前文:https://blog.csdn.net/Jaihk662/article/details/86764583(UI简介)
一、GUI Texture组件
第一步:通过菜单→Component→Rendering→GUILayer添加GUILayer层,这个时候会多出一个摄像头组件,这个组件不能移除,因为这个图片是通过摄像机显示的,这也是为什么Sence场景中看不到图片

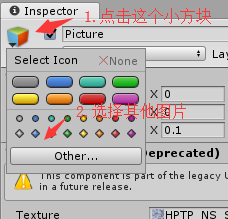
第二步:调整一些组件属性
- Texture:显示的图片
- Color:图片色调
- Pixel Offset:位置偏移,通过x轴和y轴两个值,设置文本组件在场景中显示的位置,W和H为图片高度和宽度

到这里就可以预览到效果了:

二、在Sence中显示图片
其实很好办,新建空物体,之后如下:

就可以在Sence中显示图片了,效果如下:不过这个图片永远会朝向你的视角























 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








