以下是「 豆包MarsCode 体验官」优秀文章,作者Find。
背景
在人工智能快速发展的时代,大模型(LLM)只要有足够的算力和数据就可以做到任何的事情,甚至可以模拟出另一个地球。LLM作为一个革命化的科技,可以取代很多岗位,甚至可以让人类达到“躺着领钱的时代”。Marscode作为一个新推出的IDE,紧跟时代的潮流,拥抱AI,顺应时代的潮流。
各种各样的语言,都会有一个贪吃蛇的游戏去作为一个里程碑,我也完完全全用这个IDE去编写贪吃蛇游戏这个小demo。
创建项目
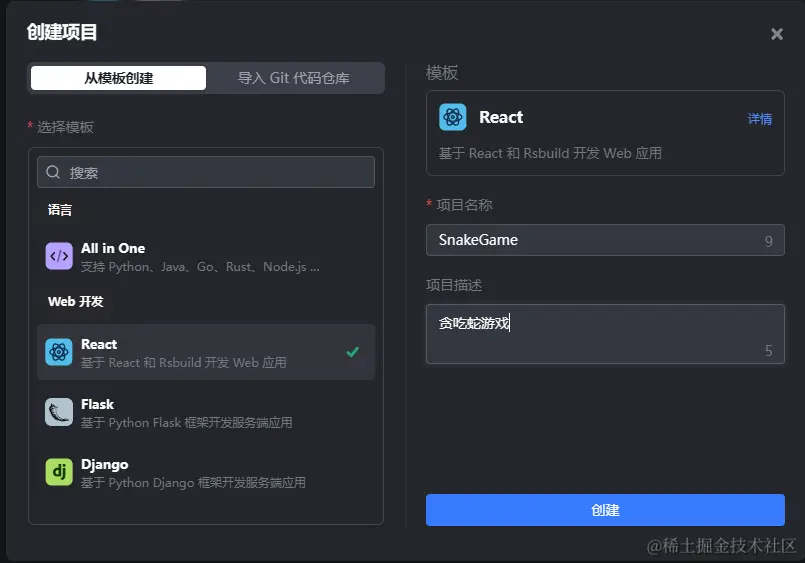
在这个IDE创建一个贪吃蛇的项目

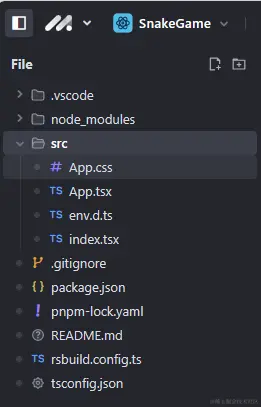
生成了一个这样的项目目录

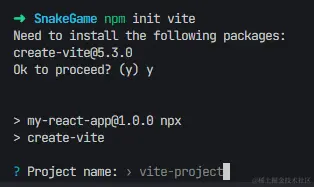
因为我还没学ts,就再用npm init vite去初始化了一个JavaScript的React项目

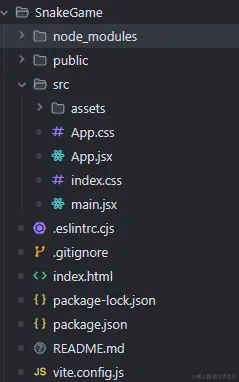
输完项目名称,cd project-name和npm i切换到你的项目目录和下载依赖就完成了vite脚手架的安装

npm run dev把项目跑起来 很方便直接能网页预览

设计项目
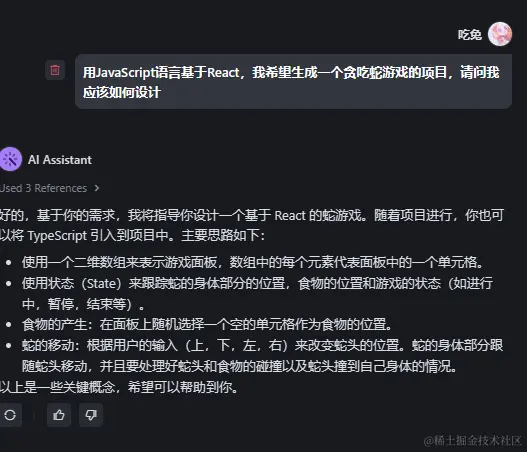
提出自己的需求给AI assistant

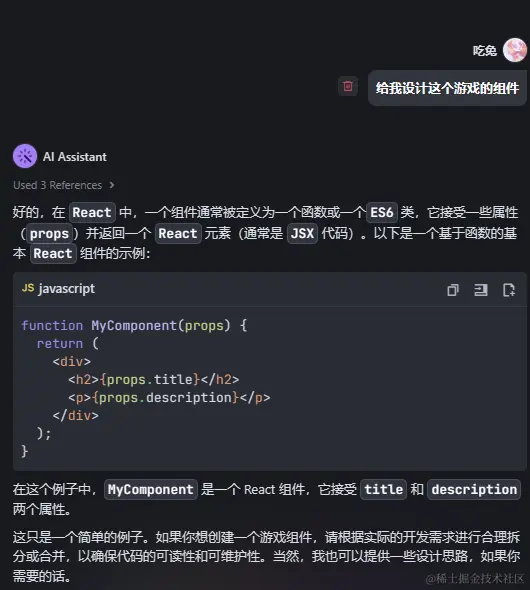
设计这个游戏的组件

但是它好像不是很能理解上下文,我这两句话是放在一起写的。只能再给出一份更详细的设计要求

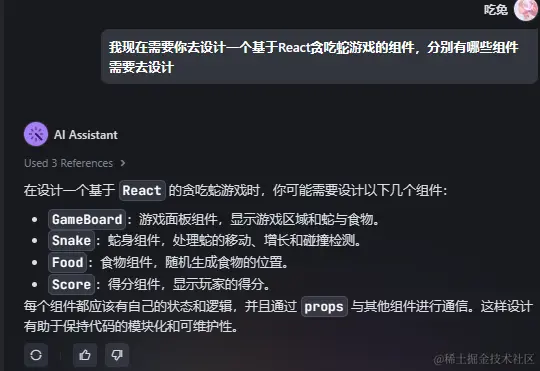
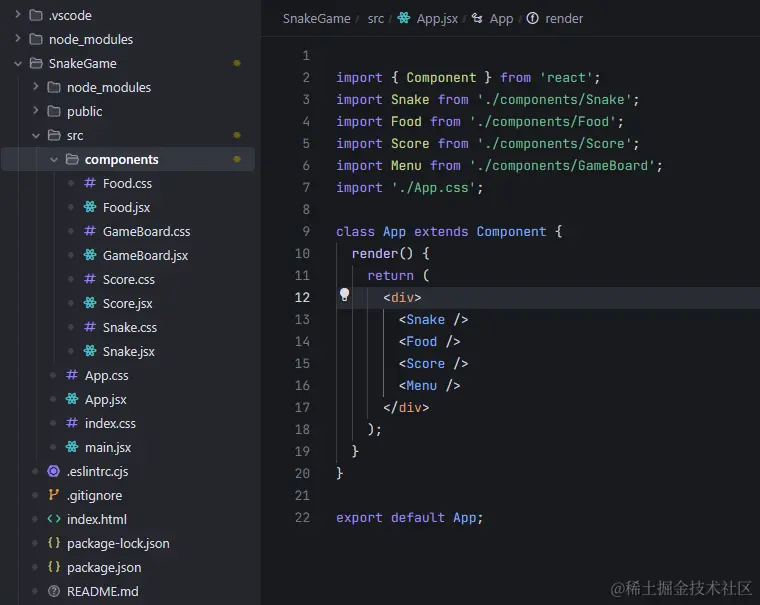
给出了四份组件,那就去项目中创建文件。

创建好对应的目录和文件。询问AI代码

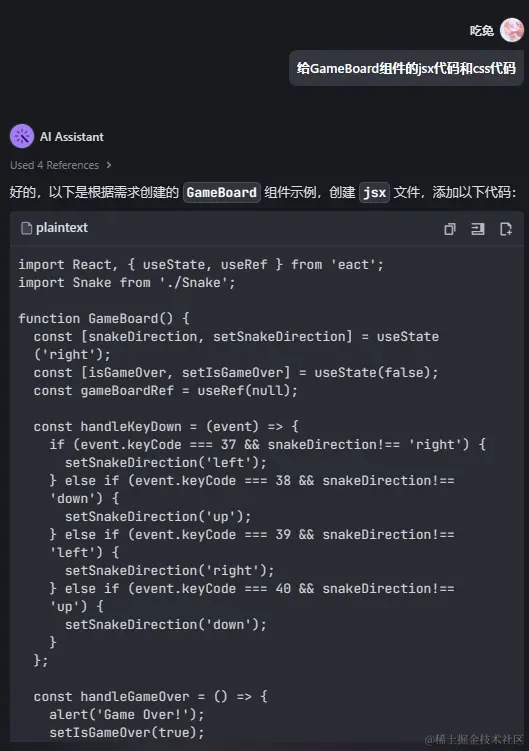
以下过程一样,找AI去生成一份相关组件的代码

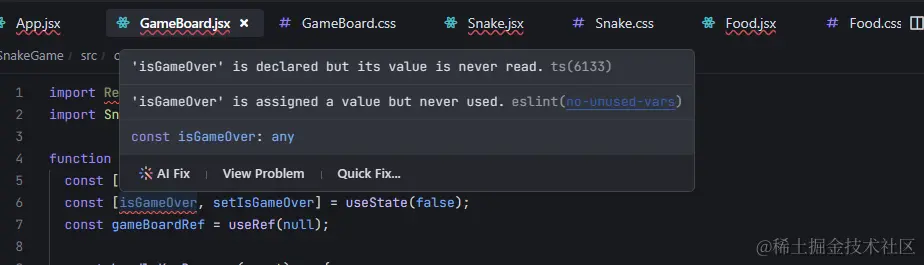
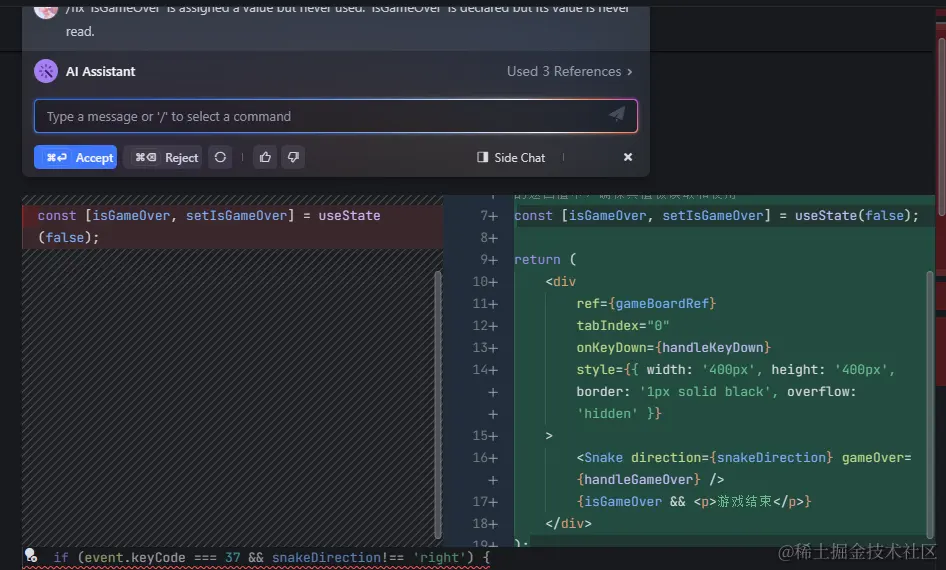
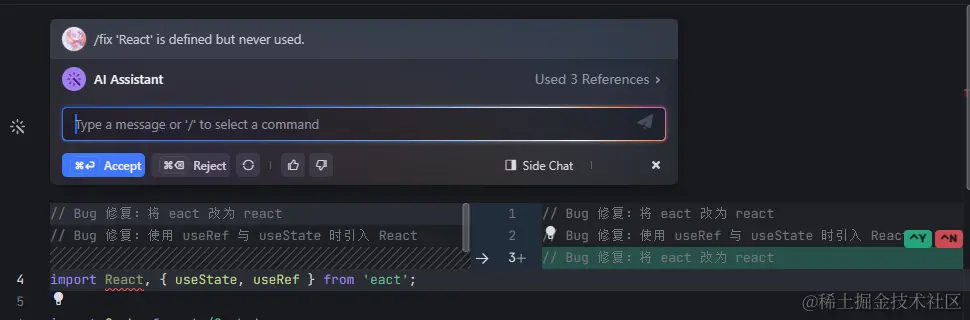
当然因为我是分开要的组件代码,所以就产生了一些错误。看到还有AI fix的功能 我果断尝试了

这里AI fix 左右两边分别表示之前的代码和修改后的代码,你可以去看它修改后的代码是否正确去选择是否接受

对于这个问题,AI fix似乎跟个人机一样,根本解决不了
最大的感受就是这个AI fix感觉就是给你改错,然后用错去改你的错,有一点拆东墙补西墙的感觉,毕竟还是AI,可能并不能很好去理解bug本质所在,只会通过bug存在的原因去机械的给你改bug。
解决完所有的bug

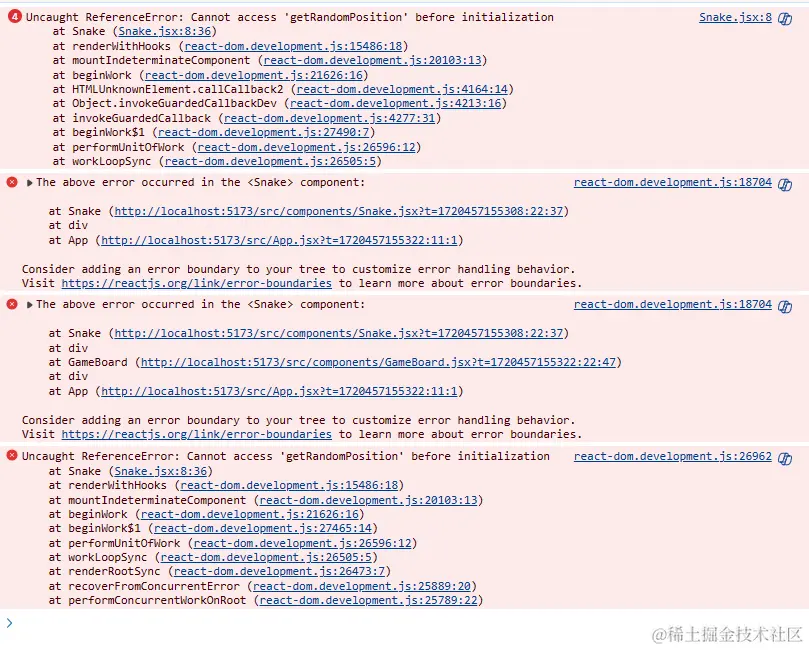
代码也是成功跑不出来


有些涉及AI生成的代码中有些属性并未被初始化等等问题,改来改去最后还是把页面跑出来了

代码
GameBoard.jsx
import React, { useState, useEffect, useRef } from 'react';
import Snake from './Snake';
import Food from './Food';
import Score from './Score';
const GameBoard = () => {
const [snakeBody, setSnakeBody] = useState([]);
const [food, setFood] = useState({});
const [direction, setDirection] = useState('right');
const [isGameOver, setIsGameOver] = useState(false);
const [score, setScore] = useState(0);
const gameBoardRef = useRef(null);
useEffect(() => {
gameBoardRef.current.focus();
initializeGame();
}, []);
useEffect(() => {
if (snakeBody.length) {
const timer = setInterval(moveSnake, 300);
return () => clearInterval(timer);
}
}, [snakeBody, direction]);
const initializeGame = () => {
const initialSnake = [{ x: 200, y: 200 }];
setSnakeBody(initialSnake);
setFood(getRandomPosition());
setDirection('right');
setIsGameOver(false);
setScore(0);
};
const getRandomPosition = () => {
const x = Math.floor(Math.random() * 20) * 20;
const y = Math.floor(Math.random() * 20) * 20;
return { x, y };
};
const moveSnake = () => {
let newHead;
switch (direction) {
case 'right':
newHead = { x: snakeBody[0].x + 20, y: snakeBody[0].y };
break;
case 'left':
newHead = { x: snakeBody[0].x - 20, y: snakeBody[0].y };
break;
case 'up':
newHead = { x: snakeBody[0].x, y: snakeBody[0].y - 20 };
break;
case 'down':
newHead = { x: snakeBody[0].x, y: snakeBody[0].y + 20 };
break;
default:
return;
}
if (isCollisionWithWall(newHead) || isCollisionWithSelf(newHead)) {
setIsGameOver(true);
return;
}
const newSnakeBody = [newHead, ...snakeBody.slice(0, -1)];
if (isCollisionWithFood(newHead)) {
setFood(getRandomPosition());
setScore(score + 1);
newSnakeBody.push({});
}
setSnakeBody(newSnakeBody);
};
const isCollisionWithWall = (head) => {
return head.x < 0 || head.x >= 400 || head.y < 0 || head.y >= 400;
};
const isCollisionWithSelf = (head) => {
return snakeBody.some((segment) => segment.x === head.x && segment.y === head.y);
};
const isCollisionWithFood = (head) => {
return head.x === food.x && head.y === food.y;
};
const handleKeyDown = (event) => {
if (event.keyCode === 37 && direction !== 'right') {
setDirection('left');
} else if (event.keyCode === 38 && direction !== 'down') {
setDirection('up');
} else if (event.keyCode === 39 && direction !== 'left') {
setDirection('right');
} else if (event.keyCode === 40 && direction !== 'up') {
setDirection('down');
}
};
return (
<div>
<div
ref={gameBoardRef}
tabIndex="0"
onKeyDown={handleKeyDown}
className="game-board"
>
{!isGameOver && <Snake snakeBody={snakeBody} />}
{!isGameOver && <Food position={food} />}
</div>
<Score score={score} />
{isGameOver && <div>Game Over!</div>}
</div>
);
};
export default GameBoard;
App.jsx和App.css
import React from 'react';
import GameBoard from './components/GameBoard';
import './App.css';
function App() {
return (
<div className="app">
<h1>贪吃蛇游戏</h1>
<GameBoard />
</div>
);
}
export default App;
.app {
text-align: center;
}
------------------css------------------
.game-container {
display: flex;
justify-content: center;
align-items: flex-start;
}
.game-board {
position: relative;
width: 400px;
height: 400px;
border: 1px solid black;
overflow: hidden;
margin-right: 20px;
}
.score-board {
margin-top: 20px;
}
Snake.jsx
import React from 'react';
const Snake = ({ snakeBody }) => {
return (
<>
{snakeBody.map((segment, index) => (
<div
key={index}
style={{
width: '20px',
height: '20px<p align=center>',</p>
backgroundColor: index === 0 ? 'green' : 'black',
position: 'absolute',
left: `${segment.x}px`,
top: `${segment.y}px`,
}}
/>
))}
</>
);
};
export default Snake;
Food.jsx
import React from 'react';
const Food = ({ position }) => {
return (
<div
style={{
width: '20px',
height: '20px',
backgroundColor: 'red',
position: 'absolute',
left: `${position.x}px`,
top: `${position.y}px`,
}}
/>
);
};
export default Food;
Score.jsx
import React from 'react';
const Score = ({ score }) => {
return <div className="score-board">Score: {score}</div>;
};
export default Score;
个人感受
做个这个小项目后,最大的感受就是如果你掌握了代码底层逻辑、编程思想等,通过这类有智能化AI的IDE一键生成会让你代码速度提升一个层次。可能有些人觉得AI只能搭建起一个简单的框架,事实上,在你搭建好了框架后,你还可以去按照你的需求去逐步完善你的项目,就拿这个贪吃蛇举例而言,如果我后续需要提升难度,根据我吃球后速度提升、设置障碍物等等,我都可以单独拎出这些需求告诉AI助手,就算它并不能完全帮你写完代码,但也能八九不离。CSS样式、页面切片这种,通过tailwindcss框架和语义化标签,AI已经有理解图像的能力,可以很好完成此类工作。当然随着大模型数据不断的喂养,慢慢等到资本的介入,算力不断提高,AI理解能力的提高,也会使这种AI IDE越来越厉害,也许真有一天普通人掌握编程思想不会编程语言也能编程。豆包Marscode 正是有这种强大的功能的IDE,我相信豆包Marscode 会越来越好!!!
本文由博客一文多发平台 OpenWrite 发布!























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








