一、前言
最近在开发中用到计数器,但是unity自带的UI组件中没有,所以只好自己手撸了一个,过程还是比较简单的,在这里做一个分享。
后续在外拓组件这块如果多的话,我整理一下一块打包发到资源里,大家可以自行取用😉。
话不多说,直接开始今天的内容吧!

2024.5.23 更新文章内容:修复“特定步长值时,计数超过最值”bug,感谢评论区大佬虫子技术指出bug
二、效果与逻辑
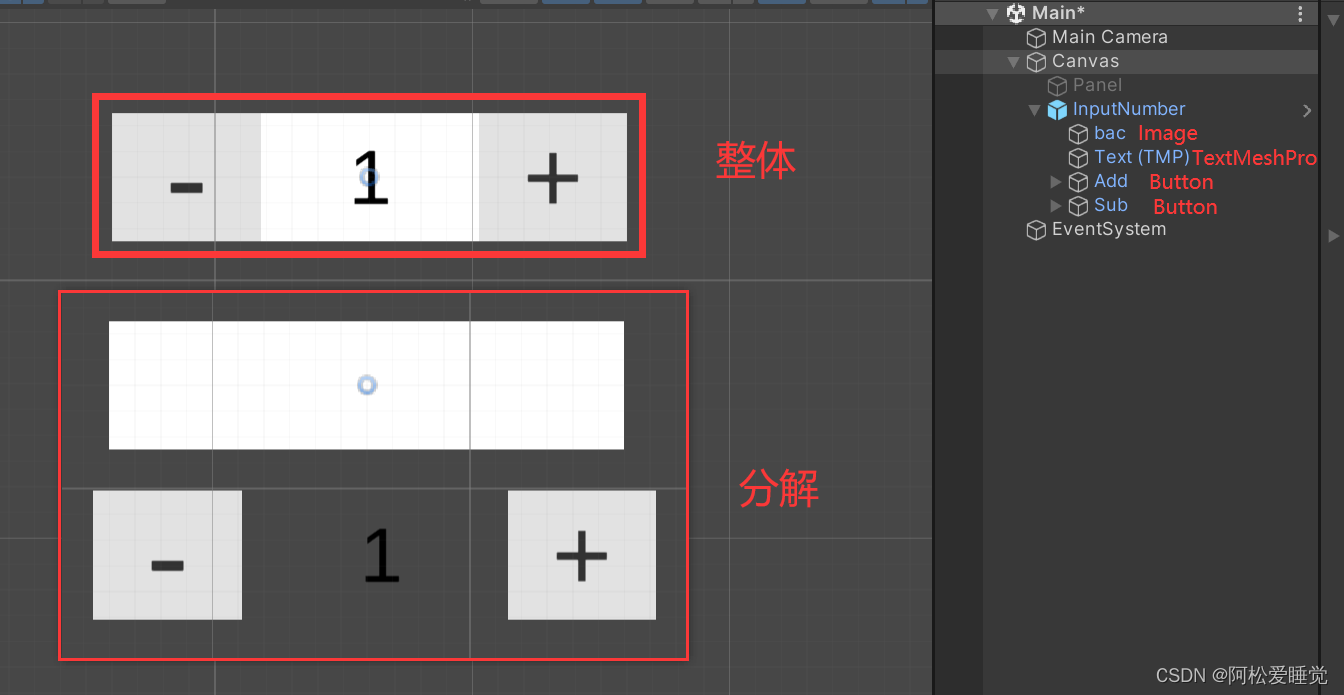
(一) 实现效果
UI可能不好看,这里干过美工可以自行设计一下,这里就用做基础的UI实现效果,重点在其功能的实现过程。

(二)功能逻辑
首先UI游戏对象需要创建背景image、加减按钮Button*2、数字显示TextMeshPro(或者Text)。
基本的逻辑思路是定义一个数字num,然后创建两个函数方法:一个负责加1、一个负责减1。
然后在考虑的深入一点还有计数范围:最大值和最小值,你想要的计数范围是0-10还是0-100,所以这里需要创建一个计数的范围并在加减的函数中做判断。
另外还要有步长,点一下加的按钮,数字加几?1还是2还是几?这里也要将步长单拎出来可定义。
三、功能代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class InputNumber : MonoBehaviour
{
[Header("最大值")]
public int maxNum;
[Header("最小值")]
public int minNum;
[Header("步长")]
public int step = 1;
[SerializeField,Header("计数")]
private int num = 0;
public TextMeshProUGUI text;
// Start is called before the first frame update
void Start()
{
text.text = num.ToString();
}
// Update is called once per frame
void Update()
{
}
//加
public void Add()
{
if (num >= maxNum)
{
return;
}
//判断计算后是否超过最值
if (num + step > maxNum)
{
return;
}
num += step;
text.text = num.ToString();
}
//减
public void Subtract()
{
if (num <= minNum)
{
return;
}
//判断计算后是否超过最值
if (num - step < minNum)
{
return;
}
num -= step;
text.text = num.ToString();
}
}
四、应用实现
- 在Canvas中创建一个image做背景、一个TextMeshPro做数字显示、两个按钮做加减操作,然后调整其大小和位置,并创建一个父对象将其组合起来便于管理。(可以发现我这里将其做成了预制体,可以在其他需要用到的地方直接使用)

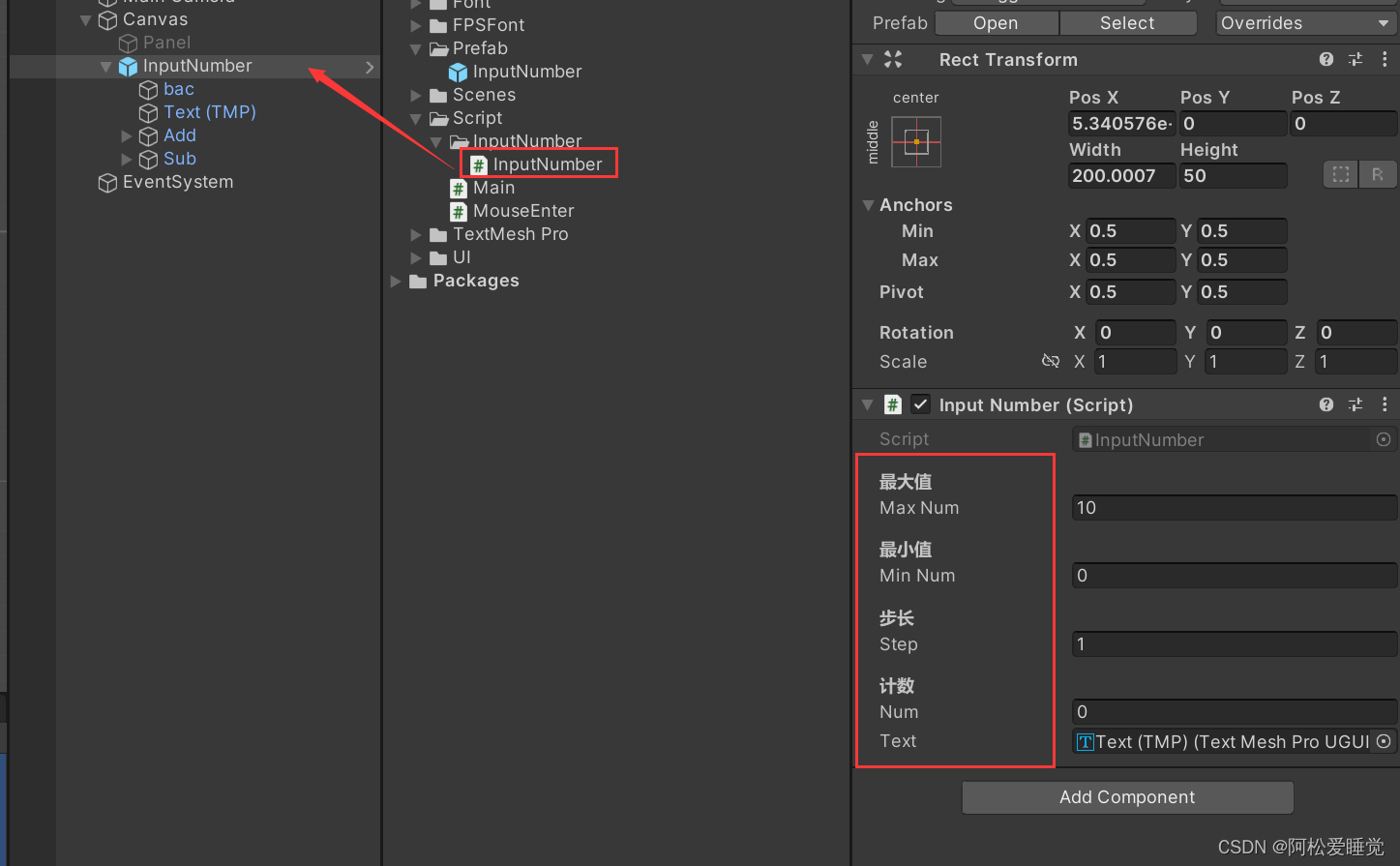
- 完成之后将刚刚编写的脚本文件挂载到父物体上,然后设置其属性。

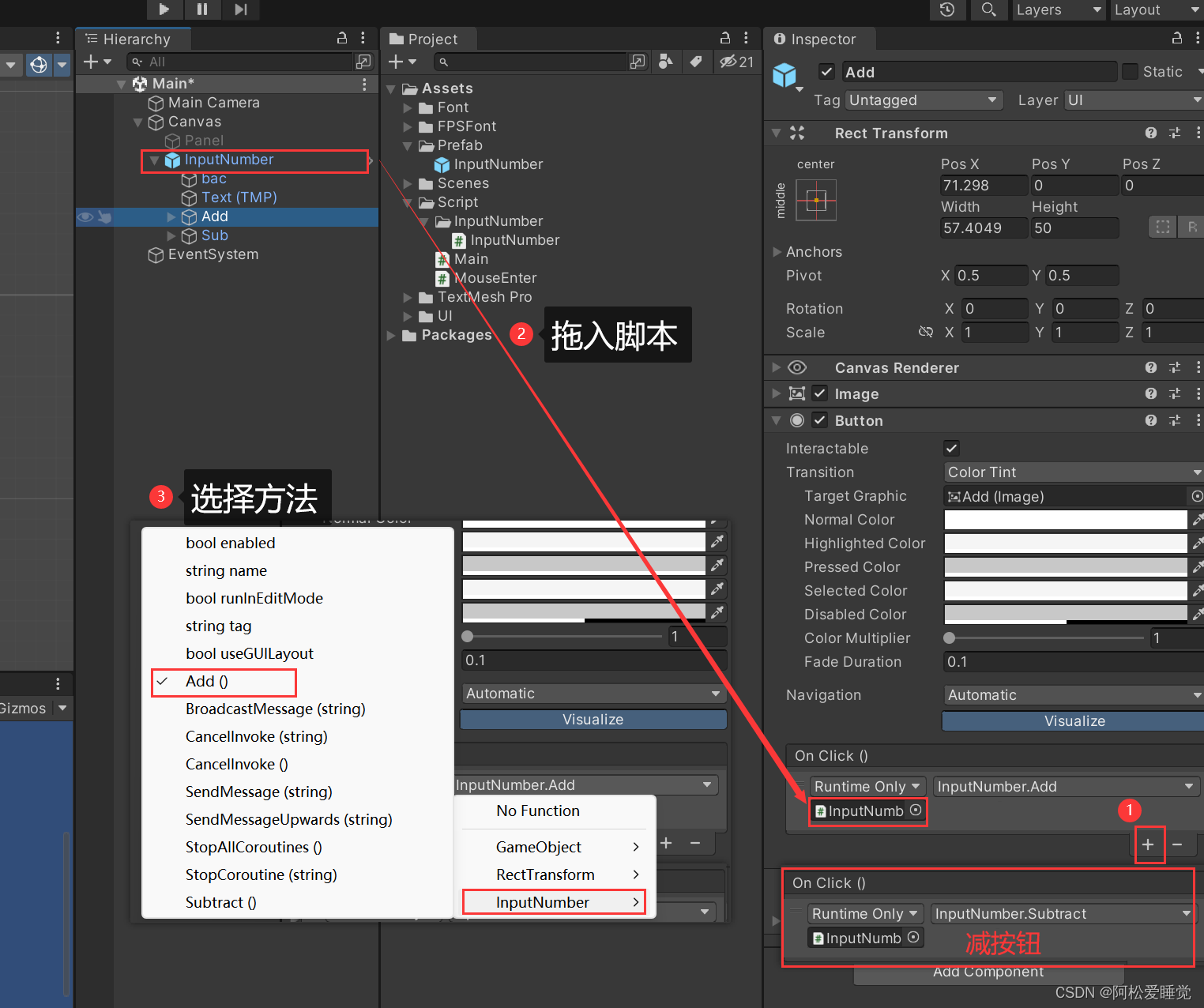
- 给加减按钮绑定函数方法。
选中按钮,点击Button组件中On Click()部分的加号,然后拖入父物体,选择对应的脚本即可

- 运行测试看效果。

好的完活,收工下班!
五、结语
计数器基本的逻辑是实现了,但是也存在一些bug,比如步长可以设为负值,这样就不符合常理了,这里可以加上一个Range(min, max)属性修饰符限制一下其范围。
属性修饰符我也会出一篇文章列举几个常用的给大家说一下,今天的内容就到这里,下期见,拜拜!
























 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










