学习《unity shaders and effects book》的tips。
拿到代码后就可以开始了,看代码比看书快很多。
配套代码csdn下载
预备:
Unity 5 的stand shader
学习这个可以做为一种效果参照,并且熟悉相关概念。
Main Maps
Albedo,diffuse纹理,可以设置tintcolor和一张纹理。
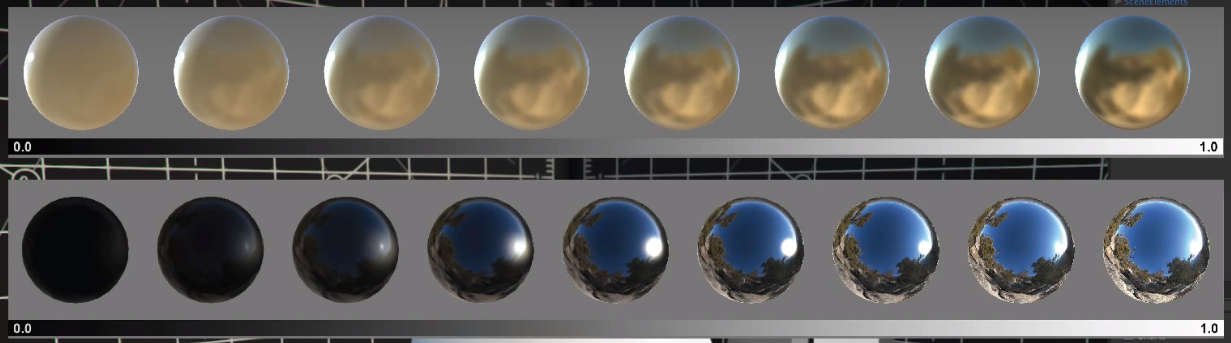
Metallic,设置材质的金属感大小。贴图R通道可以指的metallic。A通道制定smoothness。G、B没有使用。
Specular,和metallic二选一。用于设置反射环境的程度。

Normal Map,法线贴图,可以设置负数。
Height Map,高度贴图。
Occlusion,屏蔽反光区域。
Emission,发光贴图,可以是彩色的,用于模拟显示器。
Detail Mask,用于控制第二贴图。
Secondary Maps
细节题图。
简单例子注解
Shader "CookbookShaders/Chapter1/BasicDiffuse" // 在材质选shader时的路径
{
Properties // 在材质中可设置的参数
{
_EmissiveColor ("Emissive Color", Color) = (1,1,1,1) // 颜色控制参数,自己颜色
_AmbientColor ("Ambient Color", Color) = (1,1,1,1) // 颜色控制参数,环境颜色
_MySliderValue ("This is a Slider", Range(0,10)) = 2.5 // 颜色控制参数,这里用一个范围slider
}
SubShader // 一段备选shader代码
{
Tags { "RenderType"="Opaque" } // 设置为“不透明体”,这会影响渲染顺序
LOD 200 // 这个值越高对应效果越复杂的shader[手册](http://docs.unity3d.com/Manual/SL-ShaderLOD.html)
Cull Back // 这个位置可以设置标识[手册](http://docs.unity3d.com/Manual/SL-CullAndDepth.html)
CGPROGRAM // 开始CG代码
#pragma surface surf BasicDiffuse // surface函数是surf 使用自定义光照处理函数LightingBasicDiffuse
// 颜色控制参数,这里要定义一套一样的
float4 _EmissiveColor;
float4 _AmbientColor;
float _MySliderValue;
// 自定光照处理,这里注意这个函数在surf后执行,返回一个像素的颜色,s是surf的结果,lightDir是unity帮你算好这个点上的光方向,atten光衰减
inline float4 LightingBasicDiffuse (SurfaceOutput s, fixed3 lightDir, fixed atten)
{
// 法线和光方向,计算光强度
float difLight = max(0, dot (s.Normal, lightDir));
// 颜色结果变量
float4 col;
// 颜色这样算出
col.rgb = s.Albedo * _LightColor0.rgb * (difLight * atten * 2);
// 透明度直接赋值
col.a = s.Alpha;
return col;
}
// 自定义surf需要的一个像素的信息,需要的如果unity有就加上
struct Input
{
// 主纹理的uv,其实也没有用到
float2 uv_MainTex;
};
// 表明函数,vs之后,ps阶段,LightingBasicDiffuse 之前,IN输入,o输出(成员固定,和IN不同)
void surf (Input IN, inout SurfaceOutput o)
{
// 根据材质里的设置生成一个颜色
float4 c;
c = pow((_EmissiveColor + _AmbientColor), _MySliderValue);
// 赋值给输出的Albedo成员(diffuse color)
o.Albedo = c.rgb;
// 透明度给Alpha
o.Alpha = c.a;
}
ENDCG // 结束CG
}
FallBack "Diffuse" // 所有subshader都失败,执行这个shader
}用到的数据类型
float: high precision floating point. Generally 32 bits, just like float type in regular programming languages.
half: medium precision floating point. Generally 16 bits, with a range of –60000 to +60000 and 3.3 decimal digits of precision.
qualcomm的人建议使用,但是实际应用中不能保证兼容性。
fixed: low precision fixed point. Generally 11 bits, with a range of –2.0 to +2.0 and 1/256th precision.
fixed用于颜色,方向什么的足够了
unity3种shader编写方式:
固定管线(设置一些开关为主)
surface shader(本书主要介绍的)
shader(也不是原生的shader代码,最大灵活度)
unity3种rendering path:
forward(最普通,一个一个的渲染物体然后blend)
deferred(延迟渲染,需要多个rendertaget减少ps重复计算效率高,暂时移动平台支持的不好)
vertex lit(逐顶点光照这个快,相对于逐像素光照)
struct Input成员可制定的输入结构体:
用到再声明。
float3 viewDir - will contain view direction, for computing Parallax effects, rim lighting etc.
float4 with COLOR semantic - will contain interpolated per-vertex color.
float4 screenPos - will contain screen spa








 本文详细介绍了Unity中Surface Shader的学习过程,包括Surface Output结构体、照明模型、法线贴图、自定义光照等概念。通过实例展示了如何使用Surface Shader实现基本的漫射光照、BRDF、法线映射等效果,并探讨了Unity 5的新特性,如Metallic和Specular workflow。同时,文章还提及了动态立方体贴图、Fresnel反射等高级技巧,以及Shader在不同渲染路径的应用。
本文详细介绍了Unity中Surface Shader的学习过程,包括Surface Output结构体、照明模型、法线贴图、自定义光照等概念。通过实例展示了如何使用Surface Shader实现基本的漫射光照、BRDF、法线映射等效果,并探讨了Unity 5的新特性,如Metallic和Specular workflow。同时,文章还提及了动态立方体贴图、Fresnel反射等高级技巧,以及Shader在不同渲染路径的应用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 463
463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










