常用快捷按键
crtl + b:打开或关闭左侧导航栏
ctrl + j :打开或关闭下侧中断窗口
ctrl + · :打开或关闭下侧中断窗口
比较文件 :左侧导航栏选中两个文件,右击Compare Selected
Alt + 鼠标左键· :列选择,通过不断点击鼠标左键,进行多列选择
Ctrl+Alt + 鼠标左键· :列选择,进行多列块选择
鼠标中按键· :列选择,类似与Notepad功能
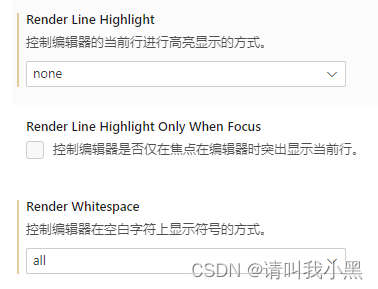
常用设置




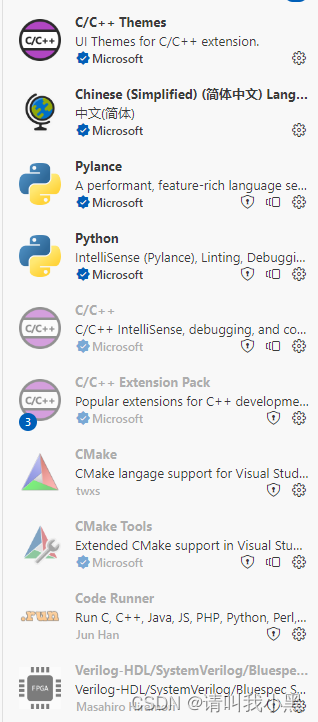
插件管理

最后安装Code Runner,可以自动编译C代码。编译C代码之前需要安装mingw64软件来支持C++代码编译。
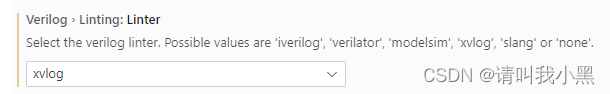
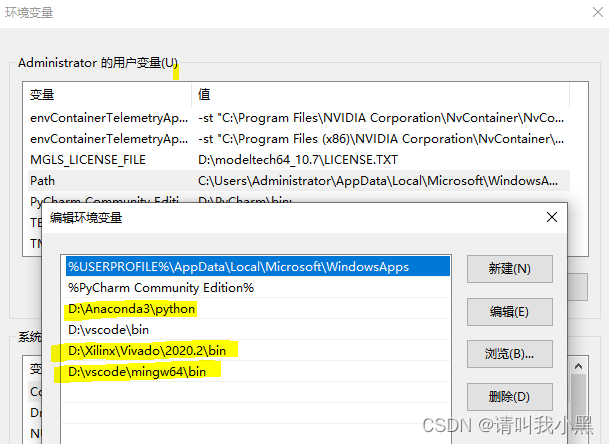
对于verilog-HDL插件而言,可以支持verilog代码检查,比如使用vivado自带的代码检测工具,需要做如下设置:

同时配置xlog的环境变量,这样vscode才能找到xvlog:

其他好用的插件
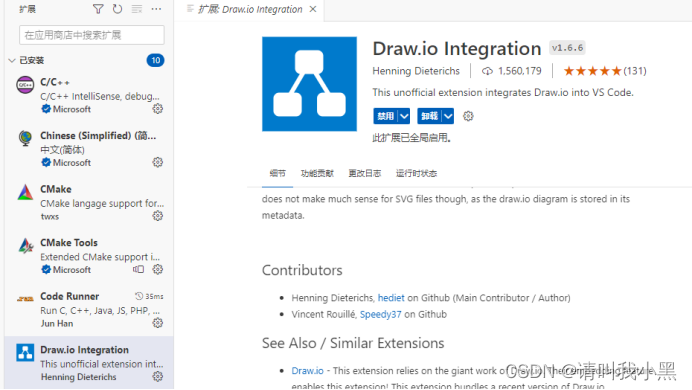
1.Draw.io Integration

可以直接在VScode中打开drawio插件,可以非常方便的画一些原理图、流程图等。
在vscode中新建test.drawio文件即可打开。
2.TerosHDL

这个插件非常使用,主要作用如下:
A.自动生成文档,文档中包含接口定义,状态机描述,由于自己编写文档
B.代码对齐,有利于自己拷贝代码
C.对代码生成树结构,需要建立TerosHDL工程
D.对代码进行仿真或者生成原理图等等(这些功能并不太实用,且需要安装插件)
关于安装TerosHDL的完整步骤以及实用方法,参考https://terostechnology.github.io文档.
3.画波形图插件Waveform Render
虽然也有网址版本的波形图软件,但是感觉还是放在VScode插件中比较好用。
使用方法:新建文件test.json,输入:
{ signal: [
{ name: “clk”, wave: “p…|…” },
{ name: “Data”, wave: “x.345x|=.x”, data: [“head”, “body”, “tail”, “data”] },
{ name: “Request”, wave: “0.1…0|1.0” },
{},
{ name: “Acknowledge”, wave: “1…|01.” }
]}
按下快捷键生成波形图:
musical_keyboard: press (ctrl+k followed by ctrl+d), or (ctrl+shift+p followed by Waveform Render: Draw) to draw the waveform in your editor























 1408
1408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








