在诸如天天跑酷等2D游戏中,由于游戏需要表现出运动的感觉,通常都会使游戏背景连续循环滚动以增强视觉效果,那么今天,博主就来带领大家一起来实现连续滚动背景吧!
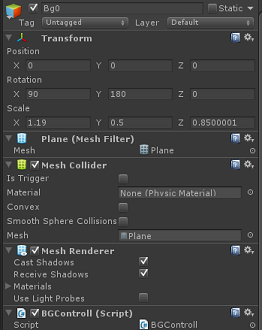
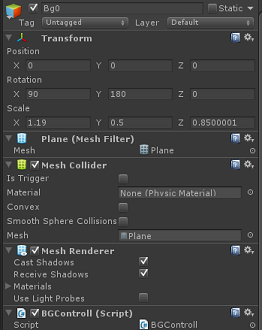
首先来讲述一下原理,准备两张连续的图片(博主这里使用了一张图片,好吧,我偷懒了),我们使用正交投影的摄像机对准第一张背景,然后使用脚本让图片自右向左开始移动,当第一张图片移出摄像机的视野时,第二张图片立即接在第一张图的后面,继续向左移动,而当第二张图片移出摄像机视野时,第一张图片会立即接在第二张图片的后面,如此周而复始,就实现了连续滚动背景。好了,下面,我们一起开始,首先我们创建一个空的项目,我们需要加入一个Plane并将其命名为Bg0、一个 平行光源。参数设置如下图:

接下来,我们 将 实现准备好的背景图片拖放到Bg0上,然后调整摄像机的视野大小,使第一张图片恰好位于其视野中,然后我们将Bg0复制出一个副本并命名为Bg1,调整其位置,使其接在第一张图片的后面,此时,场景效果如下图:

好了,接下来,我们开始编写脚本,代码十分简单:
using UnityEngine;using System.Collections;public class BGControll : MonoBehaviour { //Move Speed; private float mSpeed=3.0F; void Start () { } void Update () { //Translate form right to left transform.Translate(Vector3.right * Time.deltaTime * mSpeed); // If first background is out of camera view,then show sencond background if(transform.position.x<=-11.8F) { //We can chenge this value to reduce the wdith between 2 background transform.position=new Vector3(11.8F,transform.position.y,transform.position.z); } }}
我觉得大家对代码应该不会有什么疑问吧,唯一的疑问可能来自于-11.8,这个值是第一张图片离开摄像机视野的临界值,这个值怎么得到呢,大家可以将游戏视图改为标准视图,然后用鼠标拖动第一个背景图片来获取,这里就不再多说了,最后来看下游戏运行效果吧。

以后的效果演示都会采用动画演示,希望大家喜欢,谢谢!
补充内容:经过博主自己研究,如果在画面滚动的时候出现缝隙,这是由于两个画面在运动过程中相互碰撞导致的,所以我们只需要将其碰撞器勾选isTrigger取消碰撞即可.
首先来讲述一下原理,准备两张连续的图片(博主这里使用了一张图片,好吧,我偷懒了),我们使用正交投影的摄像机对准第一张背景,然后使用脚本让图片自右向左开始移动,当第一张图片移出摄像机的视野时,第二张图片立即接在第一张图的后面,继续向左移动,而当第二张图片移出摄像机视野时,第一张图片会立即接在第二张图片的后面,如此周而复始,就实现了连续滚动背景。好了,下面,我们一起开始,首先我们创建一个空的项目,我们需要加入一个Plane并将其命名为Bg0、一个 平行光源。参数设置如下图:

接下来,我们 将 实现准备好的背景图片拖放到Bg0上,然后调整摄像机的视野大小,使第一张图片恰好位于其视野中,然后我们将Bg0复制出一个副本并命名为Bg1,调整其位置,使其接在第一张图片的后面,此时,场景效果如下图:

好了,接下来,我们开始编写脚本,代码十分简单:
- using UnityEngine;
- using System.Collections;
- public class BGControll : MonoBehaviour {
- //Move Speed;
- private float mSpeed=3.0F;
- void Start ()
- {
- }
- void Update ()
- {
- //Translate form right to left
- transform.Translate(Vector3.right * Time.deltaTime * mSpeed);
- // If first background is out of camera view,then show sencond background
- if(transform.position.x<=-11.8F)
- {
- //We can chenge this value to reduce the wdith between 2 background
- transform.position=new Vector3(11.8F,transform.position.y,transform.position.z);
- }
- }
- }
using UnityEngine;using System.Collections;public class BGControll : MonoBehaviour { //Move Speed; private float mSpeed=3.0F; void Start () { } void Update () { //Translate form right to left transform.Translate(Vector3.right * Time.deltaTime * mSpeed); // If first background is out of camera view,then show sencond background if(transform.position.x<=-11.8F) { //We can chenge this value to reduce the wdith between 2 background transform.position=new Vector3(11.8F,transform.position.y,transform.position.z); } }}
我觉得大家对代码应该不会有什么疑问吧,唯一的疑问可能来自于-11.8,这个值是第一张图片离开摄像机视野的临界值,这个值怎么得到呢,大家可以将游戏视图改为标准视图,然后用鼠标拖动第一个背景图片来获取,这里就不再多说了,最后来看下游戏运行效果吧。

以后的效果演示都会采用动画演示,希望大家喜欢,谢谢!
补充内容:经过博主自己研究,如果在画面滚动的时候出现缝隙,这是由于两个画面在运动过程中相互碰撞导致的,所以我们只需要将其碰撞器勾选isTrigger取消碰撞即可.





















 1158
1158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








