

 柏林噪声的介绍:Mathf-PerlinNoise - Unity 脚本 API
柏林噪声的介绍:Mathf-PerlinNoise - Unity 脚本 API
float 介于 0.0 与 1.0 之间的值。(返回值可能会稍微低于 0.0 或超过 1.0。)
柏林噪声是在 2D 平面上生成的浮点值的伪随机图案(虽然 该方法普及到三维或更高维,不过未在 Unity 中实现)。 该噪声不包含每个点处的完全随机值,而是由 “波”组成,其值在图案中逐渐增大和减小。该噪声可以 用作纹理特效的基础,以及用于动画、生成地形高度贴图 和许多其他内容。
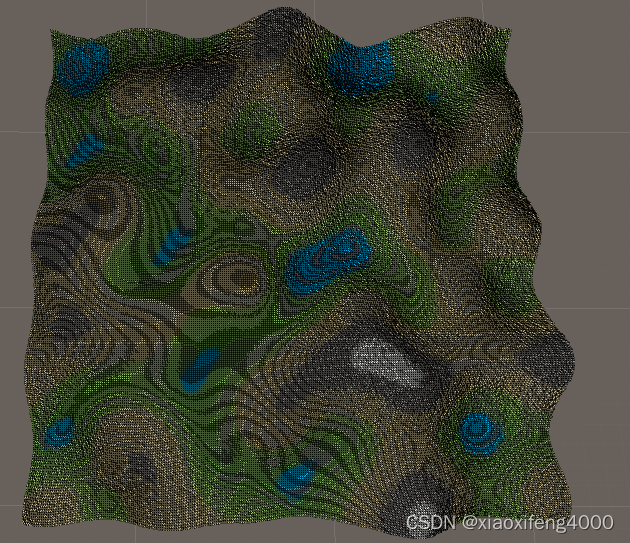
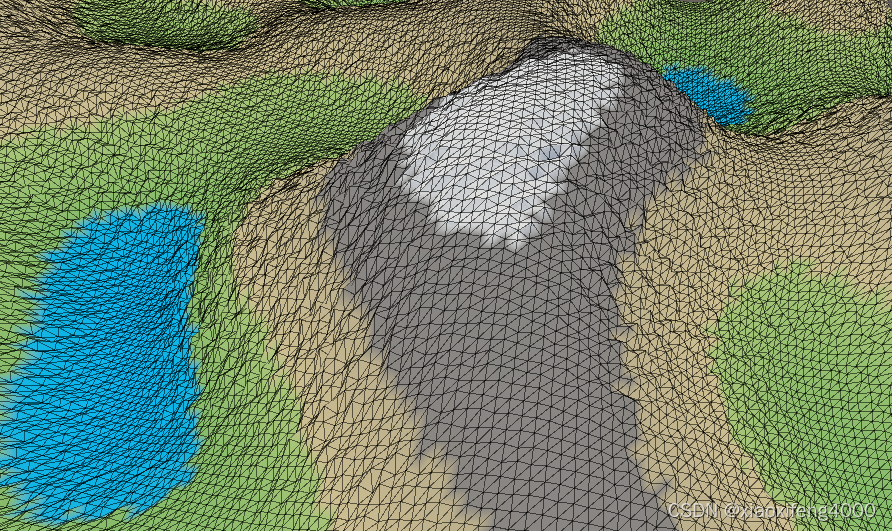
因为柏林噪声的噪波呈现的纹理与自然地形的起伏较为接近,所以可以用来生成随地地形贴图。

在范围 0..10 内采样的柏林噪声(灰度值表示 0..1 范围内的值)
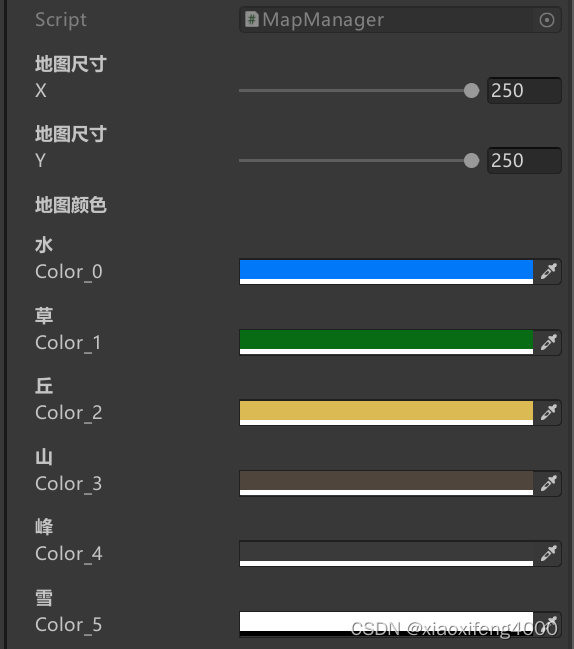
绘制地图时我们需要知道地图的尺寸、并准备好不同海拔(高程)的颜色(也可以是贴图,不过要写shader)

using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.Runtime.Versioning;
using UnityEngine;
using UnityEngine.UI;
public class MapManager : MonoBehaviour
{
[Header("地图尺寸")]
[Range(2, 250)]
[SerializeField]
int x, y;
[Header("地图颜色")]
[SerializeField]
[Header("水")]
Color color_0;
[SerializeField]
[Header("草")]
Color color_1;
[SerializeField]
[Header("丘")]
Color color_2;
[SerializeField]
[Header("山")]
Color color_3;
[SerializeField]
[Header("峰")]
Color color_4;
[SerializeField]
[Header("雪")]
Color color_5;
void Start()
{
DrawMap();
}
void DrawMap()
{
VertexHelper vh = new VertexHelper();
Texture2D used = new Texture2D(x, y);
for (int i = 0; i < x; i++)
{
for (int j = 0; j < y; j++)
{
float rx = Random.Range(-0.02f, 0.02f);//噪波之下的第二次随机起伏
float ry = Random.Range(-0.02f, 0.02f);
float height = Mathf.PerlinNoise(i * 0.02f+rx, j * 0.02f+ry);//去掉rx,ry就是另一种较为光滑的地图表面
//计算uv坐标
float uvx = (float)i / (x - 1);
float uvy = (float)j / (y - 1);
Color color = CheckColor(height);
used.SetPixel(i, j, color);
vh.AddVert(new Vector3(i, height * 50, j), color, new Vector2(uvx, uvy));
if (i != x - 1 && j != y - 1)
{
vh.AddTriangle(i * y + j, i * y + j + 1, (i + 1) * y + j + 1);
vh.AddTriangle(i * y + j, (i+1) * y + j + 1, (i + 1) * y + j);
}
}
}
used.Apply();//应用贴图
Mesh mesh = new Mesh();
vh.FillMesh(mesh);
GetComponent<MeshFilter>().mesh=mesh;
GetComponent<MeshCollider>().sharedMesh = mesh;
GetComponent<MeshRenderer>().material.mainTexture = used;
}
//根据高度插值确定颜色过渡
Color CheckColor(float height)
{
Color color1, color2;
print(height);
switch (height)
{
case < 0.25f: color1 = color_0; color2 = color_1; break;//水-草
case < 0.45f: color1 = color_1; color2 = color_2; break;//草-丘
case < 0.65f: color1 = color_2; color2 = color_3; break;//丘-山
case < 0.8f: color1 = color_3; color2 = color_4; break;//山-峰
default: color1 = color_4; color2 = color_5; break;//峰-雪
}
Color color = Color.Lerp(color1, color2, height);
return color;
}
void Update()
{
}
}






















 2853
2853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








