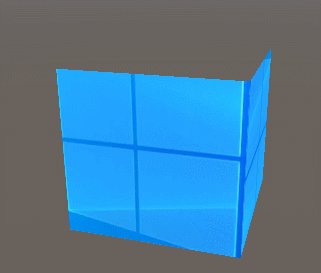
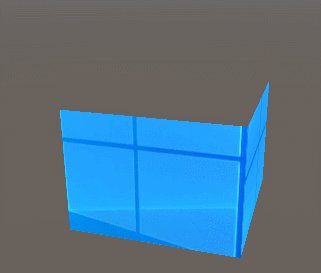
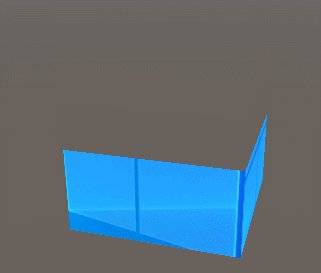
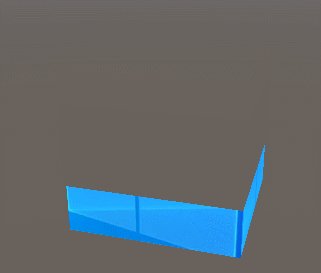
先上效果图:

Shader脚本:
Shader "Unlit/DisappearShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_DisappearOffset ("Disappear Offset",Range(-0.5,0.5)) = 0.5
}
SubShader
{
Tags { "RenderType"="Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float3 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _DisappearOffset;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
//输出的uv中xy存储uv值,z存储用于Clip的参数值
o.uv.xy = TRANSFORM_TEX(v.uv, _MainTex);
//因为模型空间中y值范围为(-0.5,0.5),所以还需要进行偏移以保证裁剪的正确
o.uv.z = _DisappearOffset - v.vertex.y;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
clip(i.uv.z);
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv.xy);
return col;
}
ENDCG
}
}
FallBack "Diffuse"
}C#控制Disappear Offset参数从0.5f 到 -0.5f渐变:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraShader : MonoBehaviour
{
private Material mat;
private float timer = 0;
float num = 0.5f;
// Start is called before the first frame update
void Start()
{
mat = transform.GetComponent<MeshRenderer>().material;
}
// Update is called once per frame
void Update()
{
timer += Time.deltaTime;
if(timer >= 0.1f)
{
num -= 0.01f;
if (num < -0.5f)
return;
mat.SetFloat("_DisappearOffset", num);
timer = 0;
}
}
}






















 4713
4713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








