UGUI 使用BMFont
首先要知道 Custom Font 的原理,不知道的同学可以先看这篇[Custom Font 原理](http://blog.csdn.net/liqiangeastsun/article/details/46665113)
Custome Font 可以利用材质球,通过材质的UV、和 Vert信息,读取其贴图上的字符,之前使用NGUI 时用到过类似的功能,把字体库通过 BMFont 生成两个文件,一个贴图文件,一个包含该贴图UV、Vert信息的文件。
下面将BMFont 生成的文件,使用到Custom Font 中。

打开 DFDSF_0.png
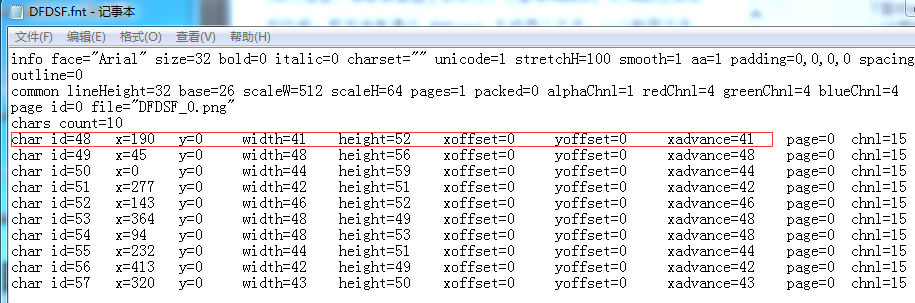
打开 DFDSF.fn
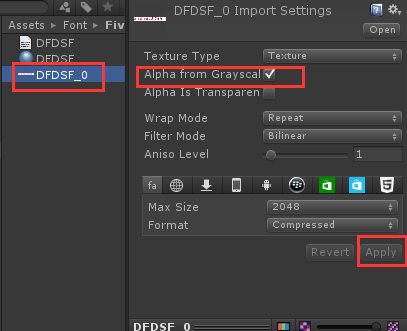
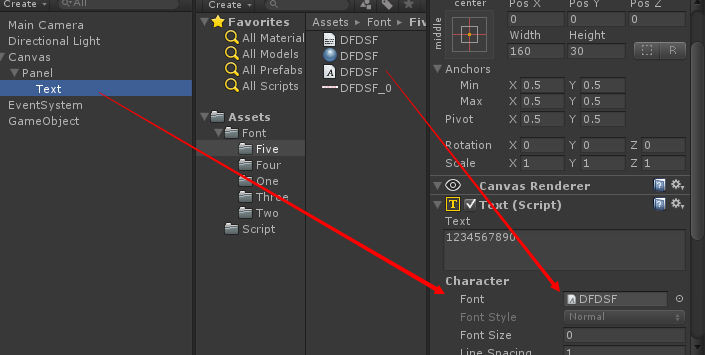
(1)将这两个文件拖拽到Unity项目中
选择图片设置参数
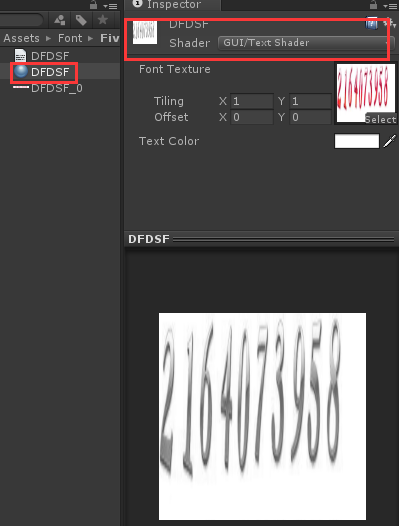
(2) 新建一个材质球,将贴图拖拽到材质球上
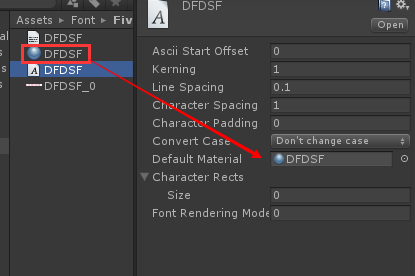
(3)新建 Custom Font,
将材质球拖拽到新建字体 DFDSF的 Default Material上
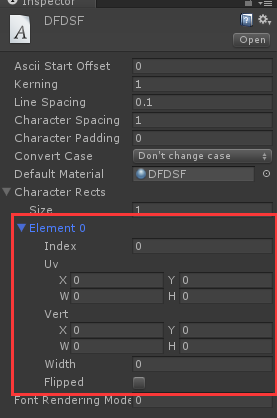
(4)下面解决如何将贴图的UV和Vert信息填写到字体库上
这是DFDSF.fnt中一条信息,
char id=48 x=190 y=0 width=41 height=52 xoffset=0 yoffset=0 xadvance=41
和上图的对应关系是
UV
X = x / 贴图宽 ; Y = y / 贴图高
W = width / 贴图宽 ; H = height / 贴图高
Vert
X = xoffset ; Y = yoffset
W = width ; H = height
Width = xadvance ;
一条数据就得填写半天了,那么多个字符,手动填写就废了。
下面找了一个大神的代码潜水的小男猫的博客
using UnityEngine;
using System.Collections;
using UnityEditor;
public class MyFont : MonoBehaviour {
public Font m_myFont;
public TextAsset m_data;
private BMFont mbFont = new BMFont();
void Start()
{
BMFontReader.Load(mbFont, m_data.name, m_data.bytes); // 借用NGUI封装的读取类
CharacterInfo[] characterInfo = new CharacterInfo[mbFont.glyphs.Count];
for (int i = 0; i < mbFont.glyphs.Count; i++)
{
BMGlyph bmInfo = mbFont.glyphs[i];
CharacterInfo info = new CharacterInfo();
info.index = bmInfo.index;
info.uv.x = (float)bmInfo.x / (float)mbFont.texWidth;
info.uv.y = 1 - (float)bmInfo.y / (float)mbFont.texHeight;
info.uv.width = (float)bmInfo.width / (float)mbFont.texWidth;
info.uv.height = (float)bmInfo.height / (float)mbFont.texHeight;
info.vert.x = (float)bmInfo.offsetX;
info.vert.y = (float)bmInfo.offsetY;
//info.vert.y = 0f;//自定义字库UV从下往上,所以这里不需要偏移,填0即可。
info.vert.width = (float)bmInfo.width;
info.vert.height = (float)bmInfo.height;
info.width = (float)bmInfo.advance;
characterInfo[i] = info;
}
m_myFont.characterInfo = characterInfo;
}
}
上面代码里边读取 BMFont 数据的方法`BMFontReader.Load 是NGUI封装好的方法,所以需要将Ngui中读取 BMFont信息的几个脚本那过来用一下,自己去NGUI插件中取这几个脚本
首先需要使用改代码将字体库上的 UV信息给填写了
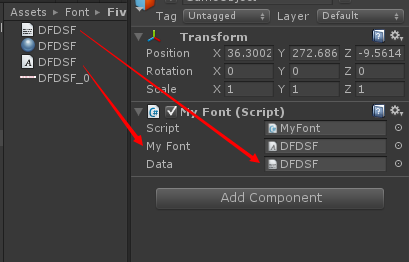
在场景中创建一个 对象,将 MyFont.cs 脚本挂上去
分别将 字体库 和 .fnt 文件拖到 下面两个参数上
运行项目,运行起来后关闭就行了
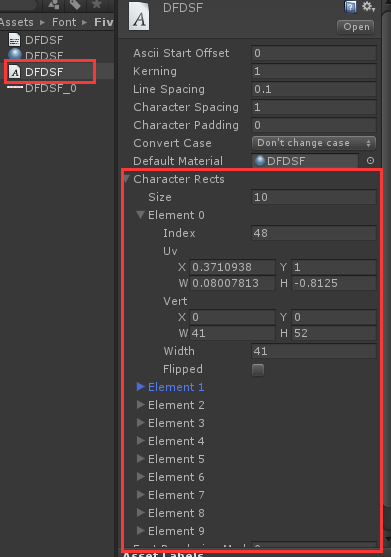
现在再看 DFDSF 字体库,10条数据都已经填写完毕,是不是和神奇,看到这里我们还要再次感谢一下大神潜水的小男猫的博客
下面创建一个 Text 将字体库 DFDSF拖拽到 Text的字体上
DFDSF 字体库中只包含 0 - 9 十个数字,输入其他字符不会显示的
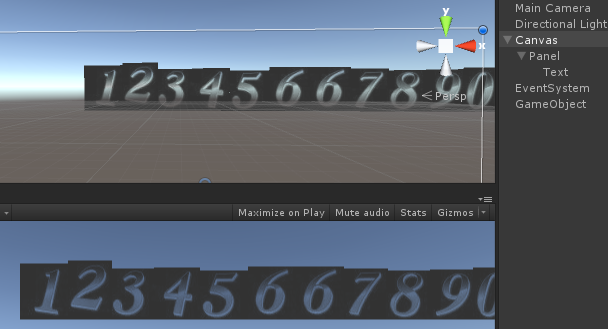
效果如下
我们期望的效果如下
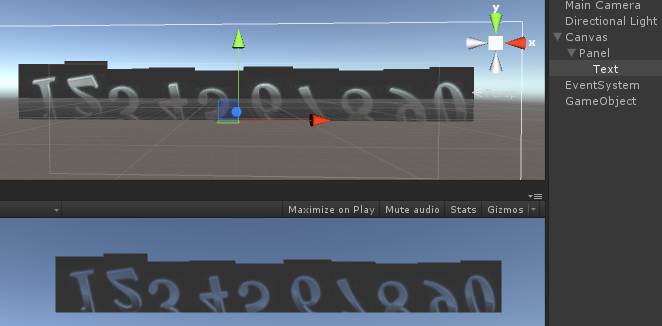
如果出现下面这种效果
发现数字怎么都倒过来了,其实是Unity 在读取 贴图时是倒着来读取的,
如何将字符正确显示,有多种方法,
一种方法是找个美工,将制作好的贴图垂直翻转 180 度,这样读取时就没问题了
而上面代码中的处理方法是
info.uv.y = 1 - (float)bmInfo.y / (float)mbFont.texHeight;
这样处理了一下 UV 中 Y 的值,也达到了效果
如果字体和图片颜色不一样,在 Text 的 Material :设置 SpriteDefalut材质


































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








