因为unity里没有遮罩,所以在flash中很好做的字幕滚动效果,在unity里却成了难题,前两天,我做了一个向上滚动字幕的实例,那个实例好在,上下两端都有一部分物体遮挡,可以利用这部分作为遮罩物就势而行,通用型不是太强,如果是部分字体大小,或是显示内容不太规律的再用这种方法就不是那么好解决了。今天,我又做了个实例,是在前一种模式的基础上做了改进,个人认为通用性还是蛮强的,可以应用与各种方向,显示各种滚动画面,现在就将制作方法同大家分享一下。
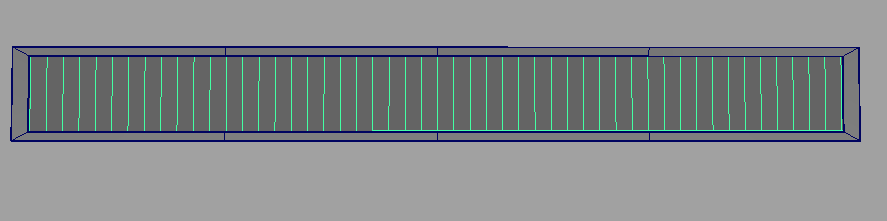
首先自作一块led屏的panel模型
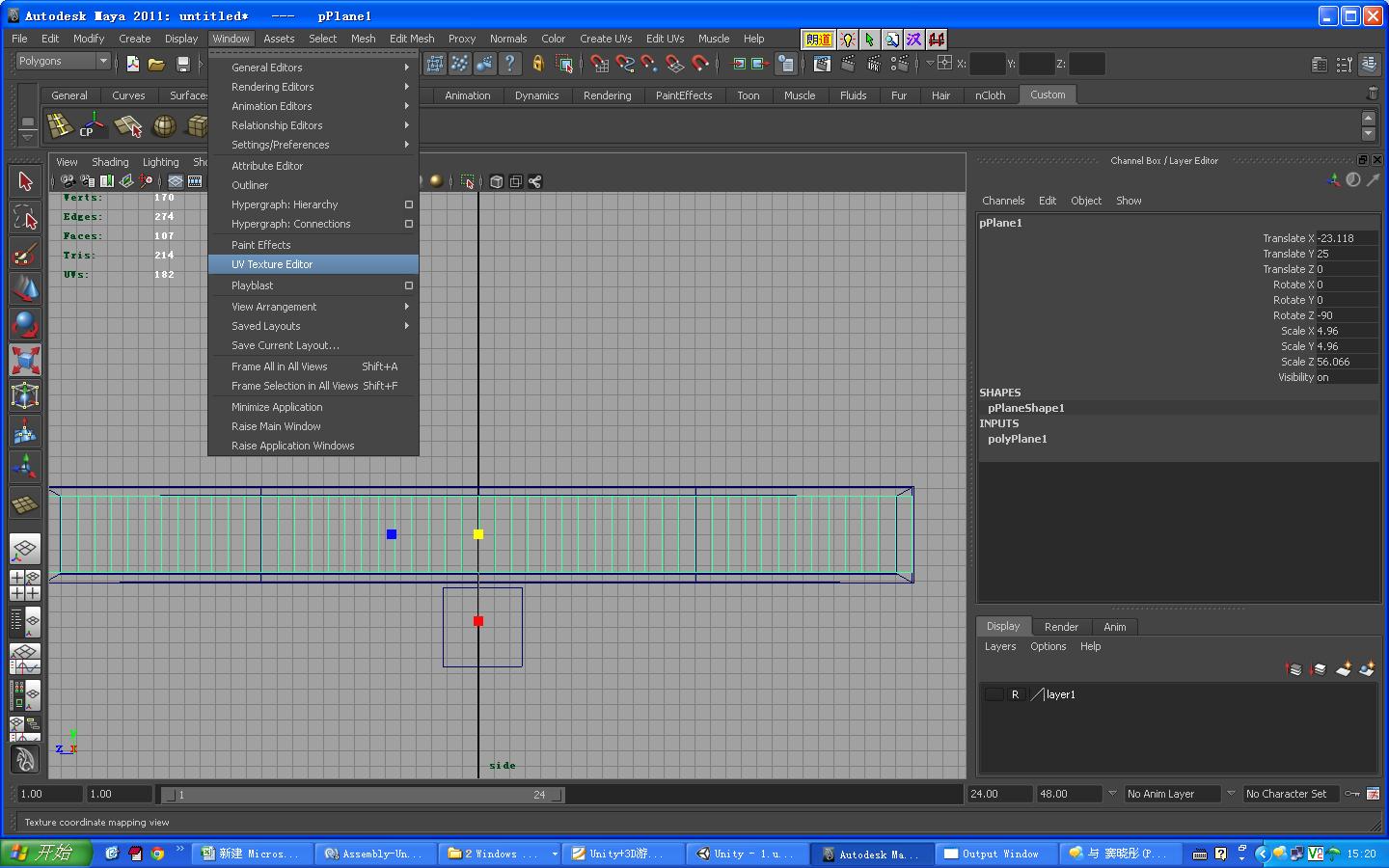
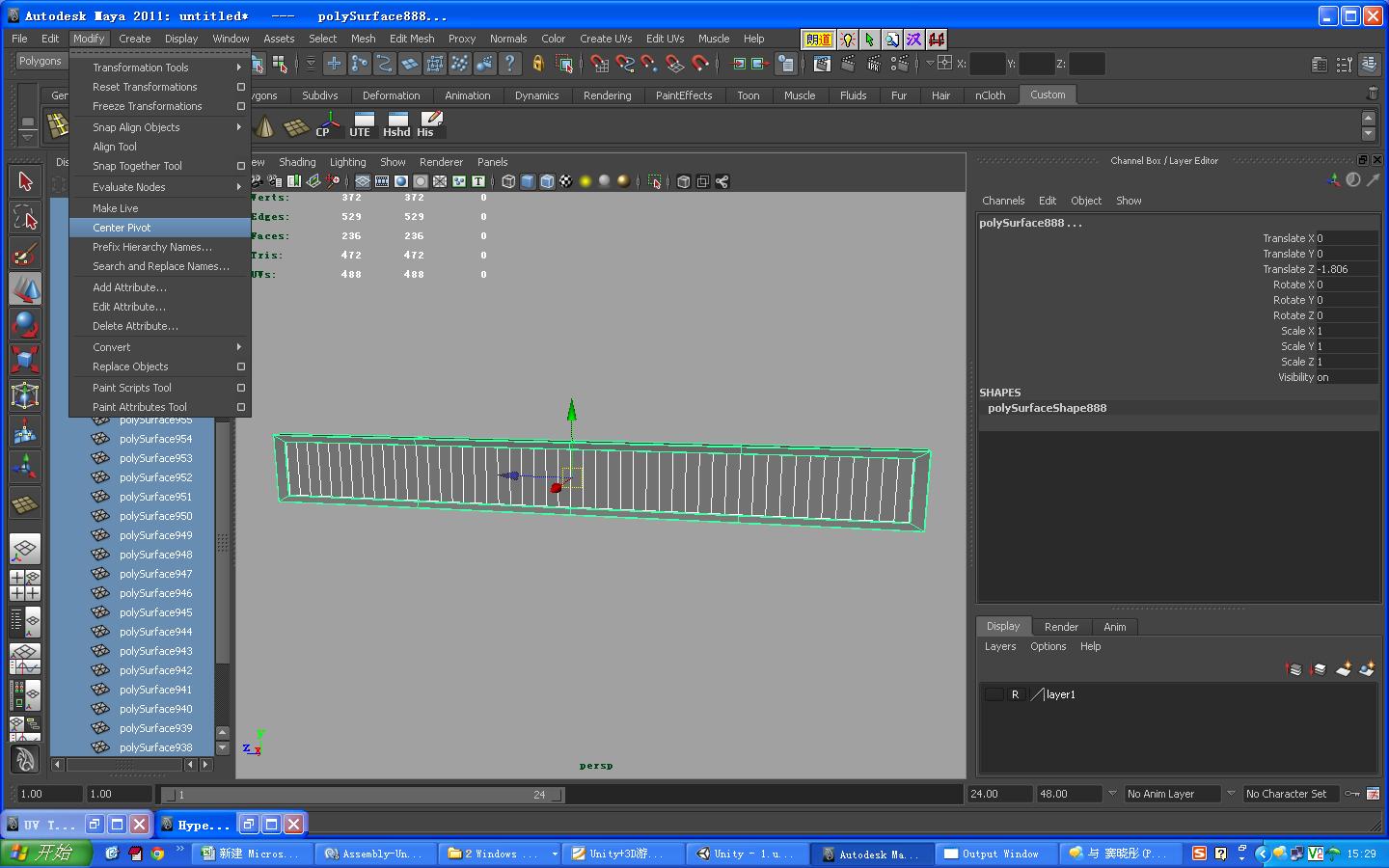
然后利用maya将其等分52份,这个分数是根据led外边框宽度来的,外边框宽度有多少就将整屏(包括两边框)按照边框宽度等分为n份
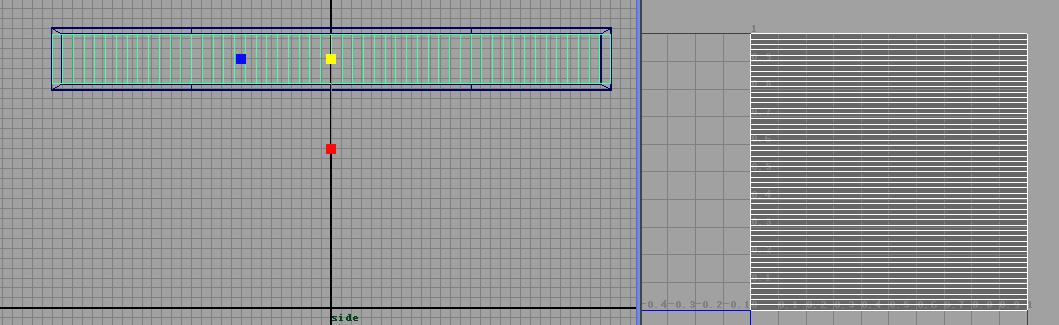
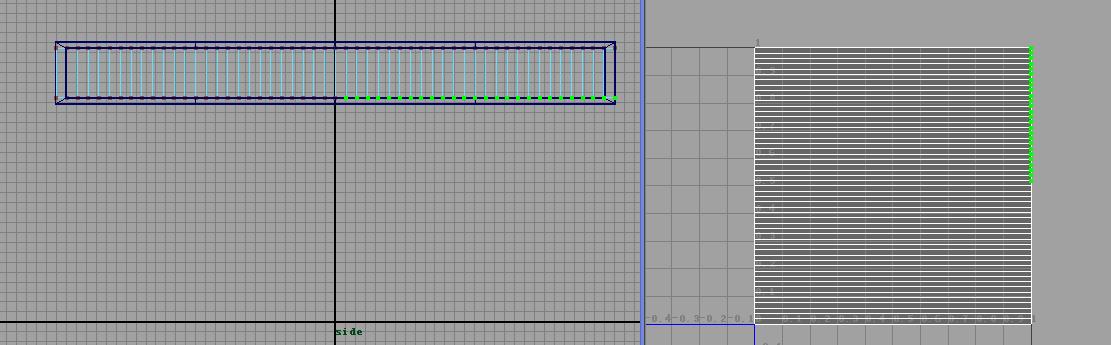
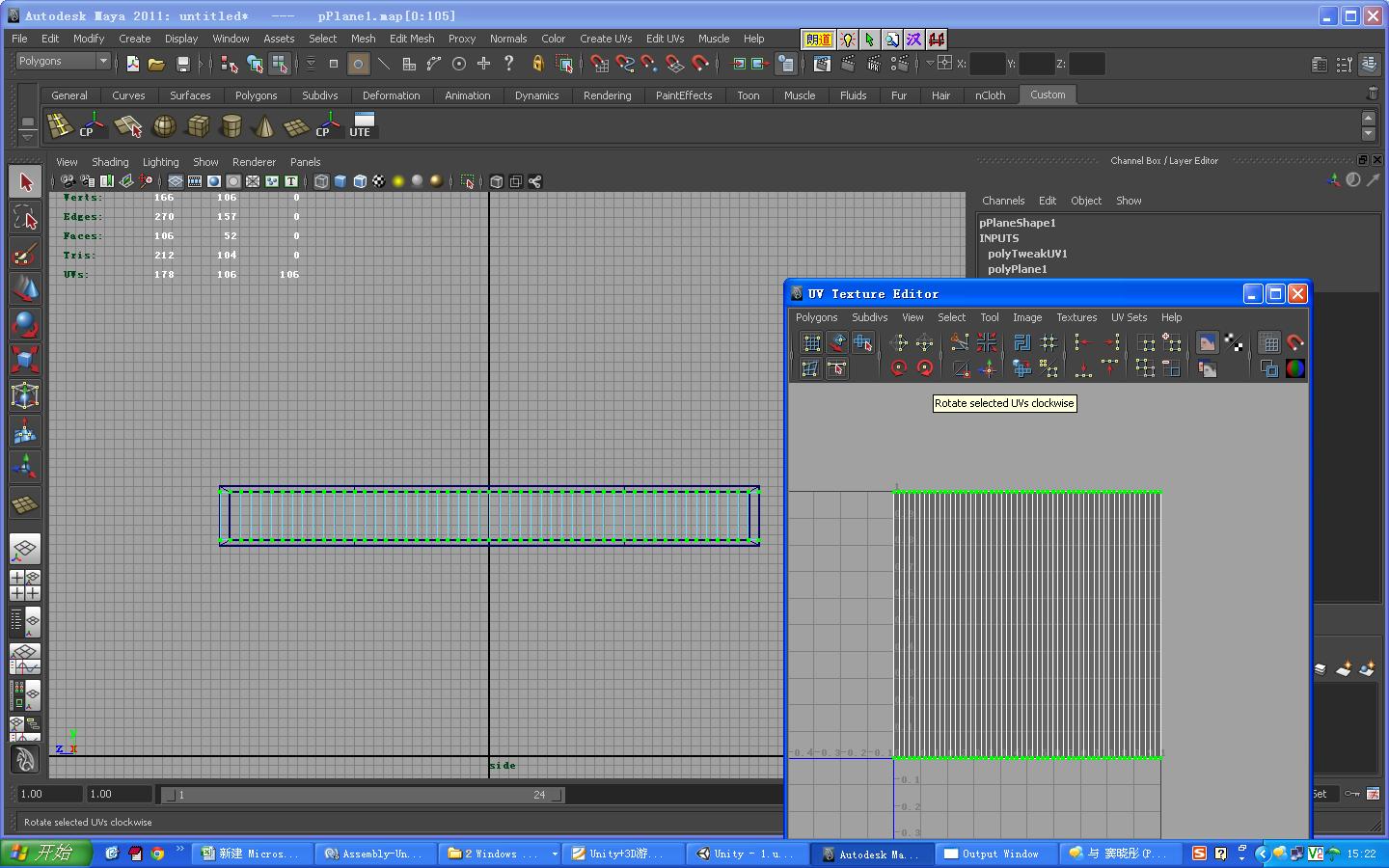
接下来利用UV编辑器将52块模块的坐标对齐,确保每一块模块都在同一个水平面上,并且相互间无缝隙间隔
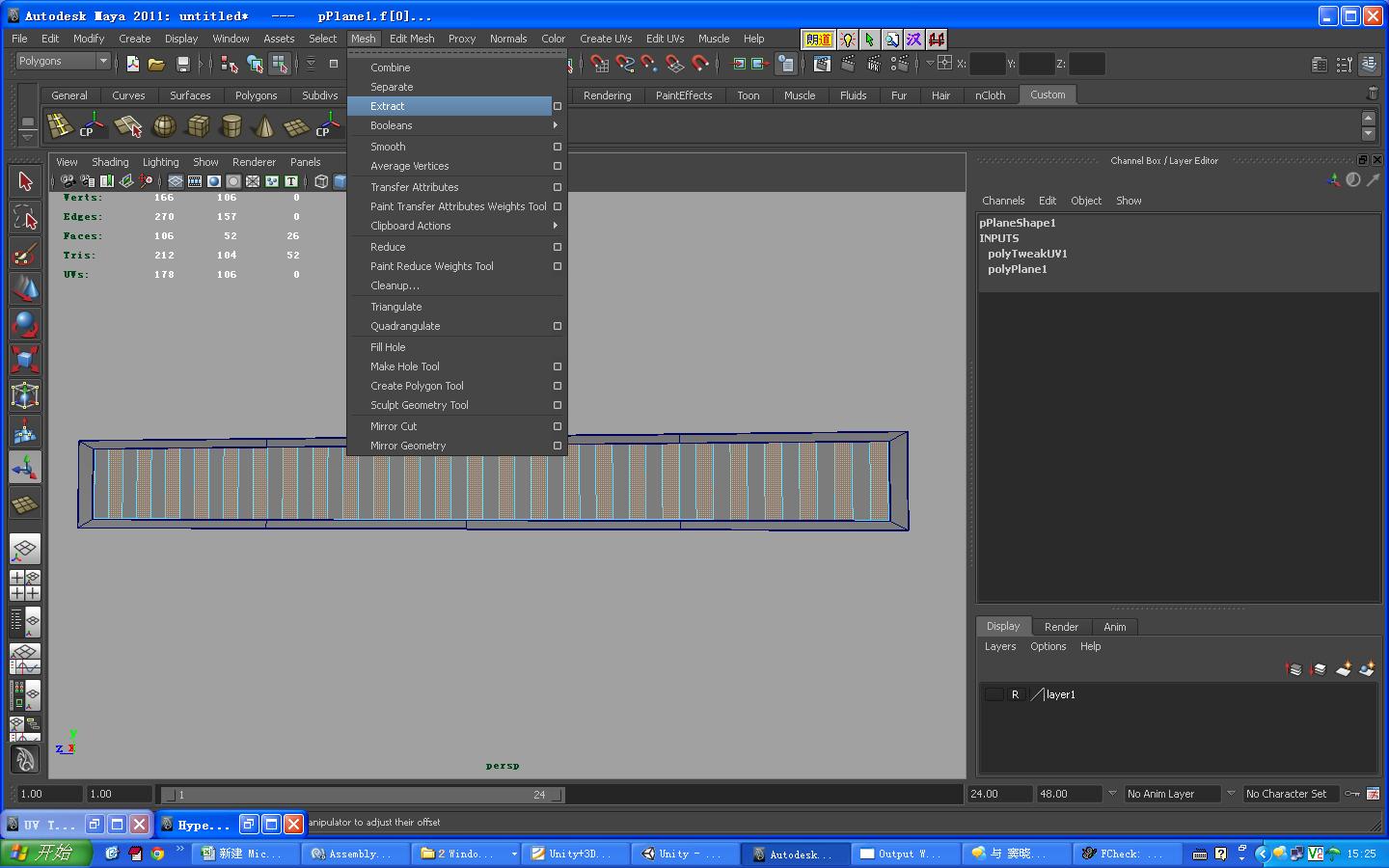
然后将52块模块分割,打散
保存模型为fbx格式导入unity
然后将贴图按照正屏制作,显示一屏幕保存为一个贴图,如果文字内容恰好3个整屏能够显示完那就做4张贴图,其中有1张没有文字的空白贴图,用作屏幕显示初始化状态
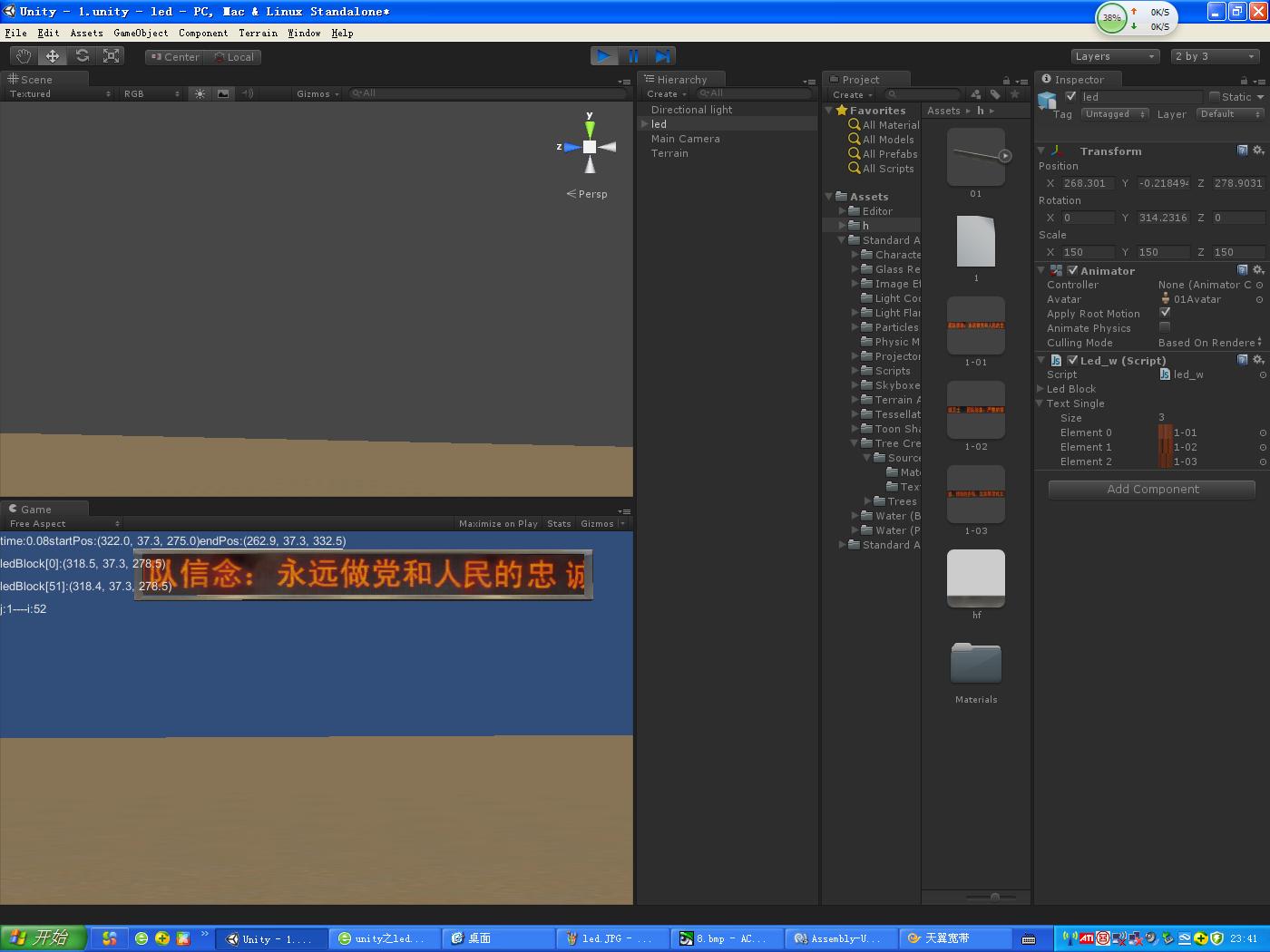
接下来创建一个led_w.js的脚本,将脚本拖给led模型,就行了。
脚本代码具体如下:
//private var time:float;
private var ledBlockWidth:float=0.0f; //记录分片模型的宽度
private var led:GameObject;
public var ledBlock:GameObject[]; //为n块模型定义对象
public var textSingle:Texture[]; //定义贴图对象
private var startPos:Vector3; //start位置信息
private var endPos:Vector3; //end位置信息
private var n:int=50; //控制滚动速度,值越小滚动速度越快
private var i:int=0;
private var j:int=0;
function Start () {
led=GameObject.Find("led");
startPos=ledBlock[ledBlock.Length-1].transform.position;
endPos=ledBlock[0].transform.position;
//记录分片模型的宽度
ledBlockWidth=led.transform.localScale.x/n; //模型放置在x-z平面上字幕滚动方向与该平面平行
//为led屏初始化贴图
for(i=0;i<ledBlock.length-1;i++)
{
ledBlock[i].renderer.material.mainTexture=textSingle[0];
}
}
function FixedUpdate(){
for(i=0;i<ledBlock.length-2;i++)
{
if(ledBlock[i].transform.position.x<endPos.x ) //这里的判断是根据字幕滚动方向判定的,这里字幕滚动方向是向x轴递减的
{
ledBlock[i].transform.position=new Vector3(startPos.x,ledBlock[i].transform.position.y,startPos.z);
//chanage img
if(i==0)
{
if(j<textSingle.Length-1)
j++;
else
j=0;
}
ledBlock[i].renderer.material.mainTexture=textSingle[j];
//time=0.0f;
}else
{
ledBlock[i].transform.Translate(Vector3.forward * ledBlockWidth * Time.deltaTime); //滚动方向
}
}
//time+=Time.deltaTime;
}
你可以通过以下方法来判定你的平面字幕的滚动方向
添加一段代码如下:
function OnGUI(){
GUILayout.Label("time:"+time+"startPos:"+startPos+"endPos:"+endPos); //查看屏幕开始的时候第一块模块和最后一块模块的位置
GUILayout.Label("ledBlock[0]:"+ledBlock[0]+"ledBlock["+(ledBlock.Length-1)+"]:"+ledBlock[ledBlock.Length-1]); //当前第一块和最后一块的位置
GUILayout.Label("j:"+j+" i:"+i);//当前是第几张贴图在为led赋值,屏幕共份了几块模块
}
最后在unity里将贴图按照显示顺序赋给textSingle数组,这里一共4张贴图,就定义数组数量为4
将52块模块模型顺序拖给ledBlock数组,这里整片屏份了52块就将数组数量定义为52
这里字幕是从右向左移动的,屏幕是横向分割的,你若是想让字幕从左向右滚动,那么就对调一下起始坐标,然后更改一下移动的方向就行了,同理你要想上下滚动你就必须将整片屏幕纵向分割,起始位置则是最上,最下两片模块的初始坐标位置。































 2383
2383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








