效果图:

效果视频:
因为不支持嵌套本地视频,就放在了素材里面,有兴趣的可以看看
一、准备工作
1. unity下载安装
首先,我们应该先安装Unity Hub,然后再Unity Hub上下载Unity
Unity Hub可以前往官网下载: Unity中国官网
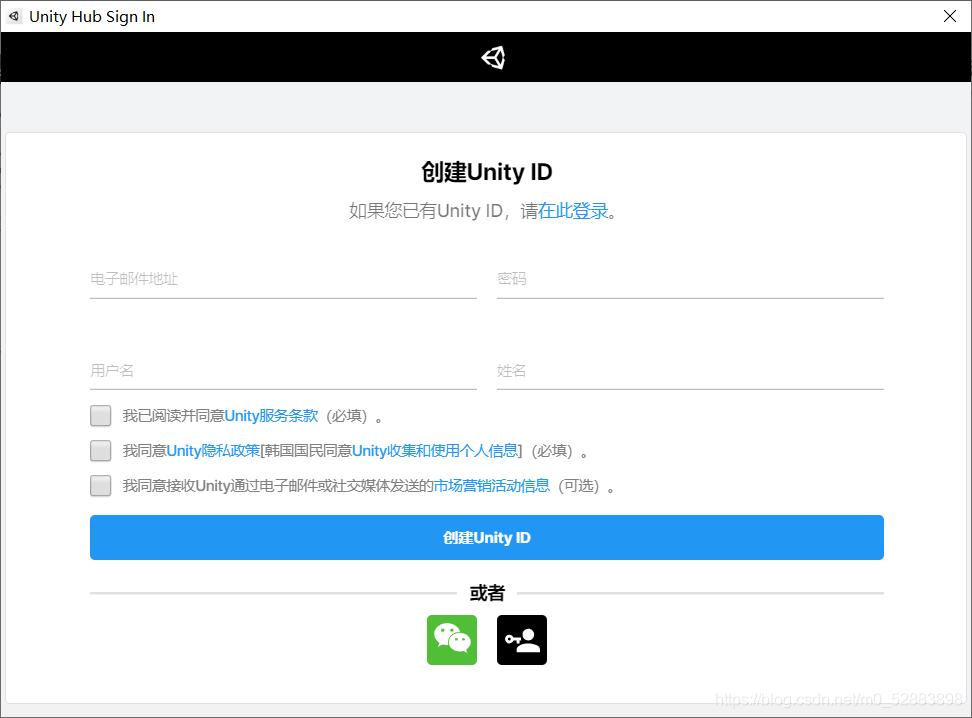
下载好之后,需要先登录,不然没法安装Unity,可以点击注册

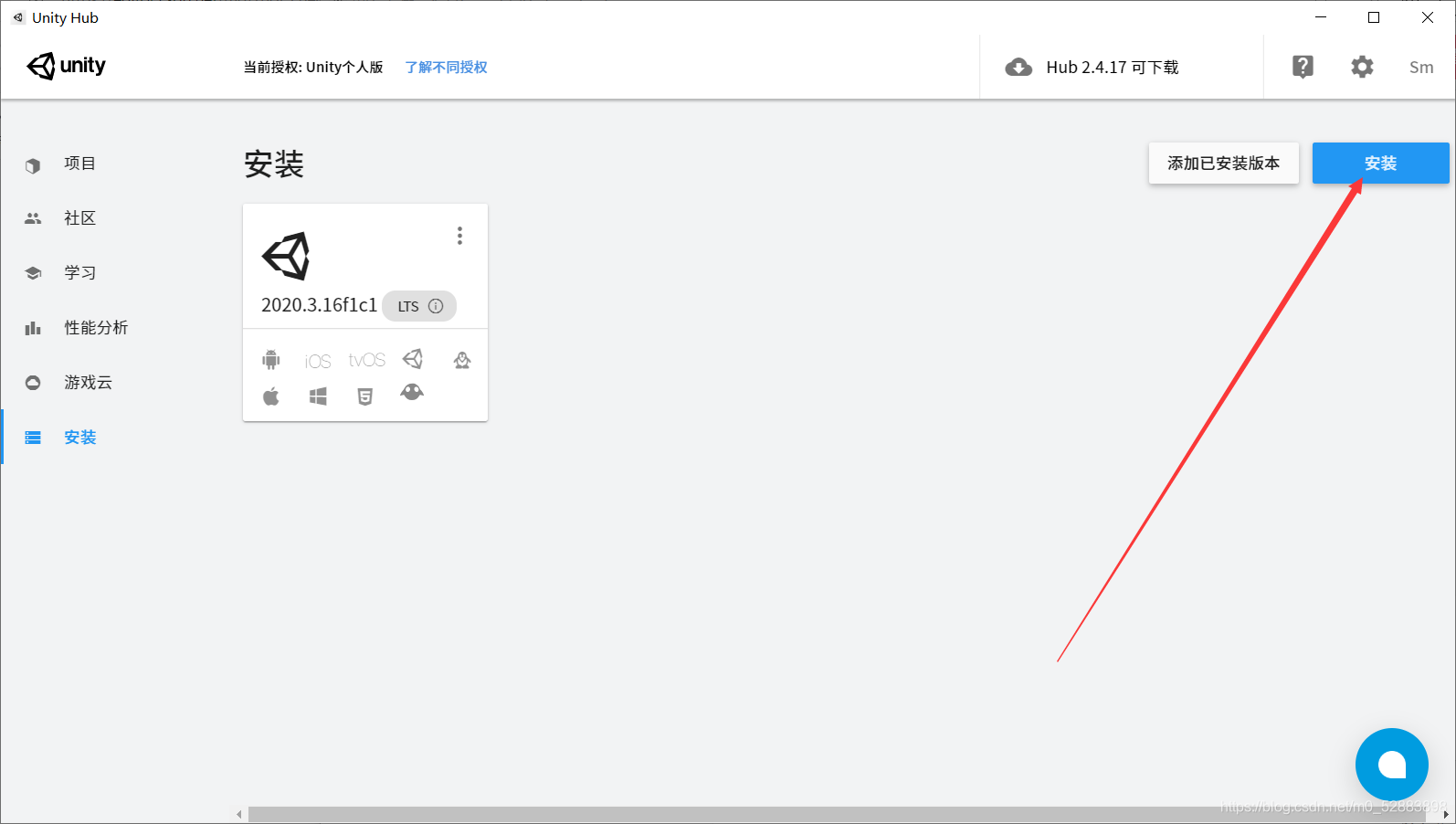
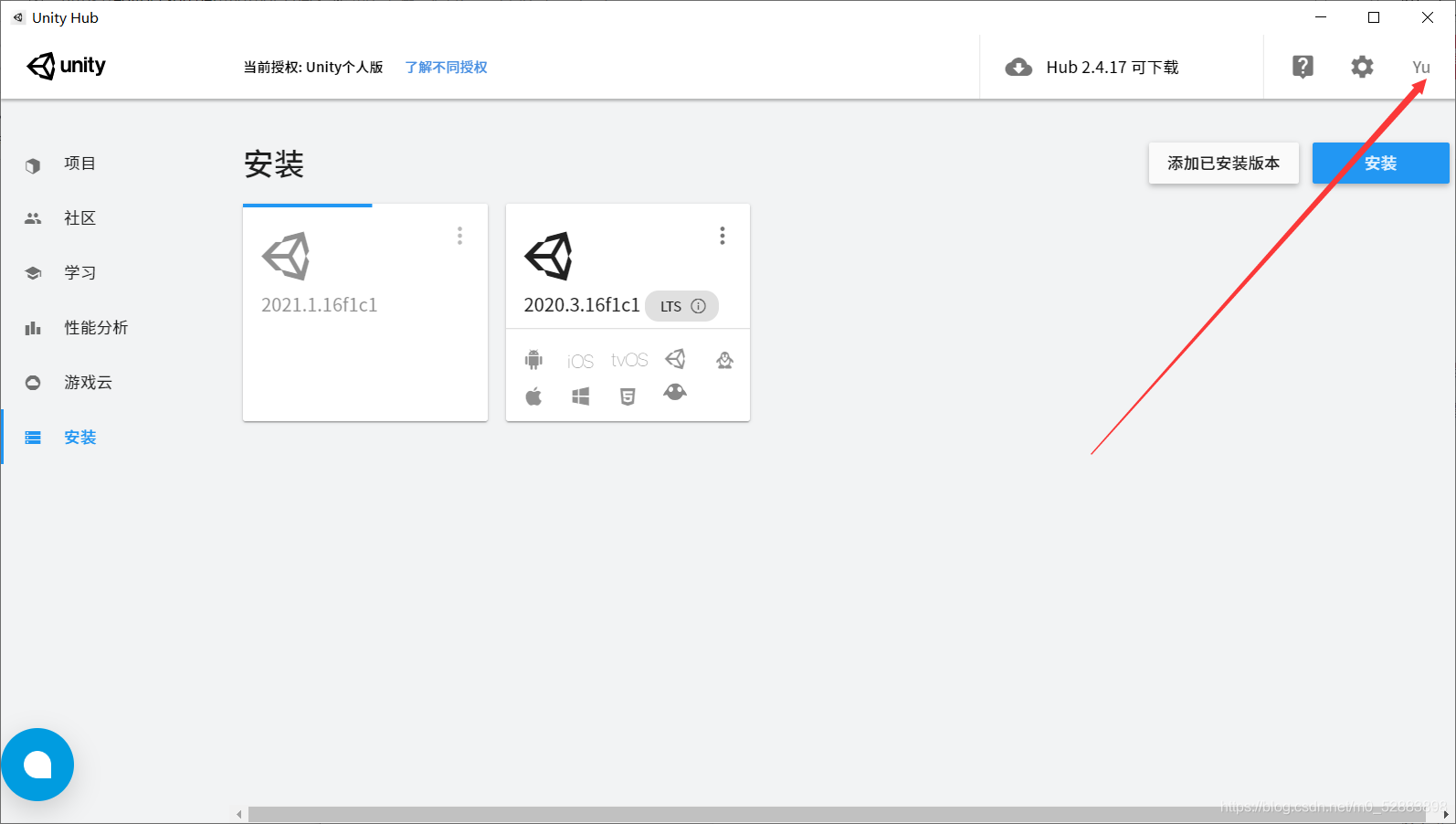
注册完,登录后即可按图安装Unity

点击按钮,选择版本,下载安装

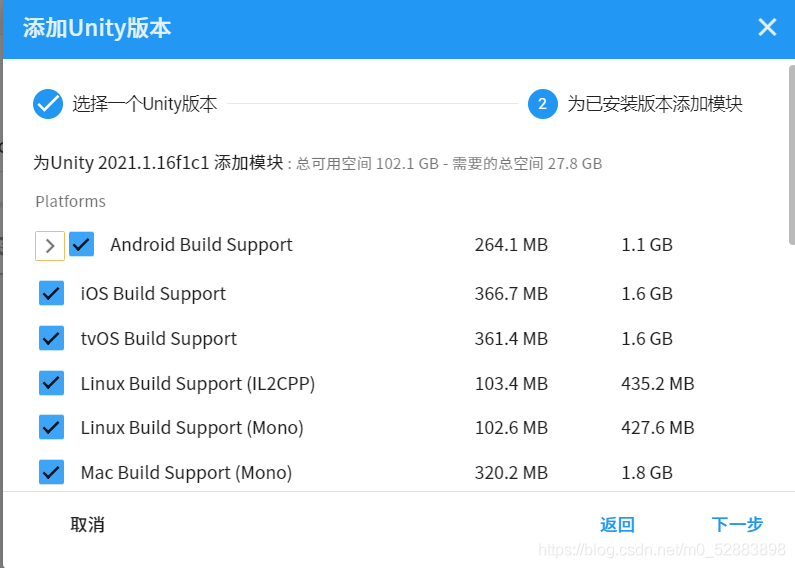
模块可以按需求安装,当然你电脑内存大,也可以

然后就是漫长的等待了

2. 个人许可证激活
在这等待中,我们可以先激活许可证,不然是没法使用的
不过需要放心的是,激活许可证是免费的,虽然有一定的期限,但是到期了,仍然可以免费激活
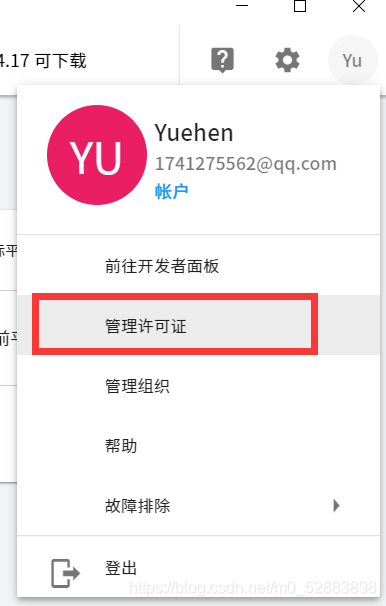
- 点击右上角的角色

2. 然后点击管理许可证

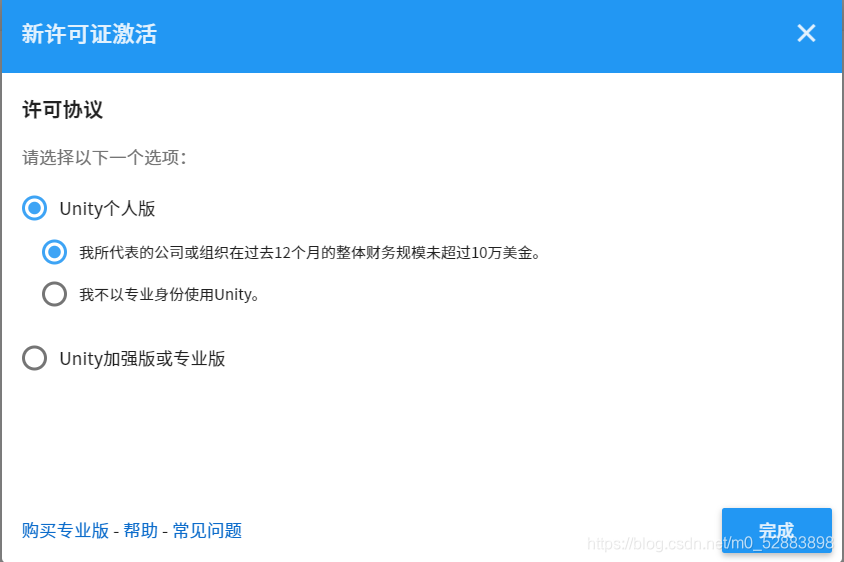
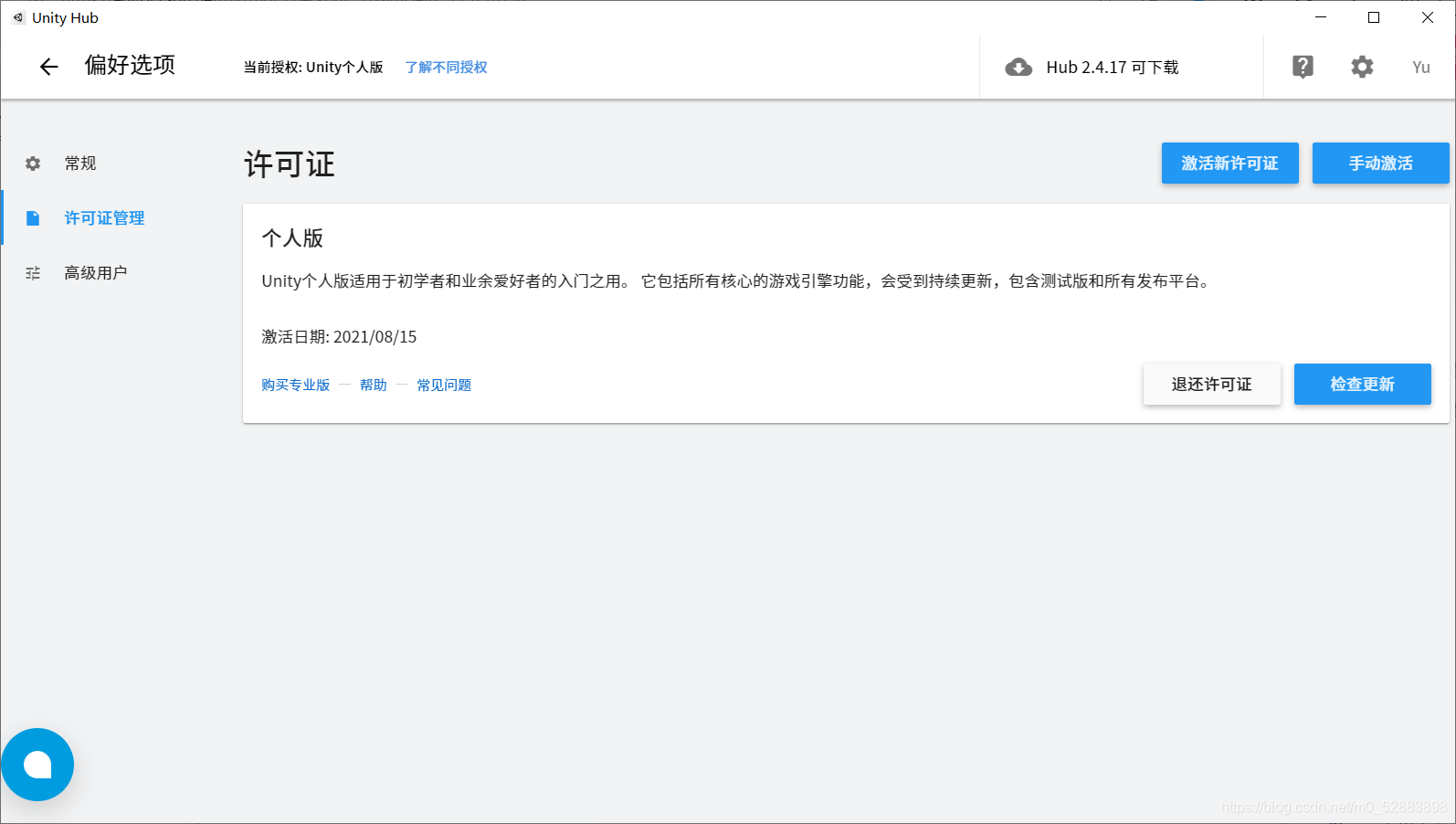
3. 点击激活新许可证

4. 激活成功

3. 素材下载
素材嘛,一般都不自己做的,在游戏环节中,属于美工的工作,我们不会的话,就去网络上白嫖!
万圣节素材:
链接:https://pan.baidu.com/s/14ZGZCdNQVhnoQZWRFqR2kQ
提取码:aflk
二、项目准备
下载好素材和Unity了吧,那就打开Unity Hub准备擦黄建项目吧
1. 项目创建
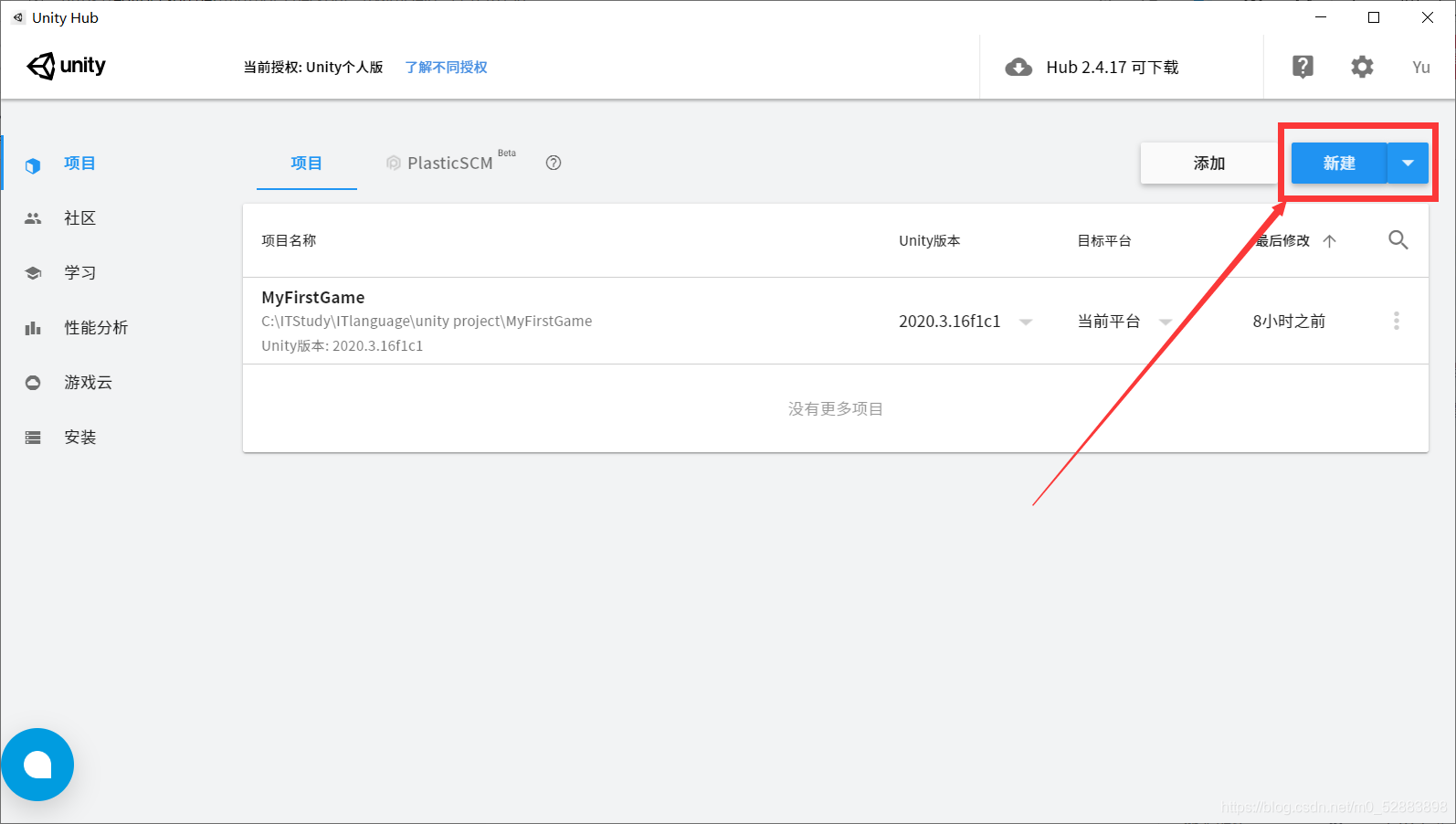
- 回到主页面,点击项目

2. 填写项目名字和路径,以及选择模板,然后点击创建

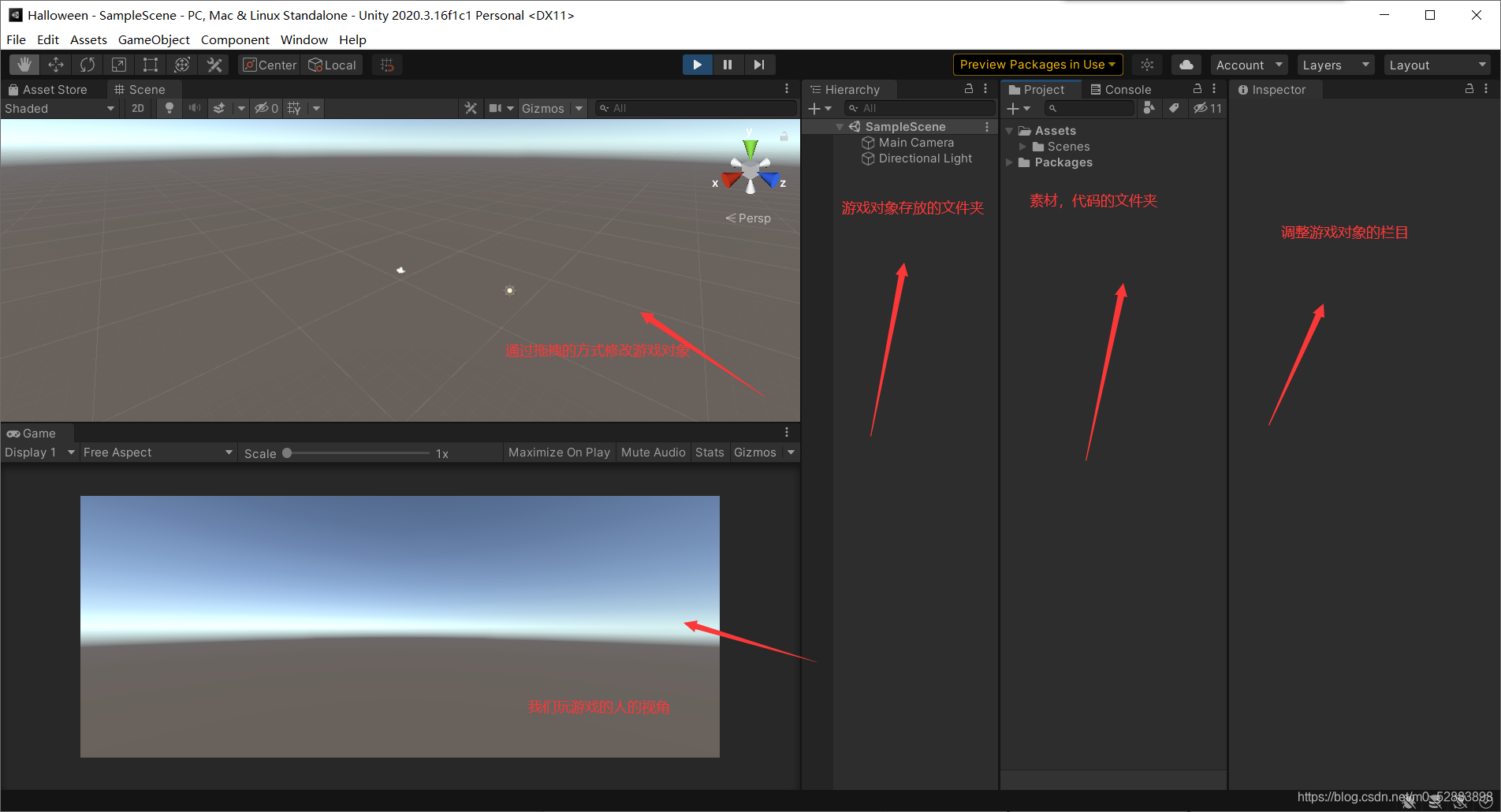
3. 然后等待加载完毕,会自动打开Unity
当然,我这是调整过的,也是拖拽调整,我喜欢这样的,你们主要看那个菜单栏的作用是什么

4. 到这我们的项目已经创建好了,接下来先导入素材
2. 素材导入
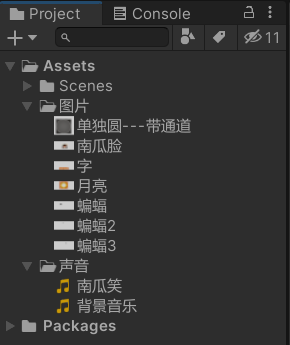
先找到我们下载好存放的文件夹,解压,然后将文件管理器放在Unity上面,将我们解压好的东西,拖到Project里面的Assets

然后就是这样,就OK了

三、开始项目
1. 将素材变为精灵
在游戏里面是用的东西,叫做游戏对象(好家伙,果然学了IT就不缺对象了,之前的面向对象,现在的游戏对象O(∩_∩)O哈哈~)
我们需要把素材变为游戏对象,才能在你游戏里面调教他们~~
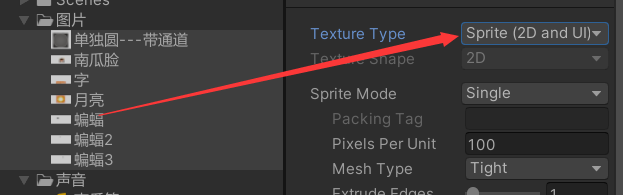
- 我们全选图片素材,然后在调整游戏对象的界面将TextTure Type改为Sprite,当然也可以一个一个的改

2. 然后点出去,会跳出一个弹窗,提示你是否要修改。点击应用apply

2. 将精灵放在游戏里
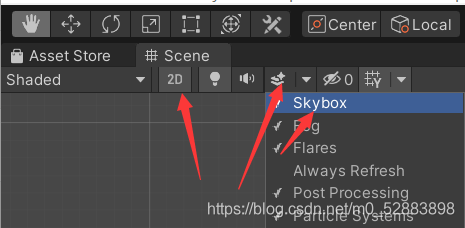
- 先点击这个2d,将画面变成平面,然后点击第二个箭头的按钮,将第三个按钮电商,将天蓝色关闭,然后在拖拽游戏对象,就可以任意的调教他们啦!哇哈哈~~
是不是操作很简单,很轻松,不过别放松,后面还有代码的

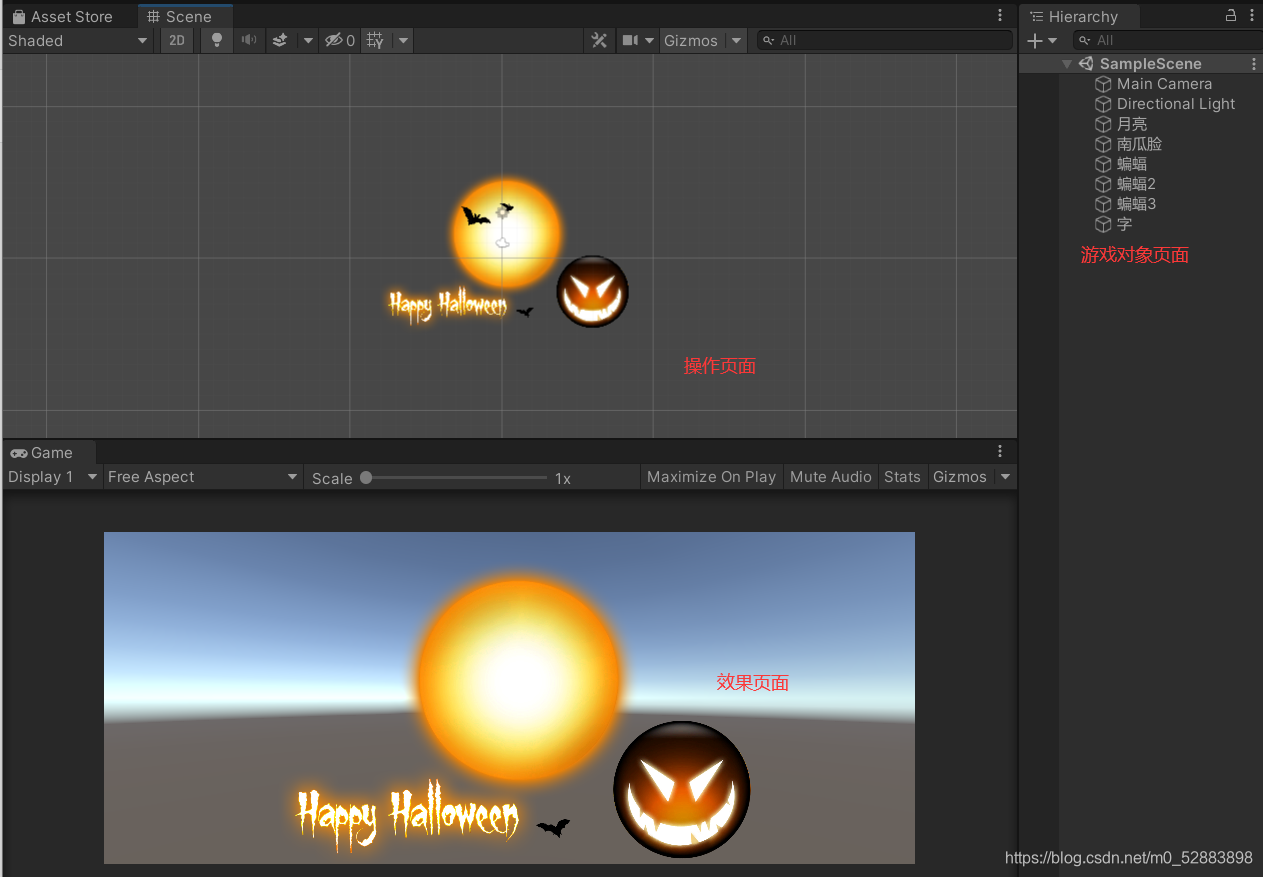
2. 效果是这样的

3. 然后拖拽就可以了

4. 然后你看这个大月亮挡住了这些东西,没事,我们可以调(教)
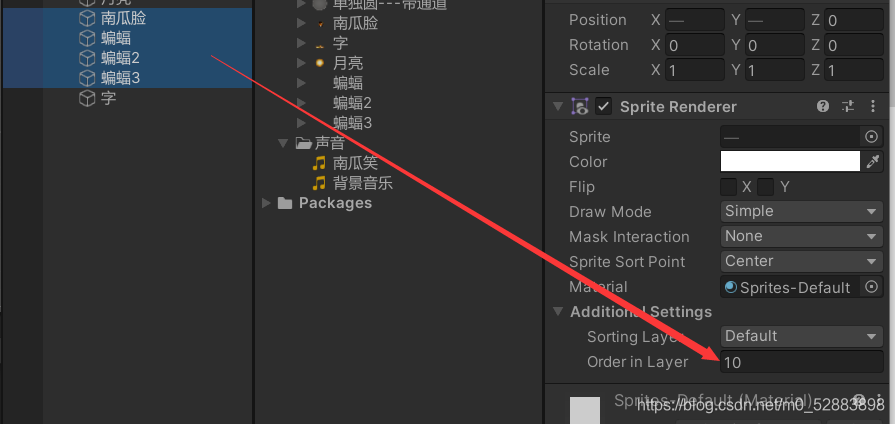
将游戏对象的值设置为比0大的值,值越大,越在前面
0就相当于,我把你放在起跑线,而10的是我把你放在离起跑线十米的位置,而我就在前面,所以是10的离我近
就像几个人站一块,我(10)站你(0)前面,就能挡着你

因为我们的字是要在最前面的,所以这些设置成10,字设置成20
5. 然后再调整方位

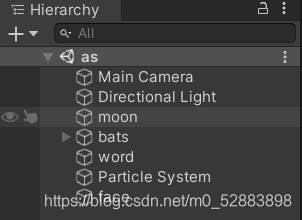
6. 可以修改修改对象的名字,改成英文的,逼格比较高,然后新建一个空表对象,将三个蝙蝠放到里面(蝙蝠当对象?咦惹!不要慌,以后还有把哥布林什么的当怪物的机会呢~~)

7. 让蝙蝠动起来
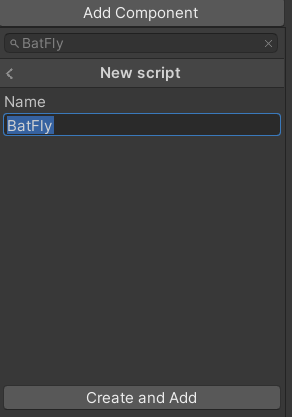
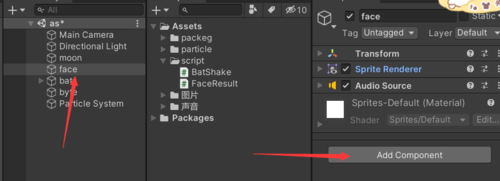
点击bats,右边最下面的add component,输入BatFly,创建一个代码文件

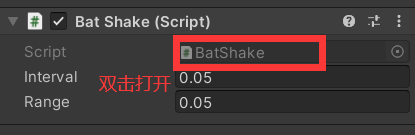
然后双击打开,用记事本就行,将下面的代码复制进去

不需要知道代码什么意思,但是翻译翻译,大致也就明白了,这是给完全零基础的人看的(小声逼逼:不好意思没有写注释的习惯!这个习惯很不好,我已经努力在改了!)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BatShake : MonoBehaviour
{
Vector3 orgPos;
float elapse;
public float Interval = 0.05f;
public float Range = 0.05f;
void Start()
{
orgPos = transform.position; //
}
// Update is called once per frame
void Update()
{
elapse += Time.deltaTime; // How often to judge
if (elapse > Interval)
{
var pos = transform.position;
pos.x = orgPos.x + Random.Range(-Range, Range);
pos.y = orgPos.y + Random.Range(-Range, Range);
transform.position = pos;
elapse = 0.0f;
}
}
}
然后就可以点击运行,看到蝙蝠在发神经一样的抽搐 飞 ,没错,是在飞!
3. 粒子效果
就像吹泡泡一样,我在一个点上吹泡泡,你可以把我(咦?那里怪怪的!没事,把我当对象把~~)随意修改位置,方向,让我的泡泡往某个方向吹
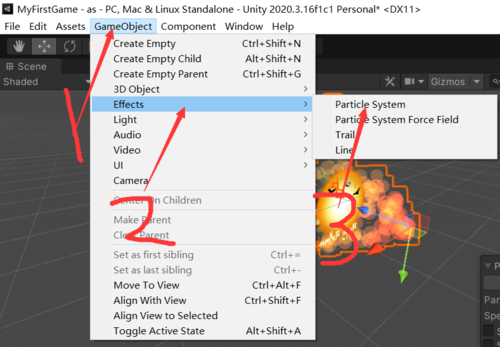
- GameObject选择Effects/Particle System

2. 该粒子在Hierarchy中,F2可以修改名字,也可以不修改
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Dbz4Ao1o-1629037131468)(C:\Users\Smly\AppData\Roaming\Typora\typora-user-images\image-20210814183933984.png)]
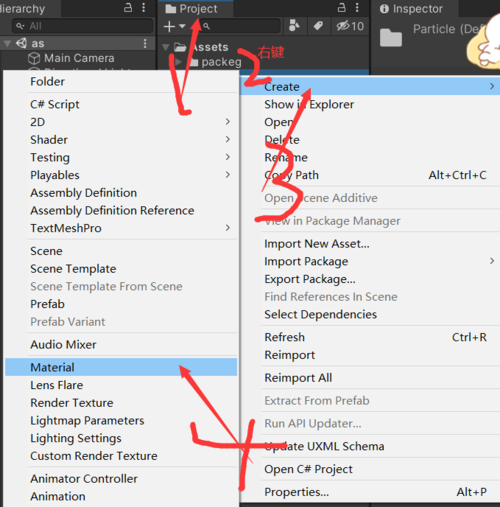
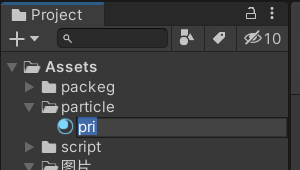
3. 在项目的Assets文件夹新建一个Material

4. 然后再将该Material改一个喜欢的名字
我是为了项目层次性,先创了个文件夹,再把它放进去的

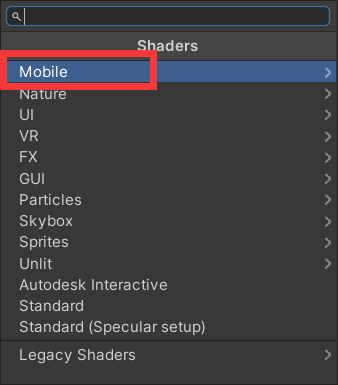
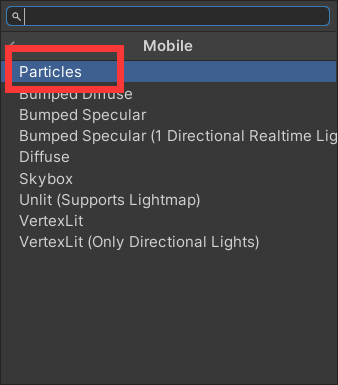
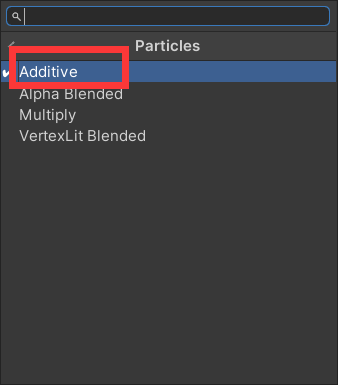
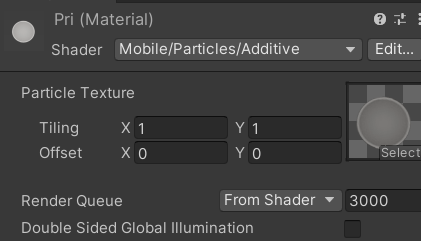
5. 然后将该Material的Shader设置为Particles/Additive(如果使用unity2020的话,粒子就需要设置为Mobile/Particles/Additive)



6. 设置好后,将素材中的灰色小球设置给这个Material

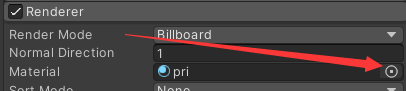
7. 回到粒子划到最后,能看到一个Rnderer的东西,点开
将你设置好的Material添加进去,就可以了
8. 在之后的就是细节的调整了
9. 滑到最上面
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a93Gsr4V-1629037131476)(C:\Users\Smly\AppData\Roaming\Typora\typora-user-images\image-20210814184454513.png)]
10. Start LifeTime 是粒子生命值
11. Max Particles是粒子数
12. Start Sizes是粒子大小
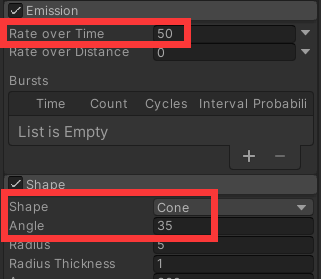
13. 调整粒子发射速率,在下面一个叫做Emission里面,有一个Rate over time 默认值为10,根据效果来调整,没必要非和老师的一样
而这个sharp里的angle是调整角度,radius是调整半径,根据自己喜好来

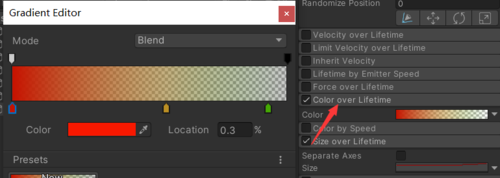
14. 调整渐变色是在Color over Lifetime里面,自己调整,上面最后面的指针调整的是最后粒子的透明度,下面是粒子颜色,指针调整的是粒子所在空间的前后位置

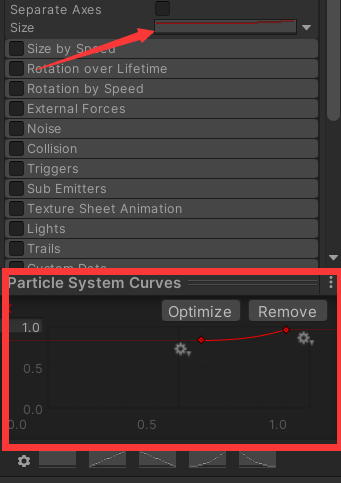
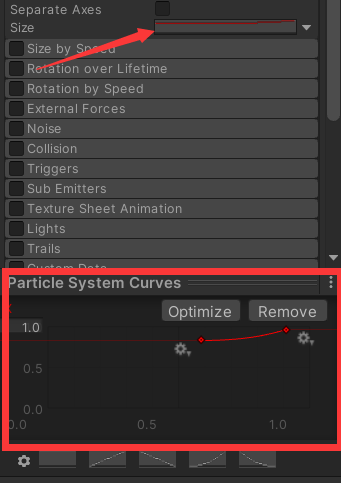
15. 然后可以在Size over Lifetime设置粒子的区间大小
需要注意的是,我第一次使用的时候,下面是没有界面的,只有一个栏,需要我自己把它拉起来,才能调整


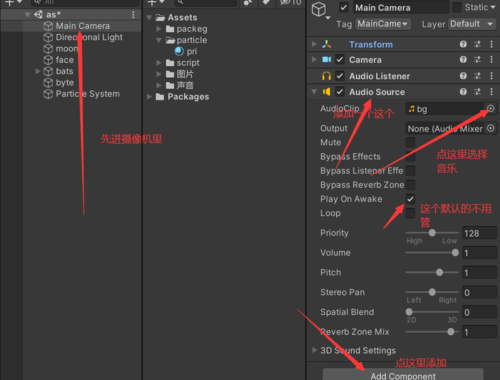
4. 给Demo添加背景音效
给游戏添加背景音效是最简单的

然后同样的,给脸也这么操作一下,当然记得把默认的对钩关掉

回头我们会设置让南瓜脸等会再出来,然后再让他笑,这些我们在代码里设置
5. 淡入淡出
给face对象创建一个C#脚本

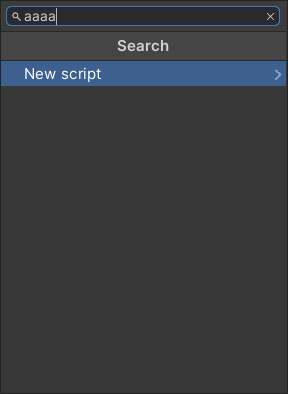
输入脚本名字,点回车

然后点Create and add
创建成功后,修改代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FaceResult : MonoBehaviour
{
public float waitTime = 3f;
float elapse;
// Start is called before the first frame update
void Start()
{
**先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7**
**深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。**






**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
lVCB-1714381246188)]
[外链图片转存中...(img-8MNIVlDE-1714381246188)]
[外链图片转存中...(img-60S52UVO-1714381246189)]
[外链图片转存中...(img-f7U9brwQ-1714381246189)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**






















 4946
4946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








