Grid Layout是一个排版的东东,Scorll Rect是一个滑动的东东,然后MASK是一个负责显示和隐藏区域的东西。。。直接看例:
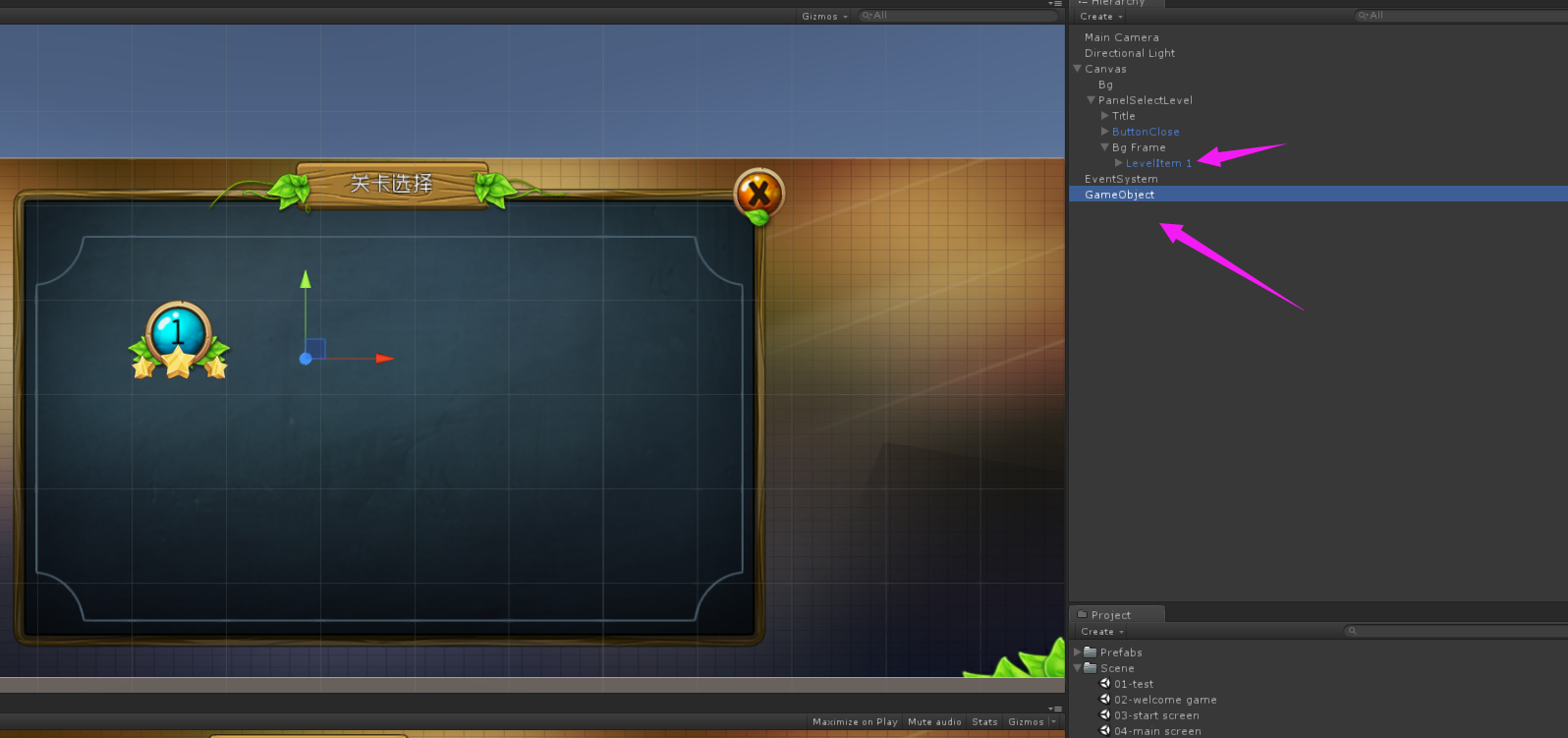
我们的目的是让图中的多个Leveitem1进行排列,最后进行滑动效果。
首先我们建立一个空的GameObject作为盛放排列Leveitem1的容器,其实就是NGUI里面的Grid功能。
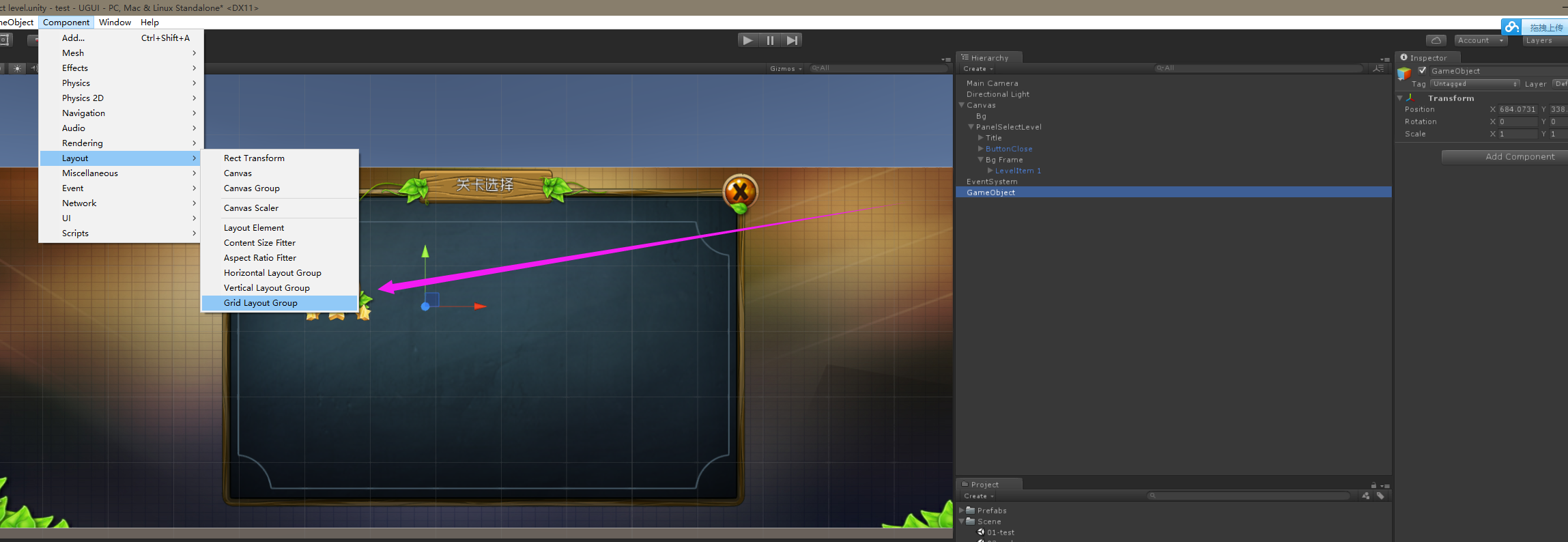
然后我们这样在Component里找到Layout---然后选择Grid Layout Group 添加给我们刚建立的GameObject
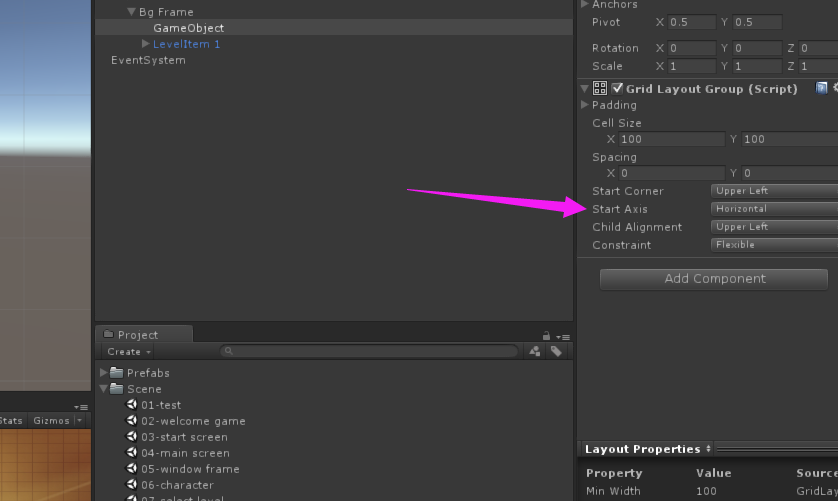
然后看一下属性。Start Axis表示的是物体的排列是按水平还是垂直。如图:
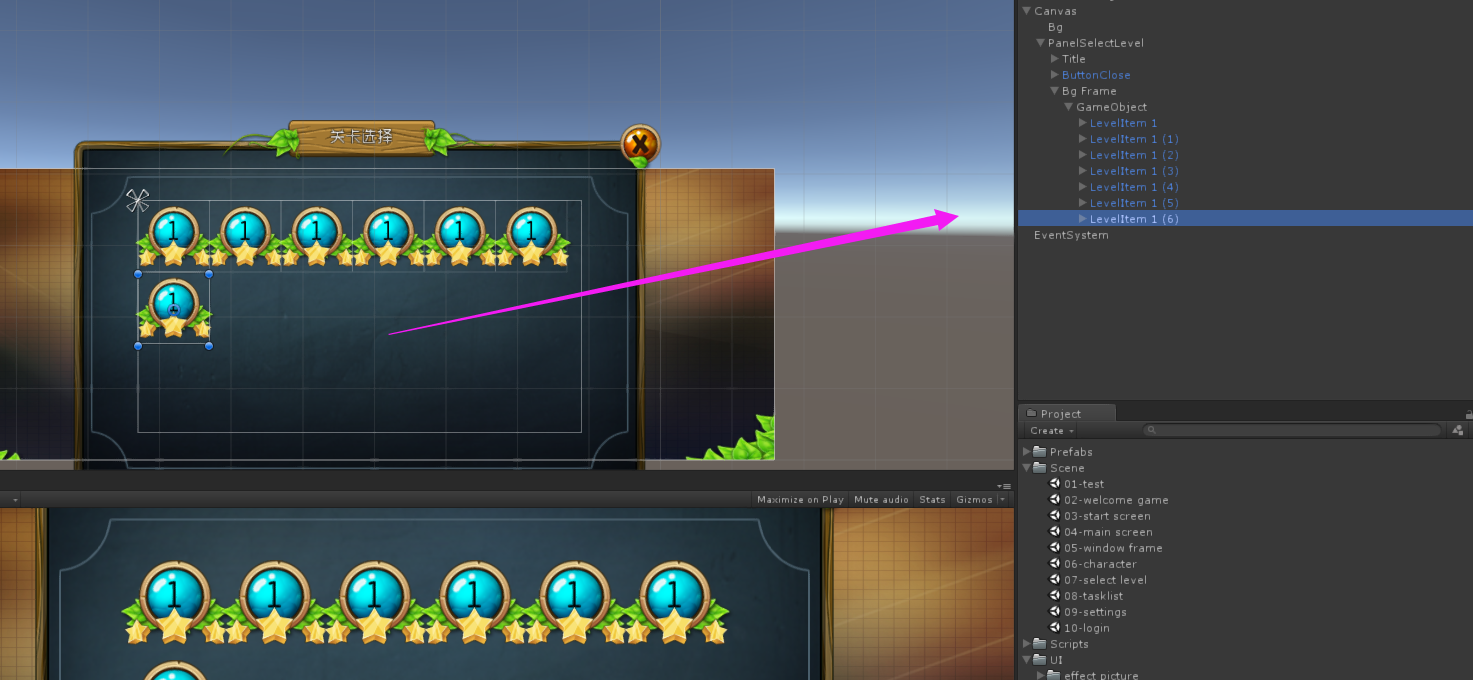
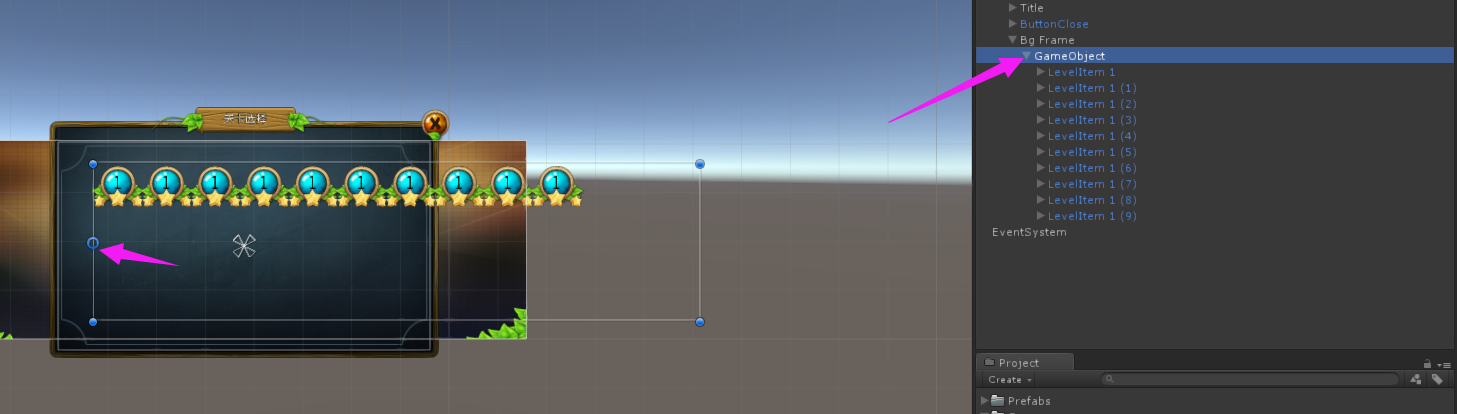
然后我们把GameObject的区域放大到合适位置,把Leveitem1作为其子物体,复制Leveitem1会自动按横轴排列,当排列满了一行会自动转到下行
这样我们的排列功能就OK了。
当然为了接下来我们要做的是滑动功能,这里的区域要更大一些,并把中心点调到左边再多复制几个Leveitem1(继续水平排列)
然后开始做滑动功能:
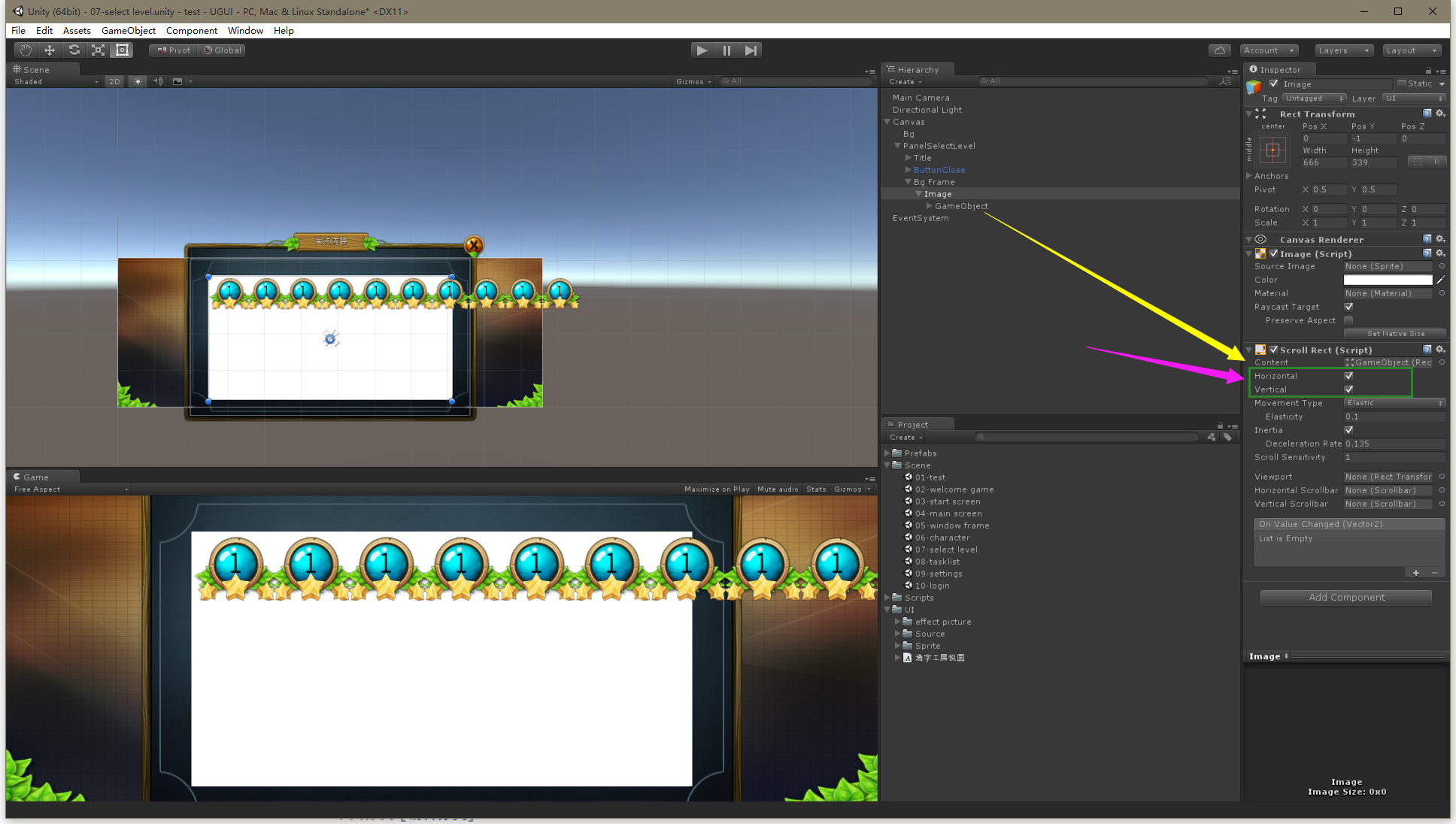
我们先建立一个Image然后调整其大小(这块区域表示鼠标可以点击的区域)。然后点添加组件加入Scroll Rect的脚本,看到下图脚本里Content的地方表示拖动的内容,那么此处我们被拖动的就是GameObject所以把他放进去。绿色框里表示的是滑动的方向,有水平和垂直两个,可以选择要滑动的方向。
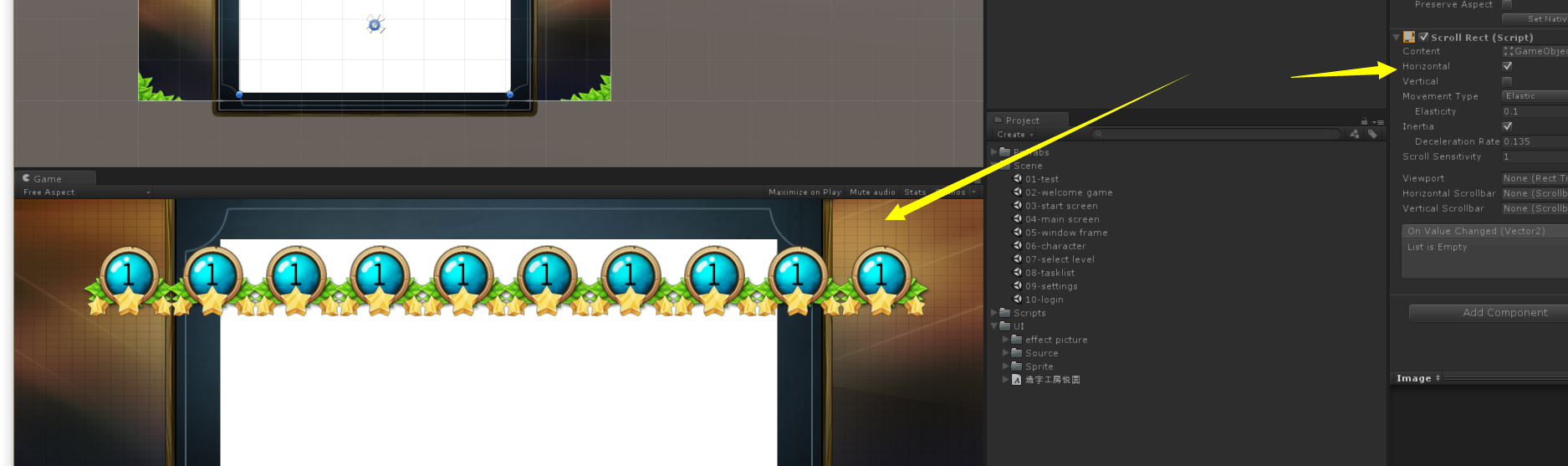
接下来我们选择滑动的方向为水平,然后就实现了滑动功能。但是会发现一般滑动都会显示在某个区域里,而这里超出范围也能看到:
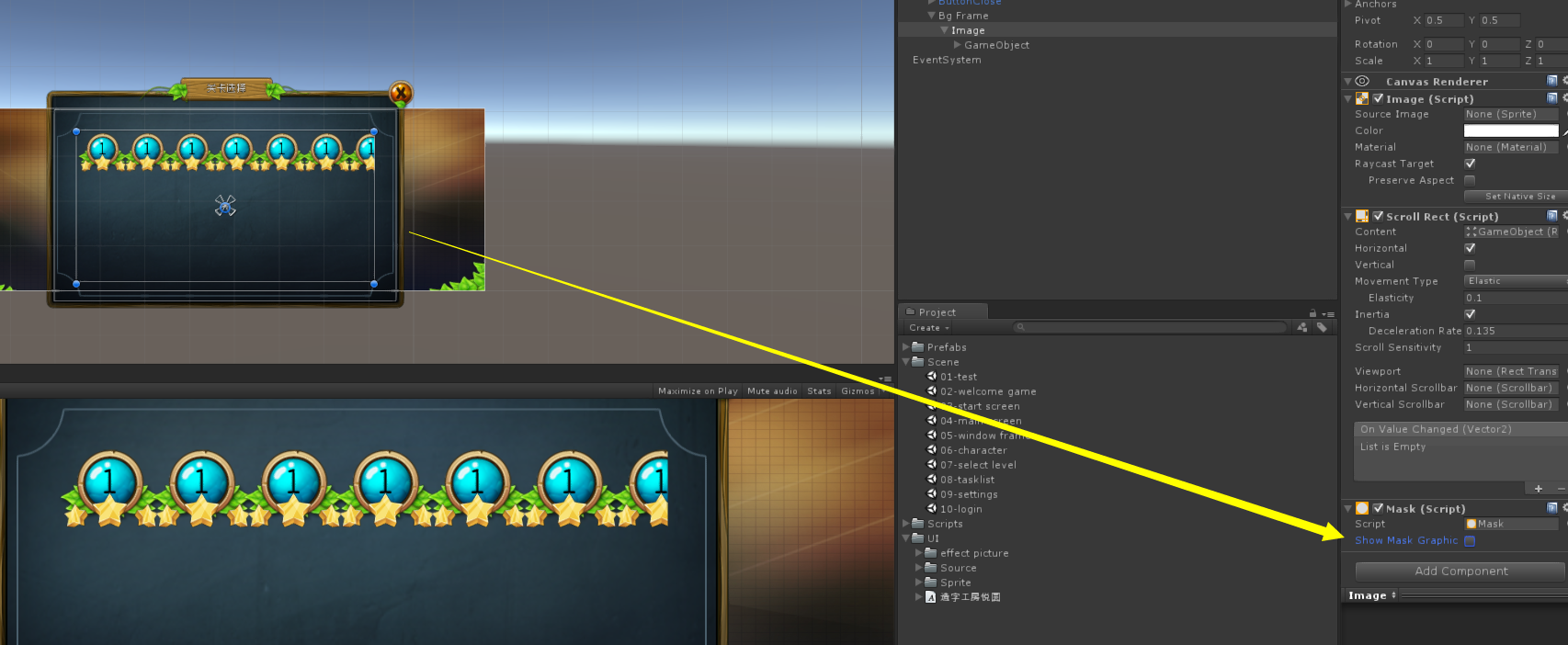
所以我们在加入一个组件MASK组件,看到组件里有个Show MASK Graphic 的选项,这个是现实区域图片的选项,勾选掉这个就看不到刚才白色的图片了。而且超出这个区域的东西也不会被看到了。这样就达到了效果了。
这样就OK了,看最后滑动到左边的效果:
本宝宝就写到这里了。收工,回家!































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








