MY BLOG DIRECTORY:
YivanLee:专题概述及目录
INTRODUCTION:
首先我不是专业图形程序,我是一名技术美术。我的很多观点和内容主要是为了实现游戏内各种效果,如果我的算法不够高效,或者有错误,还请大神们斧正。我在此写文章的目的其实更多是希望能跟大家探讨共同学习进步,希望在评论区能看到有趣的观点。
如果有问题欢迎加入技术美术QQ群一起学习:192946459
在开始前我希望你具备以下知识:
(1)虚幻4编程C++的相关知识和蓝图脚本相关知识
(2)渲染图形学的基础知识,至少阅读完龙书DX11
那么下面我们就开始吧
MAIN CONTENT:
我们在开始玩儿一些花样前,需要先把虚幻的渲染基本原理搞清楚。平时我们做一个虚幻的材质一般是用虚幻的材质编辑器制作的,所以会有很多人以为制作一个材质是一件非常轻松的事情,连连线就搞定了。之所以我们有这样的错觉,是因为虚幻什么都帮我们做好了,但是如果你想做一些高级效果,材质编辑器可能就不行了,或者说效率很低。下面我们就来讲述以下虚幻4的材质原理吧。
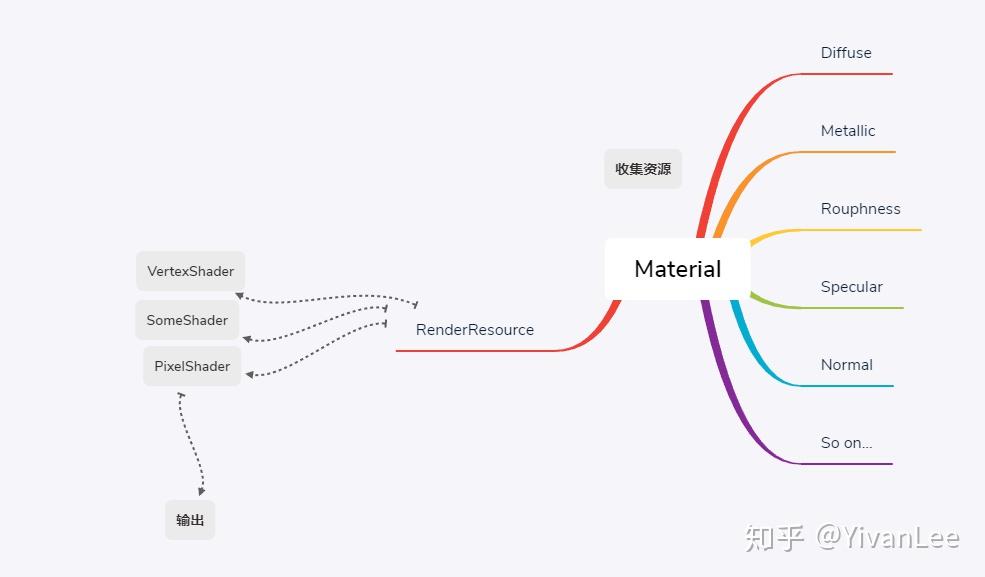
先上一个流程图

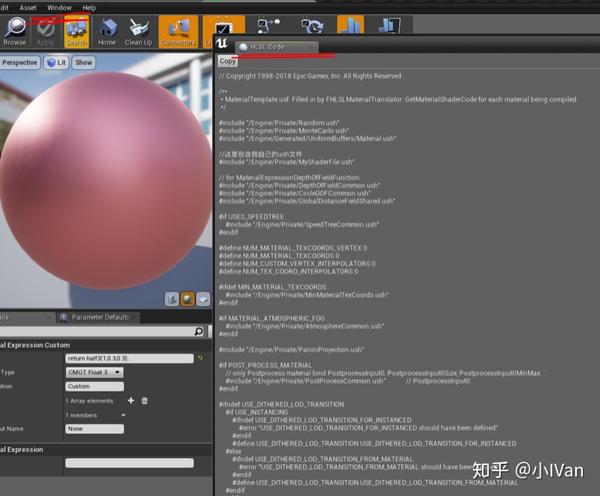
虚幻4的一个可视化节点就包含一段HLSL代码,通过我们的“连线”将HLSL代码拼接出来。最后会出一张ShaderTemplate文件。虚幻4的材质编辑器,这些可视化节点所生成的只是一堆函数而已。可以通过虚幻材质编辑器->window->HLSL找到我们材质所生成的这个ShaderTemplate

我们材质编辑器就是在生成这个ShaderTemplate和我们的完整Shader。我们先不管材质编辑器是怎么生成完整Shader的。我们先把注意力转移到这个ShaderTemplate上。
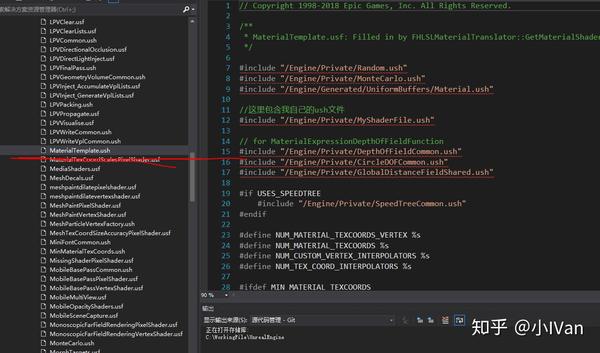
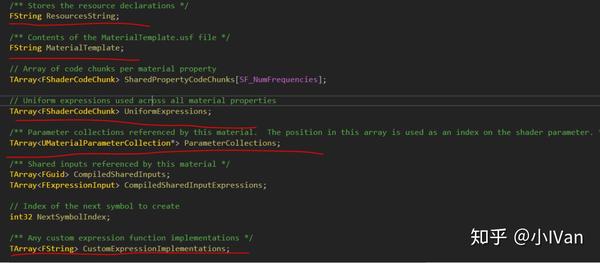
这个ShaderTemplate其实就是个函数库,它会把这个材质的一些信息通过通过这个传递给shader整个管线。当我们点击材质编辑器的Compile之后引擎会一次调用每个节点的Compile函数,会把可视化节点的HLSL代码压入这个ShaderTemplate中。既然是Template,它肯定有个已经写好的框架,这个框架在引擎的Shader文件中:

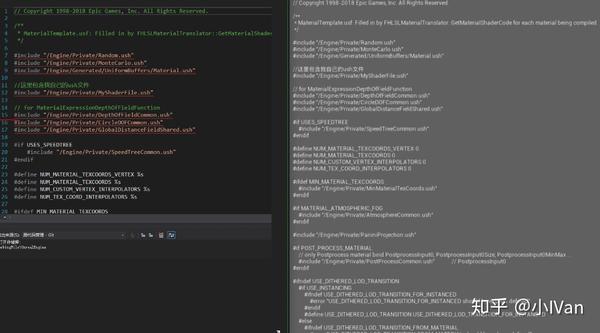
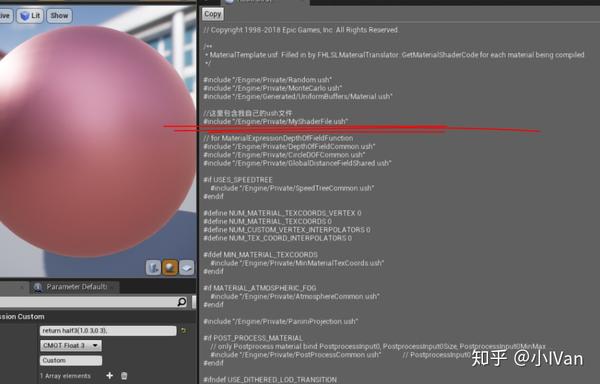
细心的人可能已经发现了,这个图里的代码和材质编辑器HLSL窗口打开的代码很像。再来对比一下:

虚幻Shader文件里的MaterialTemplate.ush只是一个框架而已,虚幻材质编辑器会将正确的数据代码等填充进这个框架。在HLSLTranslator里你能找到如下代码,一切就非常清晰了。

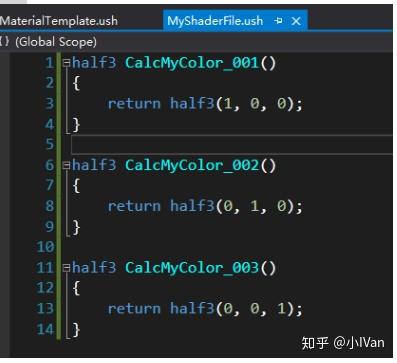
知道了这个原理我们已经能干一些事情了,我们可以直接在MaterialTemplate里include我们自己的usf文件。

这样你可以在CustomNode里直接调用你的usf文件里的函数


话题转回来继续我们的材质编辑器原理。HLSLTranslator会将字符串压入HLSLCode里,它是把一个名叫MaterialTemplate.usf的文件作为框架来塞的。我们只要在那些顶下的字符串中添加我们的字符串即可将我们自己的代码塞进材质编辑器的HLSLCode中。
我们可以改一下引擎做个实验
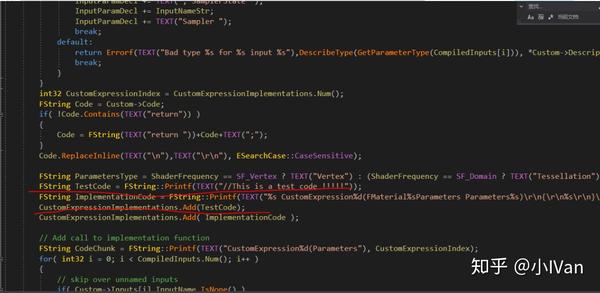
打开HLSLMaterialTranslator.h文件,找到virtual int32 CustomExpression( class UMaterialExpressionCustom* Custom, TArray<int32>& CompiledInputs ) override函数,我们做如下修改:

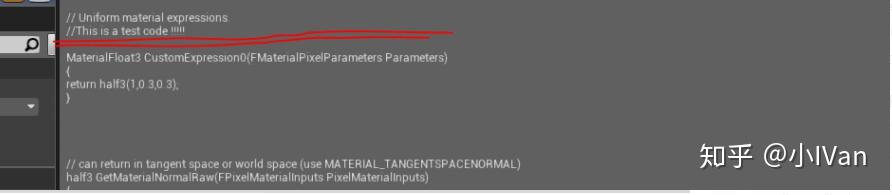
编译一下引擎,再打开材质编辑器的HLSLCode,你将会看到

我们的代码加进去了!!!(注释也是代码,别看不起注释!!!)
当然你加如正常的一个函数也是可以的。
这样就可以实现CustomNode的函数调用了。下一节我们一起来自己做一个可以函数调用的超级CustomNode
下一节的内容我先上效果吧:


SUMMARY AND OUTLOOK:
材质编辑器可以帮我们快速准确完成底层种种设置,帮我们编译出稳定高效,跨平台不会出错的Shader代码,这点对于只需要专注效果实现的人来说极为友好,不需要考虑什么decodehdr之类的麻烦事情,缺点也显而易见,就是太死,想加任何东西都要修改大量引擎代码。
Enjoy it






















 1603
1603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










