关于贝塞尔曲线知识(请具体阅读)转载自:http://www.cnblogs.com/jay-dong/archive/2012/09/26/2704188.html
这里直接讲解在U3D中的实现方式
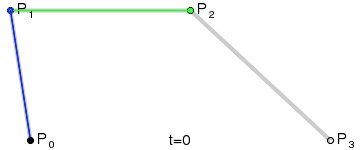
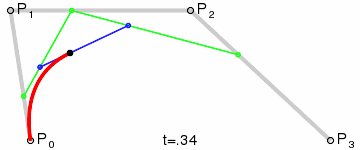
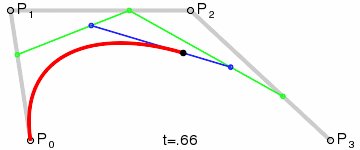
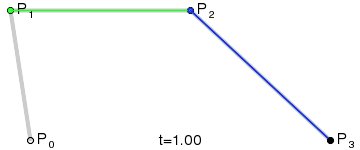
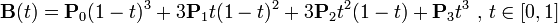
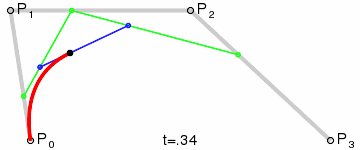
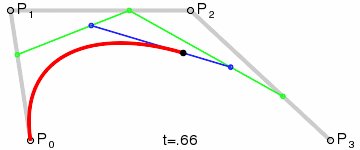
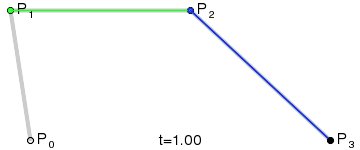
直接拿三阶贝塞尔曲线为例,首先观察下图:


从图中可以看出,只有四个点是保持不变的,分别是P0,P1,P2,P3,这四个点两两相连得到三个线段
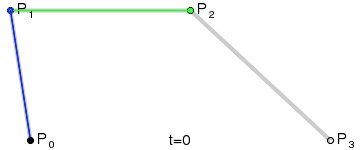
(1)在上四点构成的三个线段中,p0-p1上有到一个点,p1-p2上有到一个点,p2-p3上有到一个点,这三个点分别这在上三个线段做差值运算。现在以上三个点分别取名为A1,A2,A3,这三点两两相连得到绿色线
(2)继续观察可看出,上面得到的三个点构成二个线段,A1-A2上得到一点,A2-A2上有一个点。这两点分别在这二个线段上做差值运算,现将这两点分别为B1,B2。这两点相连得到蓝色线
(3)再观察蓝色线上可看出,有一点在这做差值运算,最终轨迹画成曲线。
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
public class DrawLine : MonoBehaviour {
public List<Transform> gameOjbet_tran = new List<Transform>();
private List<Vector3> point = new List<Vector3>();
public GameObject ball;
public float Speed = 1;
public float Time1 = 2f;
private float Timer = 0;
int i = 1;
void Init()
{
point = new List<Vector3>();
for (int i = 0; i < 200; i++)
{
Vector3 pos1 = Vector3.Lerp(gameOjbet_tran[0].position, gameOjbet_tran[1].position, i / 100f);
Vector3 pos2 = Vector3.Lerp(gameOjbet_tran[1].position, gameOjbet_tran[2].position, i / 100f);
Vector3 pos3 = Vector3.Lerp(gameOjbet_tran[2].position, gameOjbet_tran[3].position, i / 100f);
Vector3 pos4 = Vector3.Lerp(gameOjbet_tran[3].position, gameOjbet_tran[4].position, i / 100f);
var pos1_0 = Vector3.Lerp(pos1, pos2, i / 100f);
var pos1_1 = Vector3.Lerp(pos2, pos3, i / 100f);
var pos1_2 = Vector3.Lerp(pos3, pos4, i / 100f);
var pos2_0 = Vector3.Lerp(pos1_0, pos1_1, i / 100f);
var pos2_1 = Vector3.Lerp(pos1_1, pos1_2, i / 100f);
Vector3 find = Vector3.Lerp(pos2_0, pos2_1, i / 100f);
point.Add(find);
}
}
void OnDrawGizmos()
{
Init();
Gizmos.color = Color.yellow;
for (int i = 0; i < point.Count-1; i++)
{
Gizmos.DrawLine(point[i], point[i + 1]);
}
}
void Awake()
{
Init();
}
void Update()
{
Timer += Time.deltaTime;
if (Timer > Time1)
{
Timer = 0;
ball.transform.localPosition = Vector3.Lerp(point[i - 1], point[i], 1f);
i++;
if (i >= point.Count) i = 1;
}
}
}























 4581
4581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








