关于贝塞尔曲线知识(请具体阅读)转载自:http://www.cnblogs.com/jay-dong/archive/2012/09/26/2704188.html
这里直接讲解在U3D中的实现方式
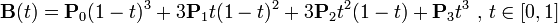
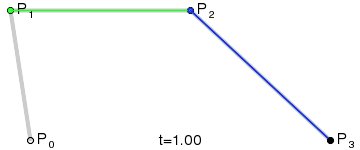
直接拿三阶贝塞尔曲线为例,首先观察下图:


从图中可以看出,只有四个点是保持不变的,分别是P0,P1,P2,P3,这四个点两两相连得到三个线段
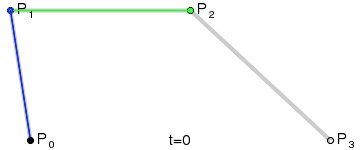
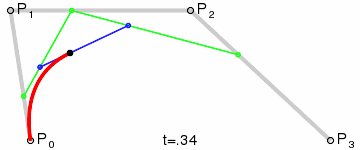
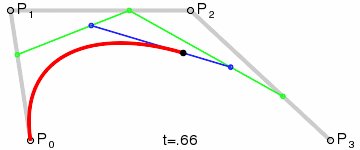
(1)在上四点构成的三个线段中,p0-p1上有到一个点,p1-p2上有到一个点,p2-p3上有到一个点,这三个点分别这在上三个线段做差值运算。现在以上三个点分别取名为A1,A2,A3,这三点两两相连得到绿色线
(2)继续观察可看出,上面得到的三个点构成二个线段,A1-A2上得到一点,A2-A2上有一个点。这两点分别在这二个线段上做差值运算,现将这两点分别为B1,B2。这两点相连得到蓝色线
(3)再观察蓝色线上可看出,有一点在这做差值运算,最终轨迹画成曲线。
//实现代码如下:







 本文介绍了如何在Unity中利用贝塞尔曲线创建平滑曲线,并让一个小球沿着该曲线进行运动。首先详细解释了贝塞尔曲线的原理,通过四个控制点P0到P3确定曲线形状。接着,通过逐级差值运算得到中间点A1, A2, A3,再由A1和A2得到B1和B2,最后形成蓝色曲线上的关键点,实现小球的平滑轨迹运动效果。"
123694635,11989282,HTML5网页设计:CSS复合选择器详解,"['HTML5', 'CSS', '前端开发']
本文介绍了如何在Unity中利用贝塞尔曲线创建平滑曲线,并让一个小球沿着该曲线进行运动。首先详细解释了贝塞尔曲线的原理,通过四个控制点P0到P3确定曲线形状。接着,通过逐级差值运算得到中间点A1, A2, A3,再由A1和A2得到B1和B2,最后形成蓝色曲线上的关键点,实现小球的平滑轨迹运动效果。"
123694635,11989282,HTML5网页设计:CSS复合选择器详解,"['HTML5', 'CSS', '前端开发']
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3591
3591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








