编辑导语:有些同学可能将页面框架层级和页面信息层级混为一谈,其实它们是不一样的。那么,页面层级到底是什么?有什么用?该怎么用呢?本文作者对此作出了分析,一起来看一下吧。
最近收到一个读者朋友的提问:
“我的老板在看完我的设计稿子之后,问我能不能讲一讲页面的框架层级是怎么划分的。我直接懵在那儿了!页面框架层级是什么呀?有什么用?该怎么用呢?“
相信很多朋友也都有类似的疑问。还有同学会直接把页面框架层级和页面信息层级混为一谈。本文就和大家聊聊关于页面框架层级相关的知识和应用。
01 什么是页面框架层级?
每一个页面其实并不是我们看到的扁平的状态。我们可以将页面依据交互行为和功能特点等方面进行层级的划分。以保证用户操作的顺畅性和确定性。
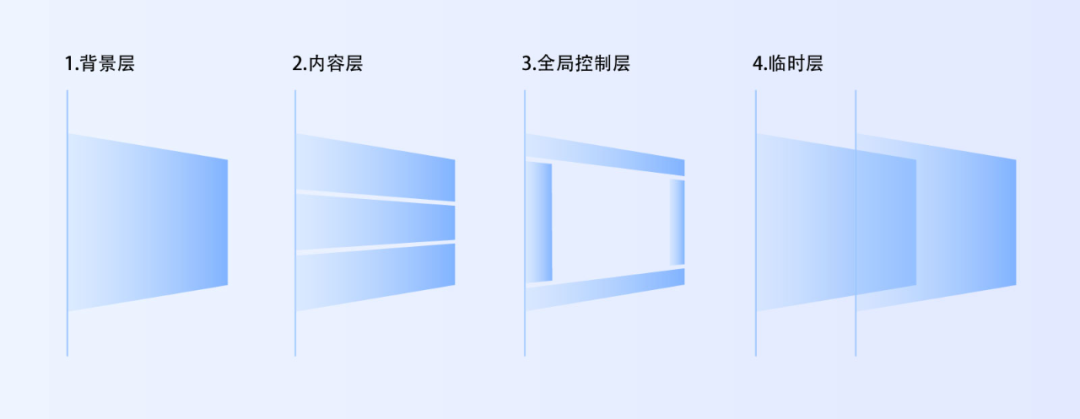
页面框架层级的划分目前并没有严格的规范,以阿里巴巴的 Fusion Design 的规范为例,可以将页面分为以下 4 层:
- 背景层
- 内容层
- 全局控制层
- 临时层

1. 背景层
背景层永远置于页面的









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 863
863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










