一、光照贴图制作:
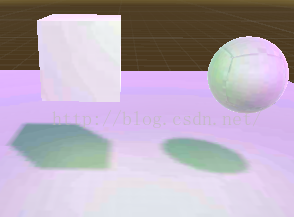
实时光照效果:

使用光照贴图步骤:
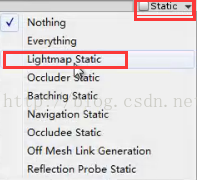
1.选择要灯光贴图的模型,然后设置为Lightmap Static

2.光源Baking设置为Baked

3.选择Windows/Lighting,打开Lighting界面,
1》选择Scene 选项卡,设置Ambient Gi为Baked
![]()


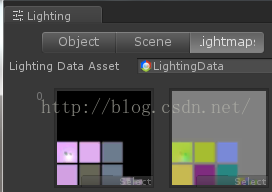
2》选择LightMaps 选项卡,然后按Build,生成光照贴图
数秒后LightMaps界面会显示光照贴图,效果如下:

3》关掉场景中的Light
(使用光照贴图后的效果:平台差异导致的)

移动物体后效果

二、光照贴图的Shader使用:

uv:纹理贴图坐标
unity_LightmapST:纹理坐标缩放偏移向量
v.texcoord:就是uv坐标

模型展开的UV坐标信息,包含在模型网格中了。
源代码:
// Upgrade NOTE: commented out 'float4 unity_LightmapST', a built-in variable
// Upgrade NOTE: commented out 'sampler2D unity_Lightmap', a built-in variable
Shader "Sbin/TexShader2"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;//纹理缩放偏移向量(Unity默认此变量赋值,变量名规则:纹理名_ST)
// sampler2D unity_Lightmap;//若开启光照贴图,系统默认填值
// float4 unity_LightmapST;//与上unity_Lightmap同理
struct v2f{
float4 pos:POSITION;
float2 uv:TEXCOORD0;
float2 uv2:TEXCOORD1;
};
v2f vert (appdata_full v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
//第一种方式:
//o.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//第二种方式:内建宏,双方和第一种一样,只是对第一种计算的封装
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
o.uv2 = v.texcoord1.xy * unity_LightmapST.xy + unity_LightmapST.zw;
return o;
}
fixed4 frag (v2f v) : COLOR
{
//解密光照贴图计算公式
float3 lightmapColor = DecodeLightmap(UNITY_SAMPLE_TEX2D(unity_Lightmap,v.uv2));
fixed4 col = tex2D(_MainTex, v.uv);//第一个参数:纹理,第二个参数UV向量
col.rgb *= lightmapColor;
return col;
}
ENDCG
}
}
}



























 4365
4365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










