一、为什么要实现问答页面
问答页面是我们旨在可以通过小程序端给出用户一些基础的知识答案,比如用户说我的头疼、感冒等,我们可以通过自动回话告知用户一些可能的处理方法,因为我们之前已经部署好了大语言模型,所以我们只要实现问答页面的前端,然后后端与大语言模型进行交互即可。
二、问答页面的代码实现
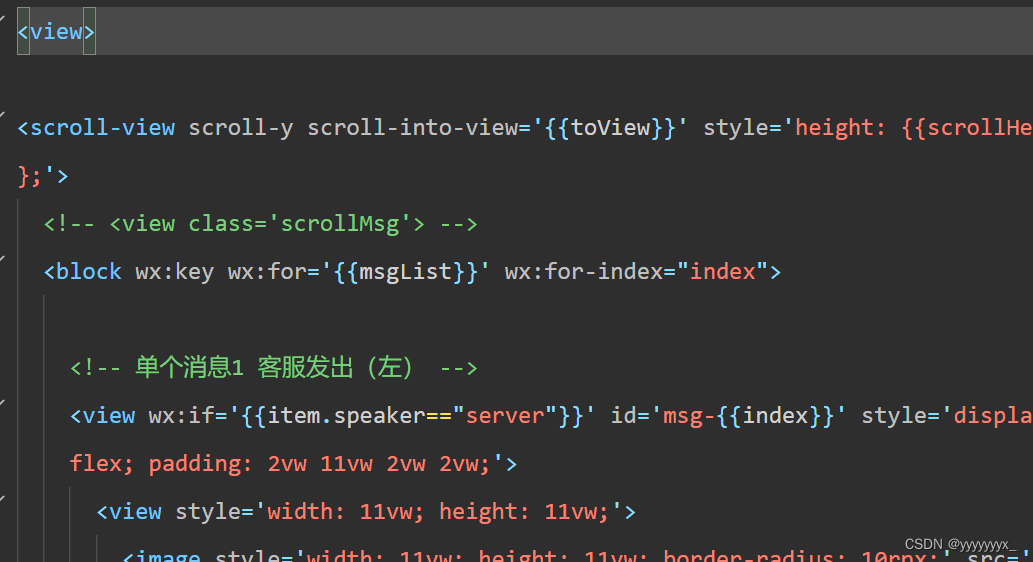
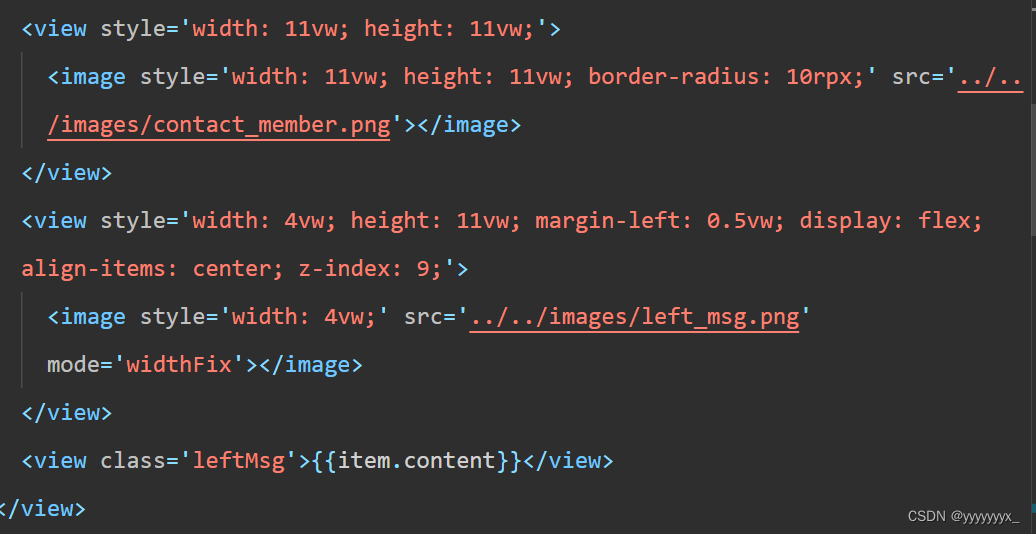
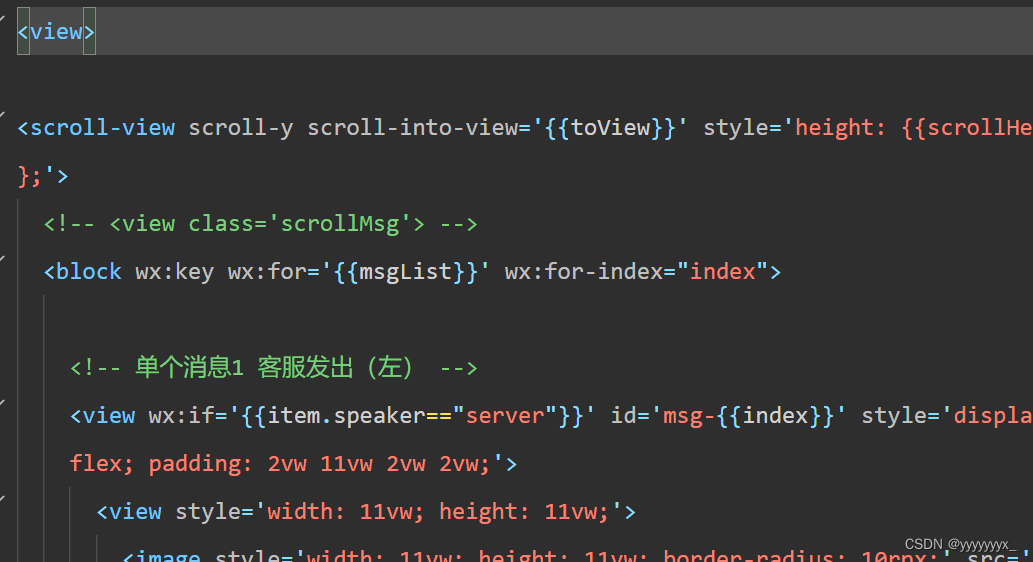
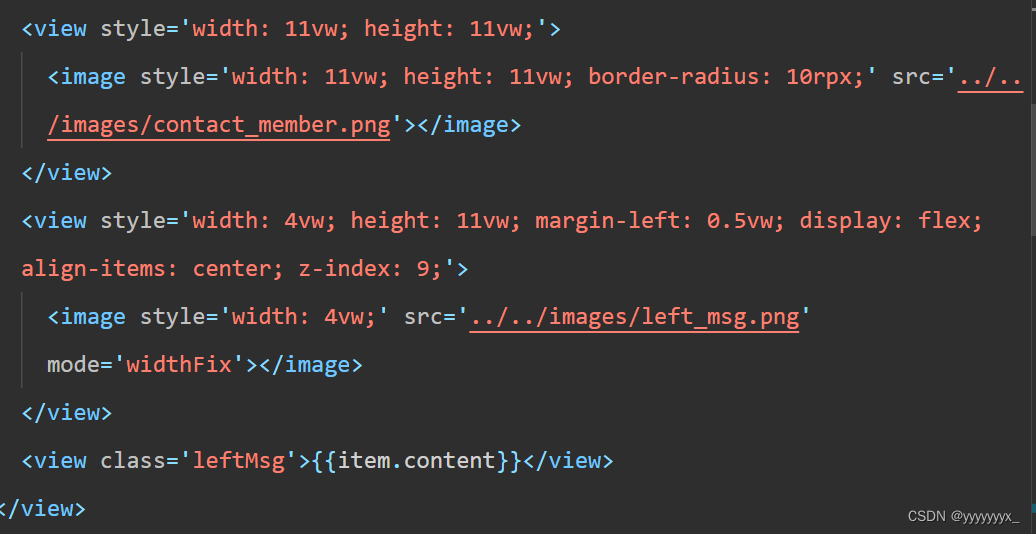
chat.wxml:



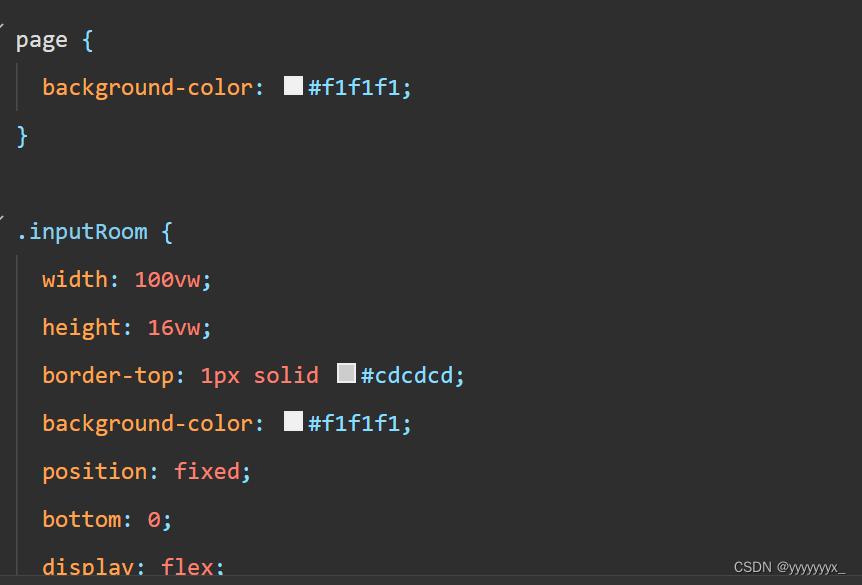
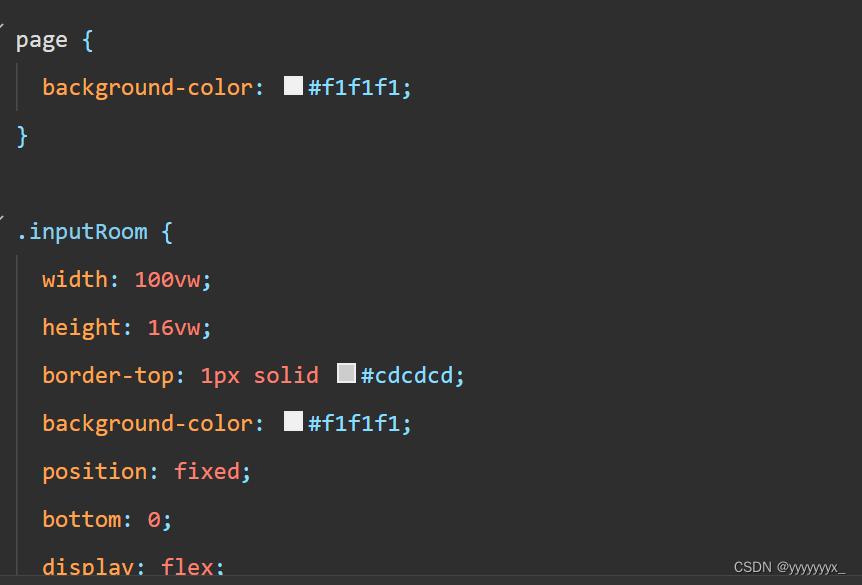
chat.wxss:


因为这里暂时还没有实现和后端大语言模型交互所以暂时不把js写上去了
一、为什么要实现问答页面
问答页面是我们旨在可以通过小程序端给出用户一些基础的知识答案,比如用户说我的头疼、感冒等,我们可以通过自动回话告知用户一些可能的处理方法,因为我们之前已经部署好了大语言模型,所以我们只要实现问答页面的前端,然后后端与大语言模型进行交互即可。
二、问答页面的代码实现
chat.wxml:



chat.wxss:


因为这里暂时还没有实现和后端大语言模型交互所以暂时不把js写上去了
 1610
1610
 2万+
2万+
 6098
6098

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


