直奔主题:
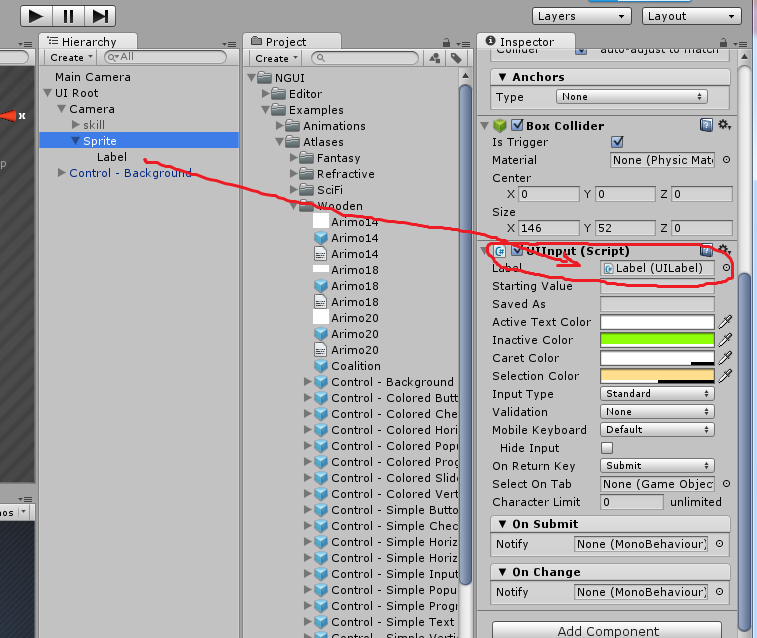
建立一个sprite加一个boxcollider然后再加入下图属性:
然后看UIInput属性里的Label里面是空的需要建一个新Label拖过来:如图:
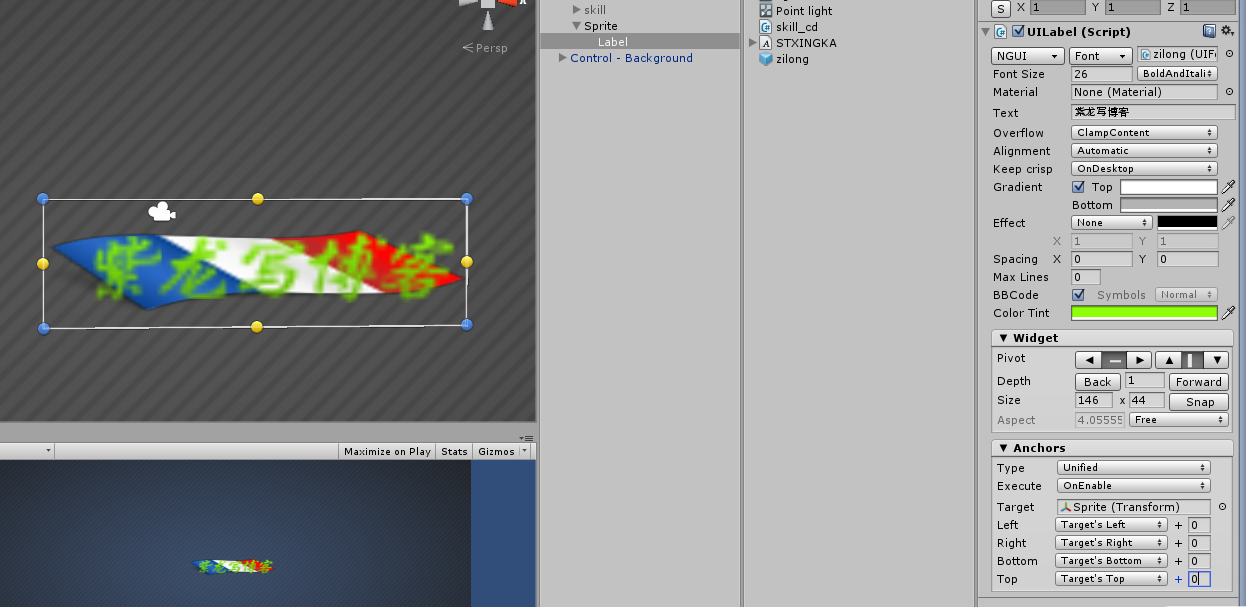
然后看label跟sprite的对其方式设置成如图右下角的方式,在target里面吧父对象sprite拖进去,设置下面为0,这是与父对象sprite完全适合的设置:
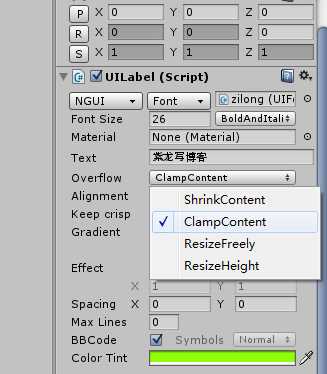
这时就可以输入了,想设置不同的显示方式看下如图,这里OVERflow有如下属性,ShrinkContent是表示输入多行后就会把字体变小,所以选ClampContenet属性。
这样就 可以运行输入了:
上面是单行文本输入(但是我没发现和多行有什么区别!!!!)
下面看下多行输入。。。很简单了:看sprite的属性选择如下图的属性就ok了,其他和上面说的单行的一样;
值得注意的是无论单行还是多行只要你的文本框设计不够大,多余的行数是显示不出字的。。。也许是我修为不够木有发现。。。就这样了-——紫龙




























 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








