💗 未来的游戏开发程序媛,现在的努力学习菜鸡
💦本专栏是我关于游戏开发的学习笔记
🈶本篇是unity的Dropdown组件
基础知识
- 介绍:Unity的Dropdown组件是一种UI控件,用于在下拉列表中显示选项或选项组。它允许用户从列表中选择一个选项,并可以在选择时触发特定的行为或事件。通常用于菜单、选项、过滤器或筛选器等场景。
- 该控件显示当前选择的选项,一旦点击,它就会打开选项列表,以便选择一个新选项。
选择新选项后,列表将被关闭,并且控件将显示新选择的选项。
如果用户单击控件本身或画布内的任何其他位置,列表也将关闭。 - 属性简介:

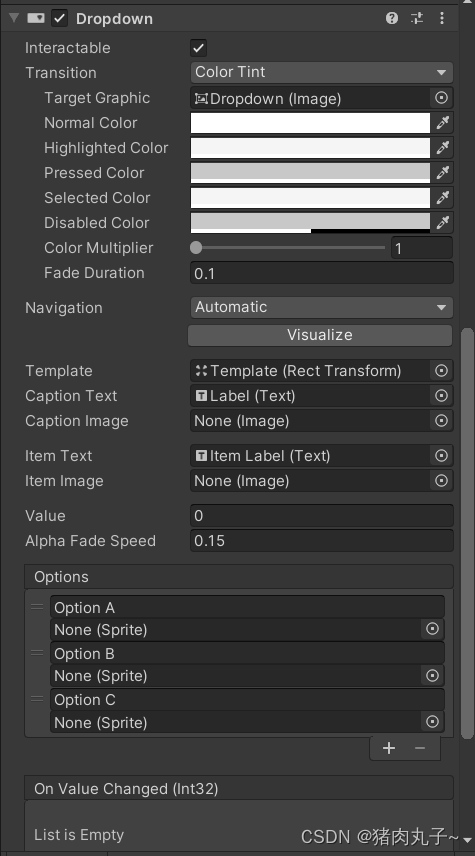
| 属性 | 说明 |
|---|---|
| Interactable | 可交互性,用于判断该组件是否是可交互的 |
| Transition | 确定控件以何种方式对用户操作进行可视化响应的属性 |
| Navigation | 确定控件顺序的属性 |
| Template | 下拉列表的模板的 Rect Transform |
| Caption Text | 用于保存当前选定选项文本的 Text 组件 |
| Caption Image | 用于保存当前选定选项图像的 Image 组件 |
| Item Text | 用于保存项文本的 Text 组件 |
| Item Image | 用于保存项图像的 Image 组件 |
| Value | 当前选定选项的索引 |
| Options | 可能选项的列表 |
详细介绍
- Interactable:勾选后就是可交互的,没勾选就是不可交互的。
- Transition:这部分可以看之前Button这篇,有详细的文字解释以及图解。传送门:Unity-UI-Button组件
- Navigation:控制了如何通过键盘或游戏控制器的方向键在Dropdown列表中进行选择。有四种选项可供选择:None、Vertical、Horizontal和Automatic。
- None:不允许通过键盘或游戏控制器的方向键在Dropdown列表中进行选择。这是默认选项。
- Vertical:允许通过垂直方向的方向键在Dropdown列表中进行选择。
- Horizontal:允许通过水平方向的方向键在Dropdown列表中进行选择。
- Automatic:允许通过水平和垂直方向的方向键在Dropdown列表中进行选择。
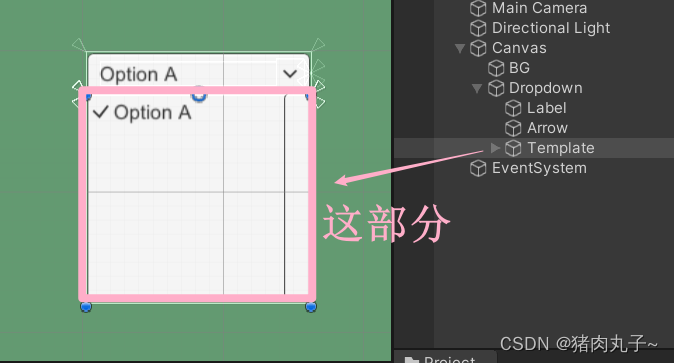
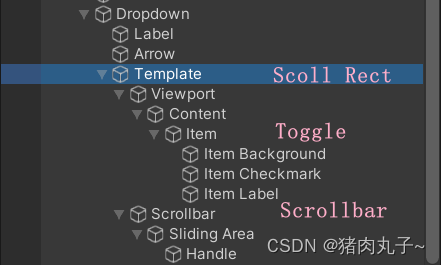
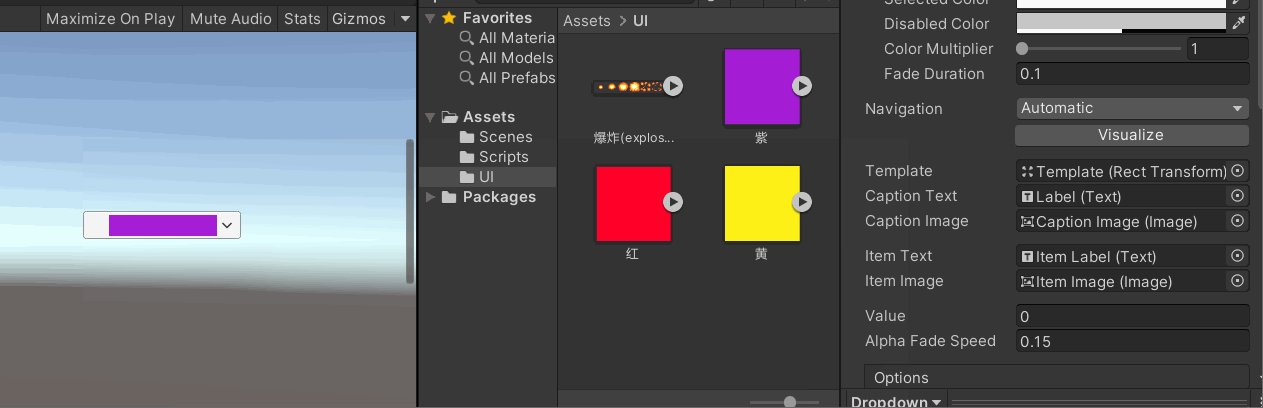
- Template:就是下拉列表展开的那部分。


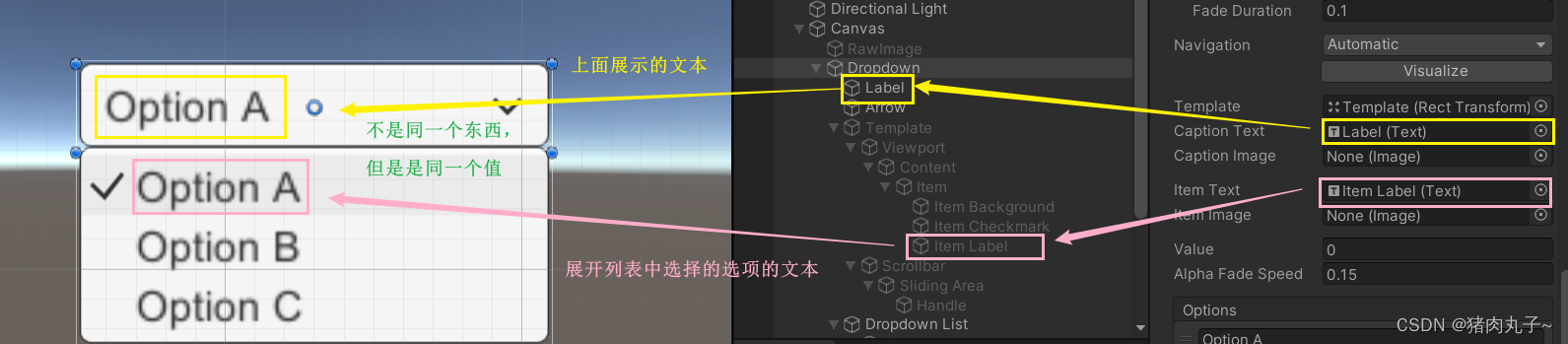
- Caption Text 和 Item Text:简单来说就是,Item Text是选择的文本,Caption Text是将Item Text展示在上面的文本。

-
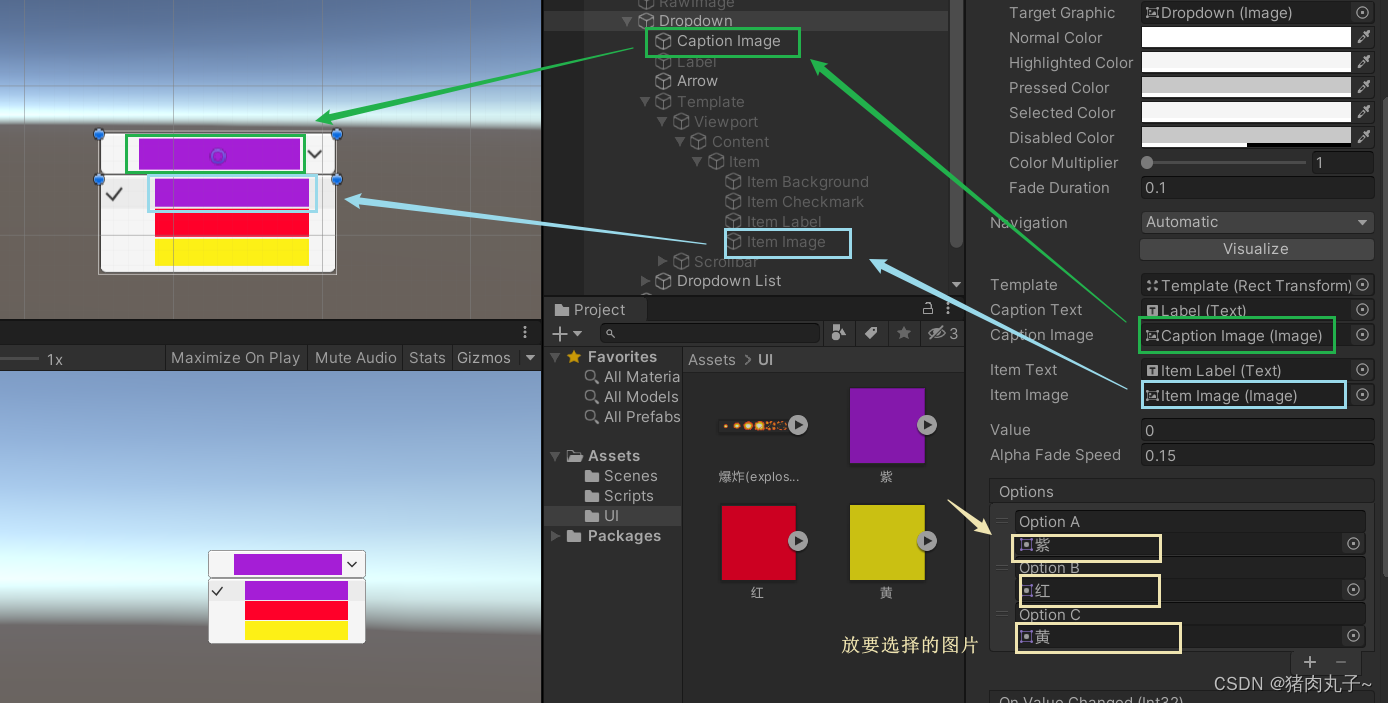
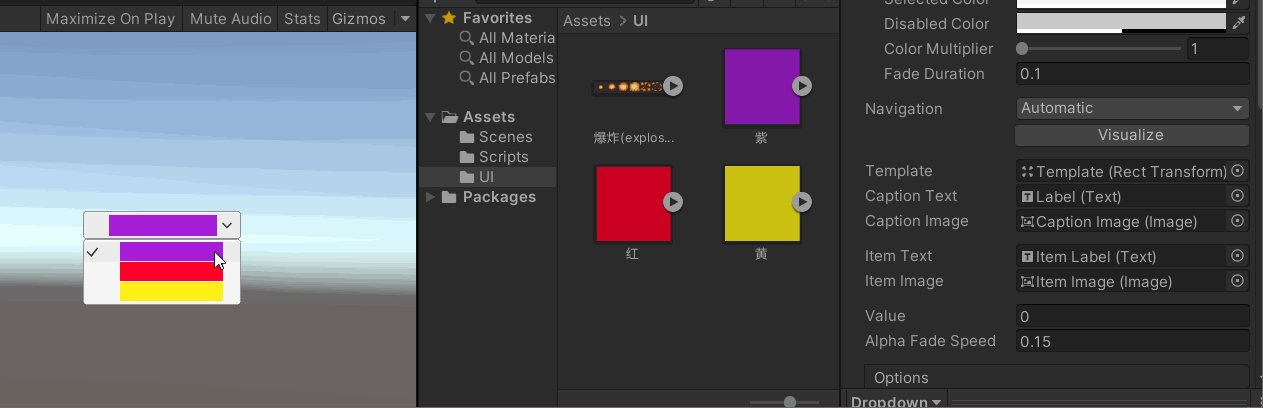
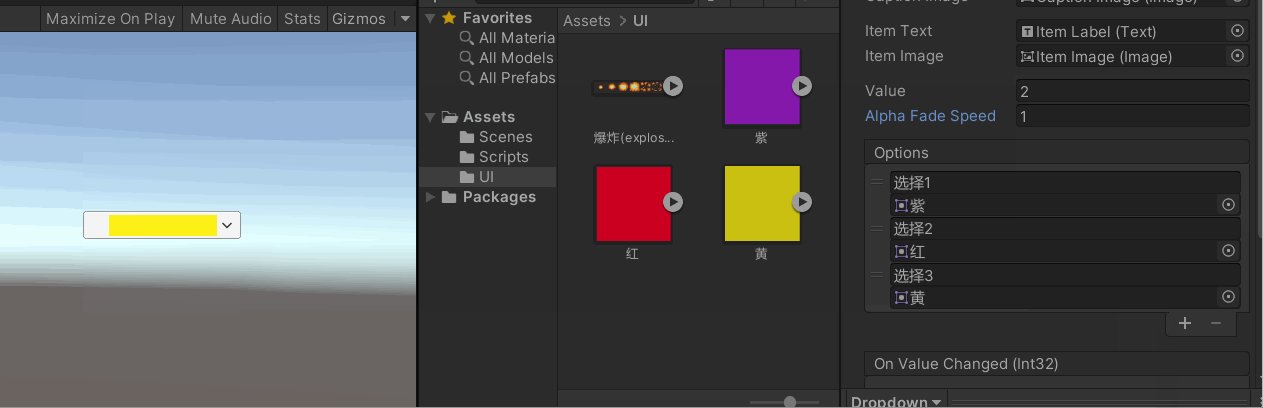
Caption Image和Item Image:有时候我们选择的不是文本而是图片,这两个属性和上面的同理,只是将文本换成图片了,然后需要自己在相应的位置创建Caption Image和Item Image。

-
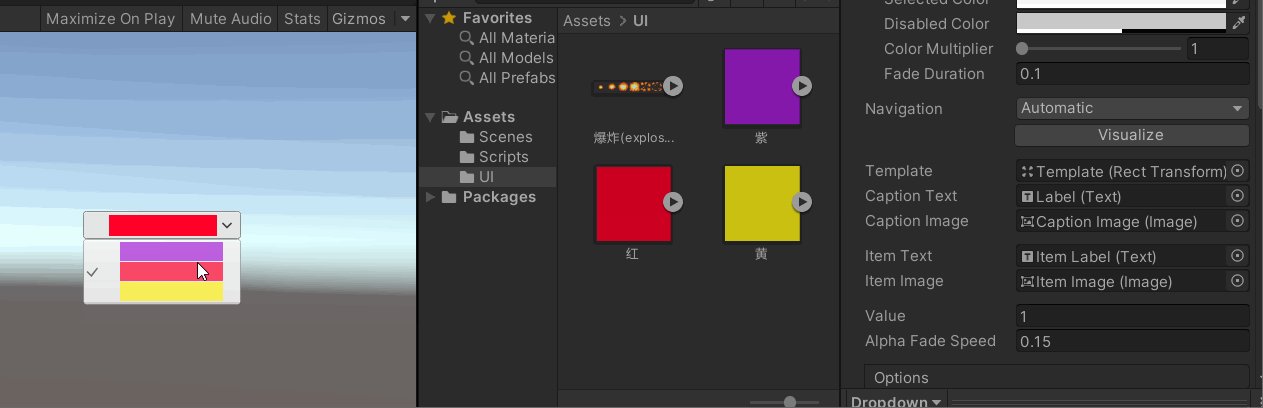
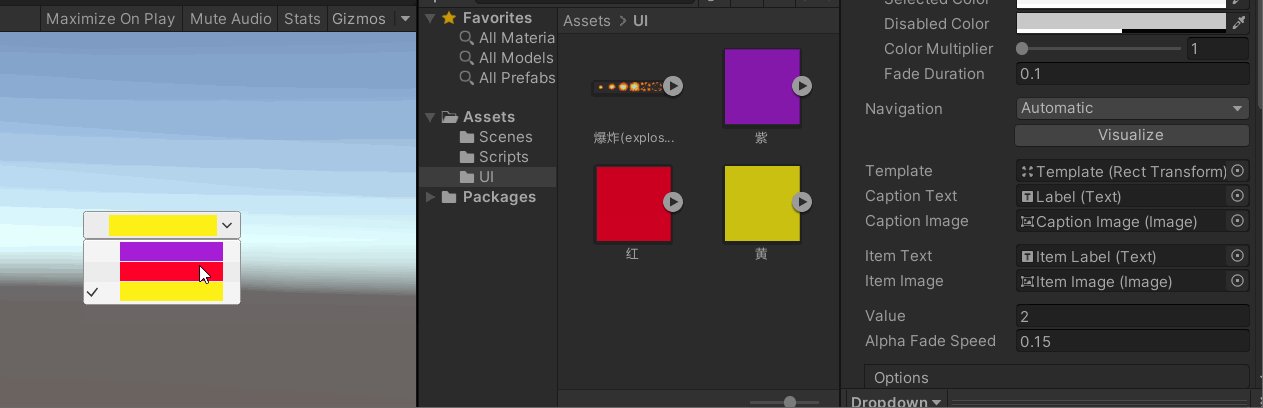
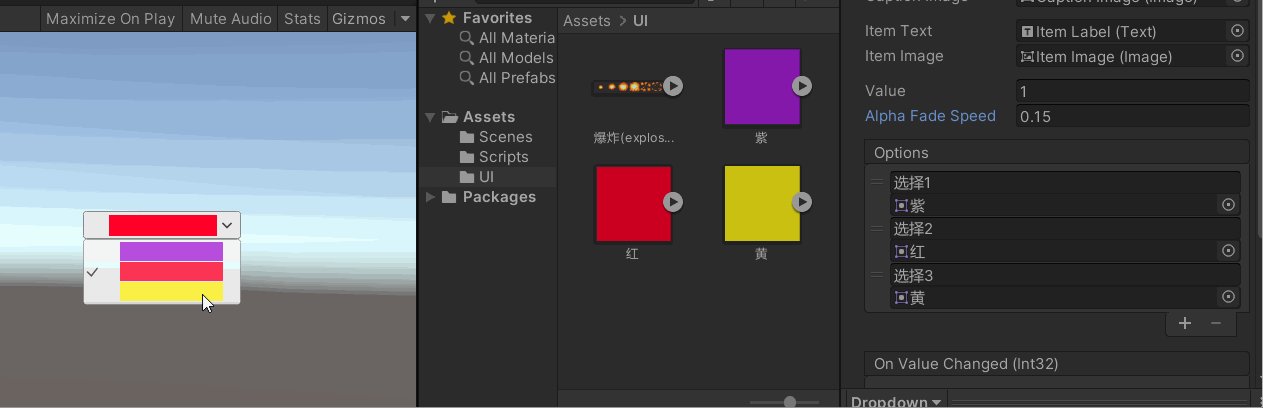
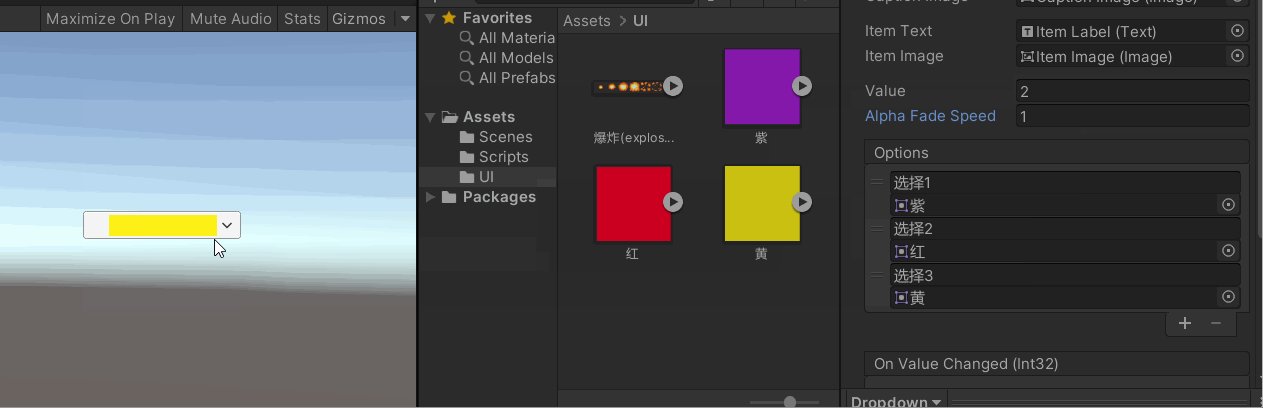
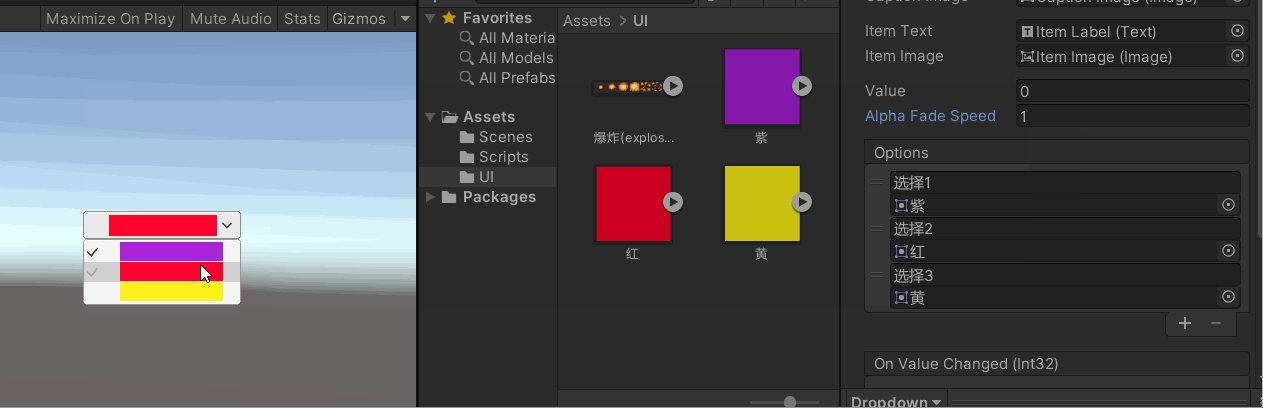
Value:所选择的选项的索引值。(下面是动图,注意value值的变化)

-
Alpha Fade Speed:可以理解是下拉列表展开和收起的速度。

-
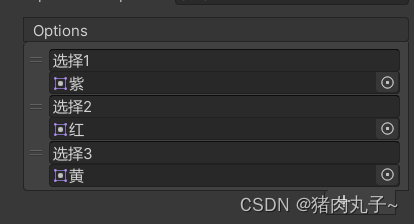
Option:这里就是存放选择的内容,根据自己的需要填写文本和图片。默认的数量是三个,可以根据自己的需要点击“+”“-”增加或减少数量。

-
On Value Change:当Value发生改变时触发的事件。

💦更多内容请前往主页置顶或点击链接直达:【unity3D】游戏开发专栏的目录























 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










