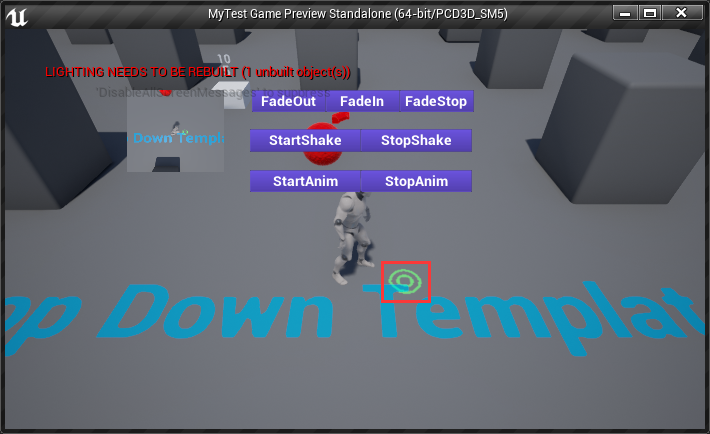
在4.11版本后的 TopDown 模板中,多了个紧跟光标移动的一个图案,会贴在不同凹凸面的Mesh中,就是使用了一个新增的组件 UDecalComponent
直接看 TopDown 模板中使用
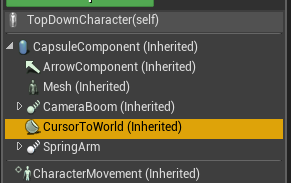
c++ 中的 Character 中加个 UDecalComponent 组件
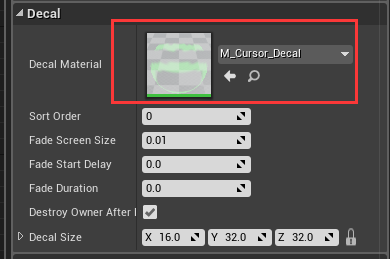
/** A decal that projects to the cursor location. */ UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = Camera, meta = (AllowPrivateAccess = "true")) class UDecalComponent* CursorToWorld; //构造函数中加载一个蓝图材质set到 UDecalComponent 组件中 AMyTestCharacter::AMyTestCharacter() { // Create a decal in the world to show the cursor's location CursorToWorld = CreateDefaultSubobject<UDecalComponent>("CursorToWorld"); CursorToWorld->SetupAttachment(RootComponent); static ConstructorHelpers::FObjectFinder<UMaterial> DecalMaterialAsset(TEXT("Material'/Game/TopDownCPP/Blueprints/M_Cursor_Decal.M_Cursor_Decal'")); if (DecalMaterialAsset.Succeeded()) { CursorToWorld->SetDecalMaterial(DecalMaterialAsset.Object); } CursorToWorld->DecalSize = FVector(16.0f, 32.0f, 32.0f); CursorToWorld->SetRelativeRotation(FRotator(90.0f, 0.0f, 0.0f).Quaternion()); }蓝图子类可以对这个组件的 Decal Material 材质 进行重新赋值
每帧tick获取当前屏幕光标在当前摄像机对应 world 中的位置 Loaction,再将 UDecalComponent 组件set到那个 Location
void AMyTestCharacter::Tick(float DeltaSeconds) { Super::Tick(DeltaSeconds); if (APlayerController* PC = Cast<APlayerController>(GetController())) { FHitResult TraceHitResult; PC->GetHitResultUnderCursor(ECC_Visibility, true, TraceHitResult); FVector CursorFV = TraceHitResult.ImpactNormal; FRotator CursorR = CursorFV.Rotation(); CursorToWorld->SetWorldLocation(TraceHitResult.Location); CursorToWorld->SetWorldRotation(CursorR); } }- 真相
- 真相




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










