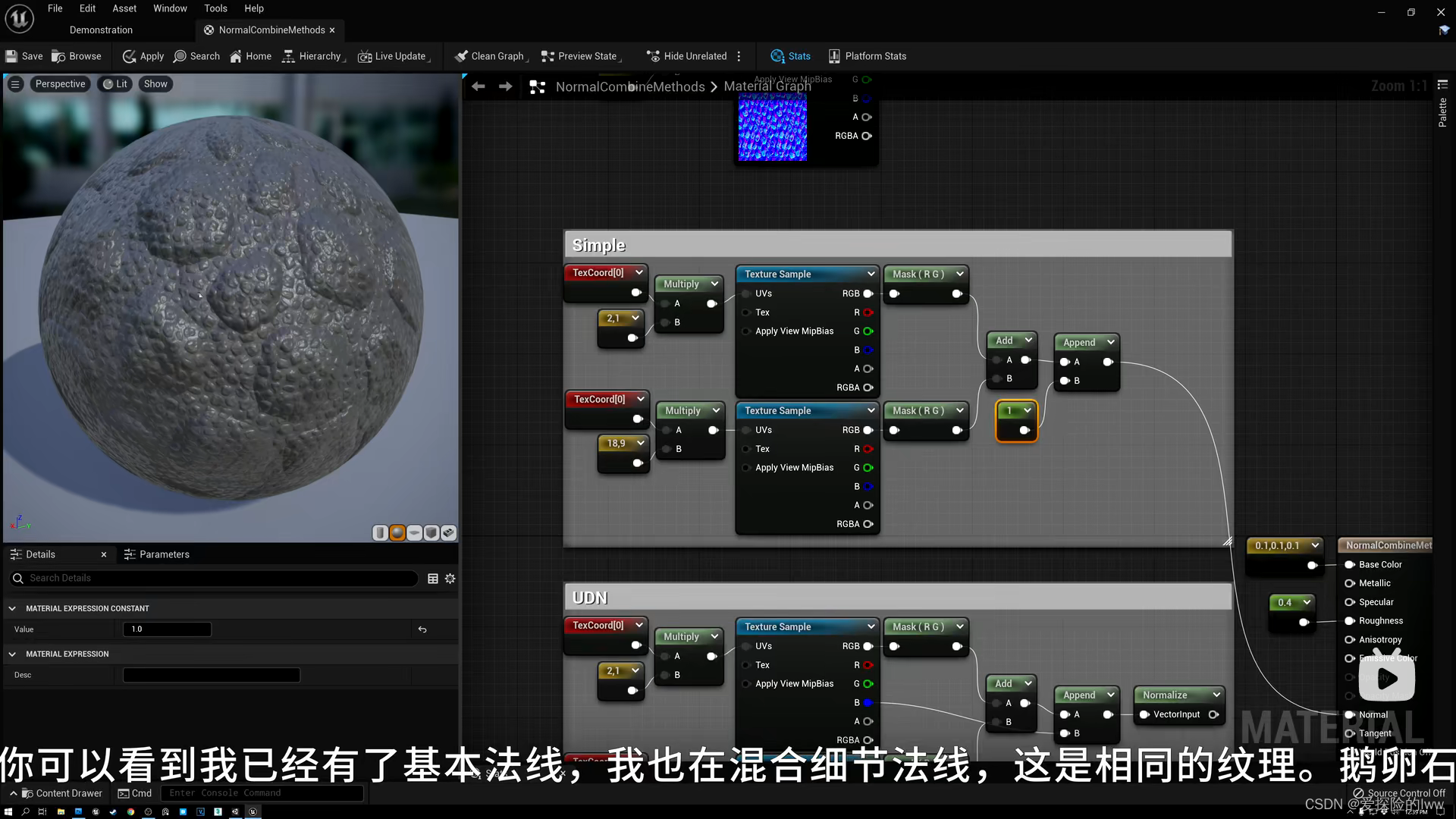
丢失了一些信息。但是胜在cheaper,做水波之类的时候都是可以用的 - 第二种方法:UDN

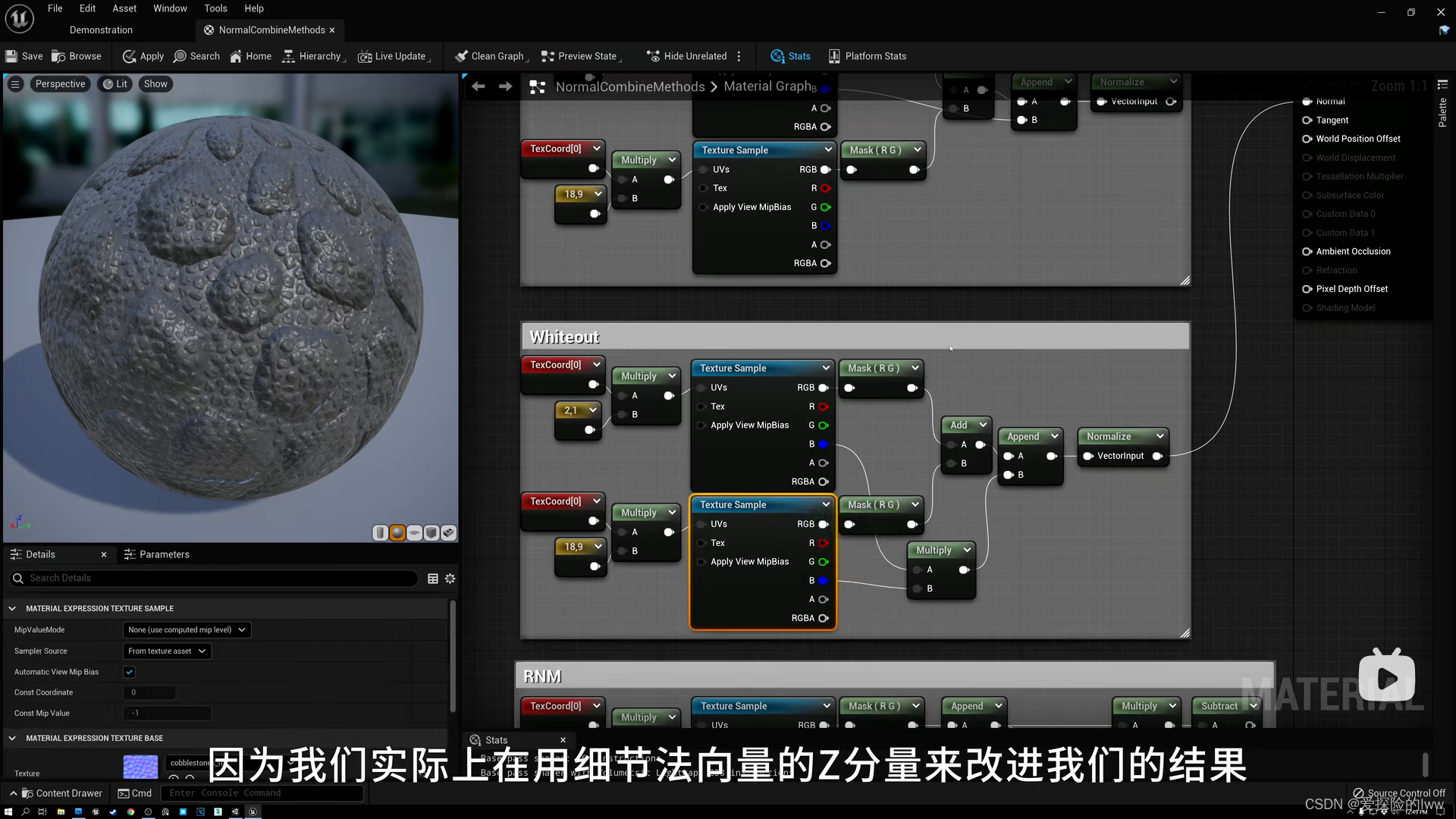
UDN最开始是由Unreal的工作人员提出的,和直接发相比,他只是替换了z分量为原始的z,所以保留了一部分信息 - 第三种方法:whiteout

由AMD的工作人员提出的,实际上就是把需要混合的两个法线的z分量相乘,保留的信息更多了 - 第四种方法:RNM

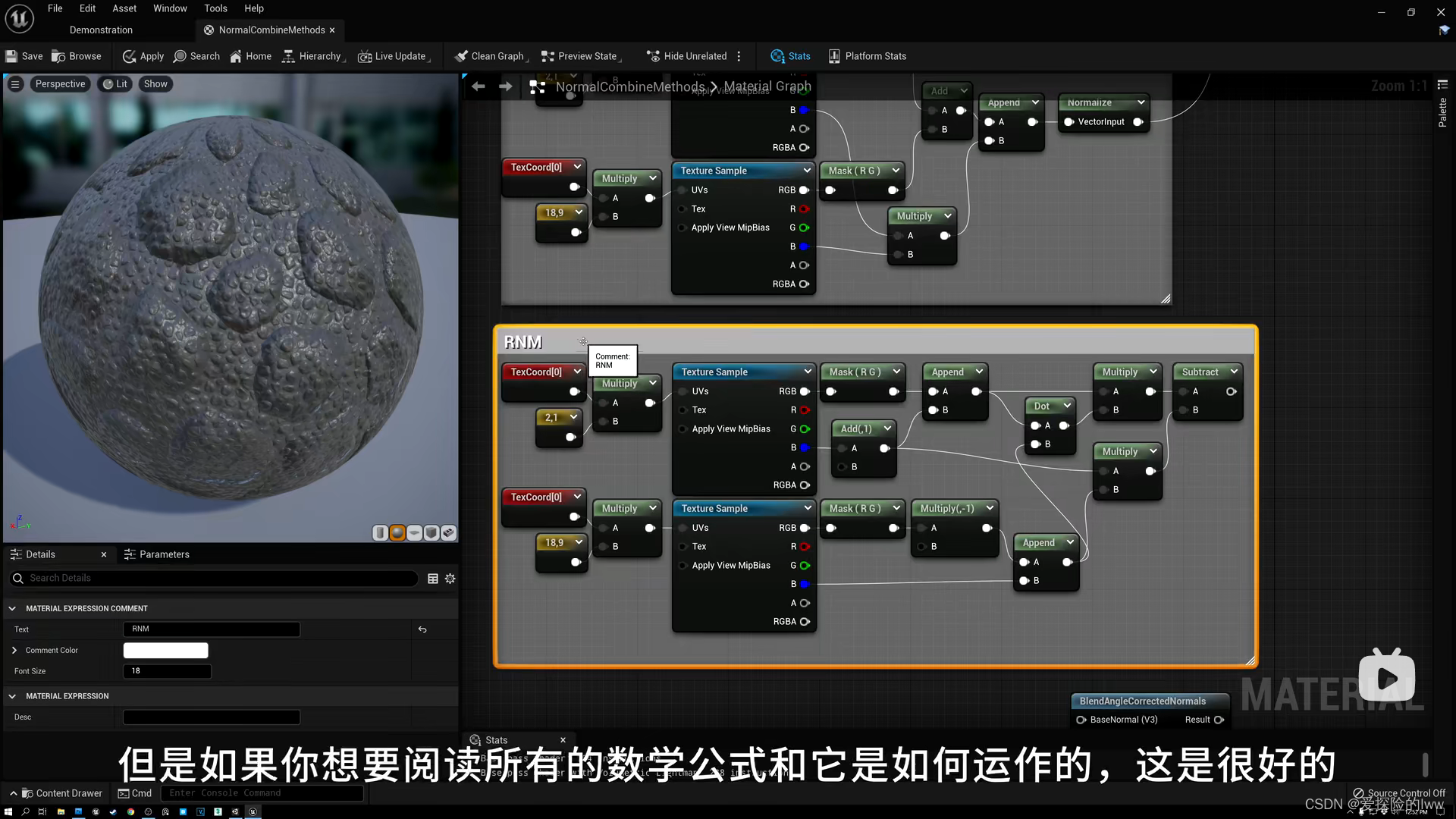
比较困难的方法,也比较复杂
又给我们推了一篇文章
unity自带有normalBlend节点,default选项使用的whiteout方法,reordered选项用的是RNM混合
unreal自带的BlendAngleCorrectedNormal节点使用的是RNM混合方法
六、细节法线着色器
1、普通的
就是利用法线混合,给分辨率较低的贴图加一点假细节
一开始用的是2k的贴图:

可以看到,放大了之后就很糙,不够好看
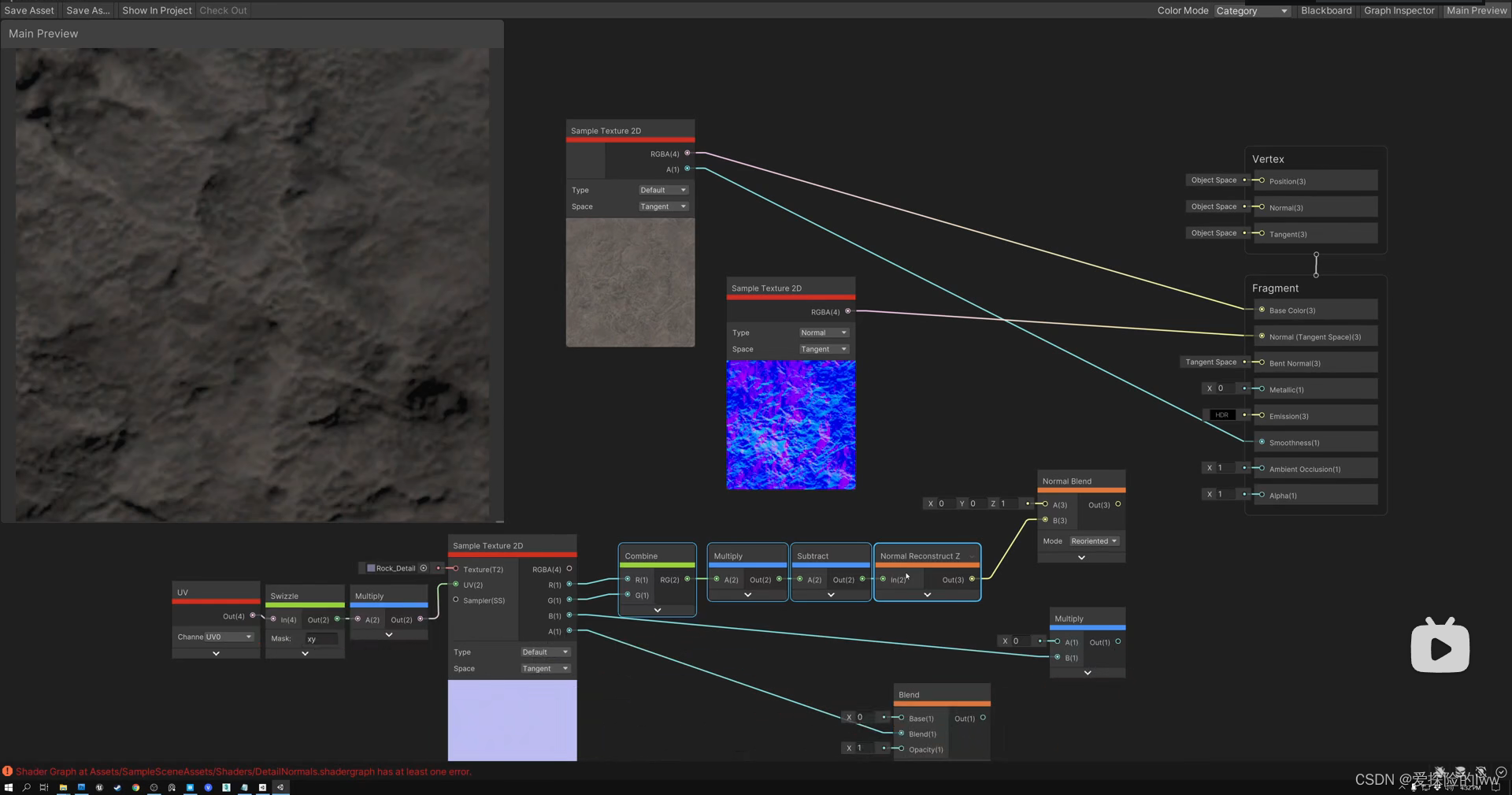
所以我们使用混合来填充假细节

- 他的detail选项里面:RG通道存储的是法线的x和y,B通道是粗糙度,alpha通道是颜色叠加器
- 接下来做的就是混合在一起就ok
加了细节之后长这样:

unity版:

2、高级的
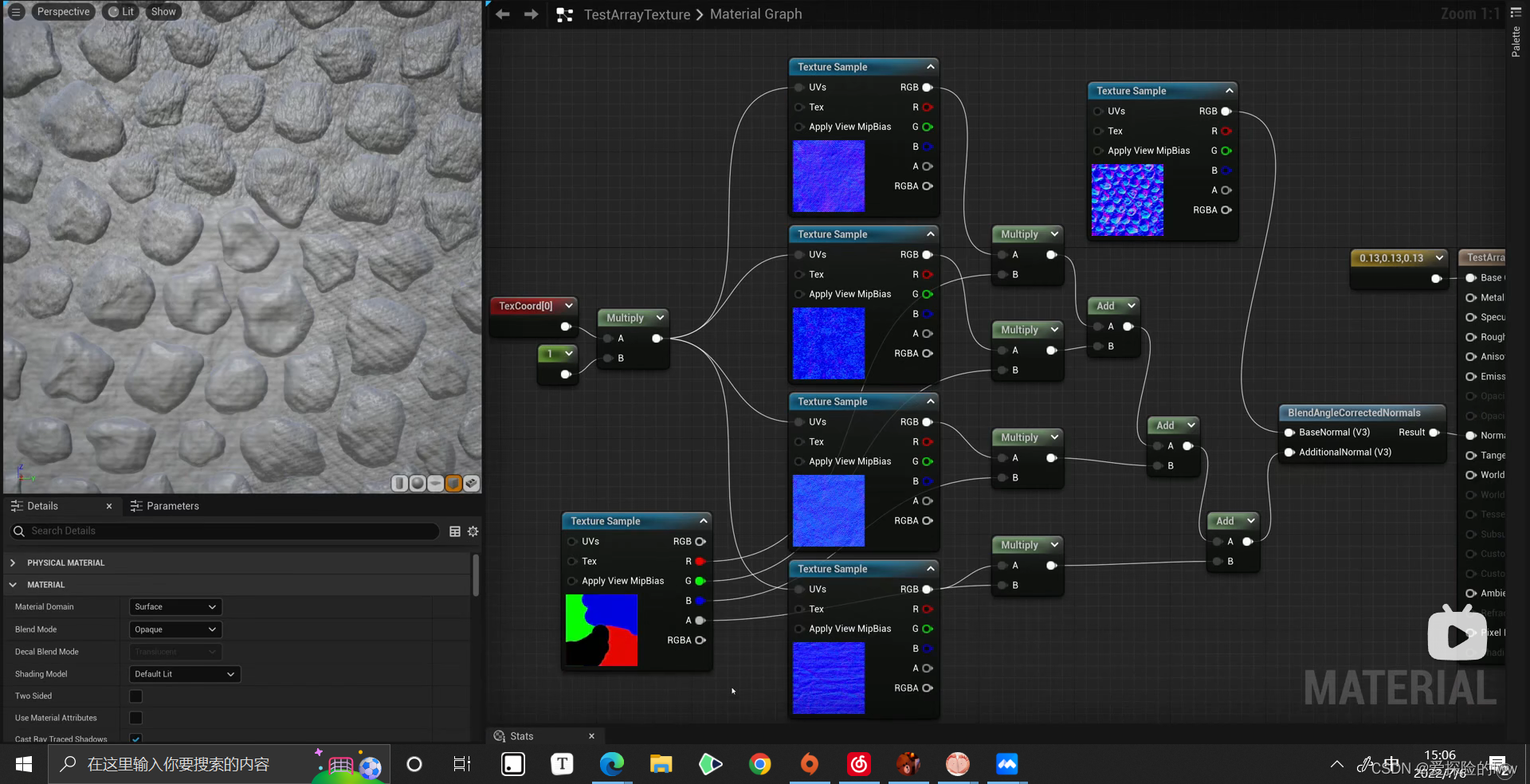
我们期望可以混合更多种的法线,比如衣服上的各种纹理。
混合的时候会用到蒙版!!!
以下是一个错误的版本:

- 这个的思想主要就是用蒙版和贴图相乘,然后各个效果相加起来,就可以获得要覆盖的贴图,在和原来的贴图混合起来即可
- 这个问题是没有对材质种类、贴图种类等的增多带来的后果进行油画,shader会越来越臃肿
正确的做法是:贴图矩阵,一堆贴图的组合
UE4使用方式:

在这个地方点击添加

- 他们实际上都是完整的方块,只不过在这里展示的只有一条

- 要注意三通道UVW
接下来是明度控制Mask法
- 首先从黑到白的颜色分成n个象限
- 在ps里选取每个象限中的中间值来绘制mask
- 在ue里导入贴图,并且把mask的明度范围从[0,1]变成[0,n],利用floor估计数值,即取值为不连续的0,1,2…即可利用明度控制Mask

Unity使用方式:
首先在ps里面讲四张贴图合成一张,像这样:

然后更改贴图类型,并且设置行和列
接下来和ue的基本一样

总结
后面的内容不会有这些比较基础的节点了,难度应该会上升(来学东西的管什么难不难咧)
本节没有深挖的部分:ddx,ddy的计算原理






















 4404
4404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








