在法线贴图基础上开发,其实就是加一个噪声贴图,然后对应的uv根据噪声的值去设置是否显示,再加一些边缘渐变即可。
noise贴图1:

noise1.png
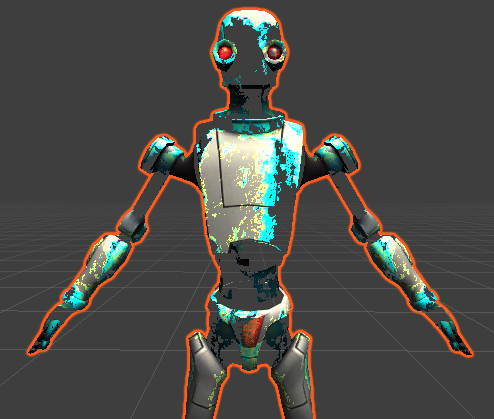
noise贴图1对应效果:

image.png
noise贴图2:

noise2.jpg
noise贴图2对应效果:

image.png
可以看到溶解的效果大多由noise贴图决定,2的效果用的更多一些。当然小伙伴也可以网上多找找noise的贴图自己试试。
代码如下:
Shader "Unlit/溶解效果"
{
Properties{
_MainTex("Main Tex", 2D) = "white"{} // 纹理贴图
_Color("Color", Color) = (1,1,1,1) // 控制纹理贴图的颜色
_Specular("Specular", Color) = (1,1,1,1) //镜面反射
_Gloss("Gloss",Range(8.0,256)) = 20 //高光强度
_NormalMap("Normal Map", 2D) = "bump"{} // 表示当该位置没有指定任何法线贴图时,就使用模型顶点自带的法线
_BumpScale("Bump Scale", Float) = 1 // 法线贴图的凹凸参数。为0表示使用模型原来的发现,为1表示使用法线贴图中的值。大于1则凹凸程度更大。
_DissolveTex("Texture", 2D) = "white" {}
_DissSize("DissSize", Range(0, 1)) = 0.1 //溶解阈值,小于阈值才属于溶解带
_DissColor("DissColor", Color) = (1,0,0,1)//溶解带的渐变颜色,与_AddColor配合形成渐变色
_AddColor("AddColor", Color) = (1,1,0,1)
_Value("Value", Range(0,1)) = 0.5 //溶解进度,通常用c#脚本控制,可以直接面板拖拽看效果
}
SubShader{
Pass {
// 只有定义了正确的LightMode才能得到一些Unity的内置光照变量
Tags { "RenderType"="Opaque" "LightMode"="ForwardBase"}
LOD 200
CGPROGRAM
// 包含unity的内置的文件,才可以使用Unity内置的一些变量
#include "Lighting.cginc" // 取得第一个直射光的颜色_LightColor0 第一个直射光的位置_WorldSpaceLightPos0(即方向)
#pragma vertex vert
#pragma fragment frag
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST; // 命名是固定的贴图名+后缀"_ST",4个值前两个xy表示缩放,后两个zw表示偏移
sampler2D _NormalMap;
float4 _NormalMap_ST; // 命名是固定的贴图名+后缀"_ST",4个值前两个xy表示缩放,后两个zw表示偏移
float _BumpScale;
fixed4 _Specular;
float _Gloss;
sampler2D _DissolveTex;
half _Value;//脚本控制的变量
half _DissSize;
half4 _DissColor, _AddColor;
struct a2v
{
float4 vertex : POSITION; // 告诉Unity把模型空间下的顶点坐标填充给vertex属性
float3 normal : NORMAL; // 不再使用模型自带的法线。保留该变量是因为切线空间是通过(模型里的)法线和(模型里的)切线确定的。
float4 tangent : TANGENT; // tangent.w用来确定切线空间中坐标轴的方向的。
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 uv : TEXCOORD0; // xy存储MainTex的纹理坐标,zw存储NormalMap的纹理坐标
float4 vertex : SV_POSITION; // 声明用来存储顶点在裁剪空间下的坐标
float3 normal : NORMAL;
float3 lightDir : TEXCOORD1; // 切线空间下,平行光的方向
};
// 计算顶点坐标从模型坐标系转换到裁剪面坐标系
v2f vert(a2v v)
{
v2f o;
//顶点坐标转换
// 该步骤用来把一个坐标从模型空间转换到剪裁空间
o.vertex = UnityObjectToClipPos(v.vertex);
//获取法线(把法线方向从模型空间转换到世界空间)。
o.normal = UnityObjectToWorldNormal(v.normal);
//贴图的纹理坐标
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
//法线贴图的纹理坐标
o.uv.zw = v.texcoord.xy * _NormalMap_ST.xy + _NormalMap_ST.zw;
//调用这个宏会得到一个矩阵rotation,该矩阵用来把模型空间下的方向转换为切线空间下
TANGENT_SPACE_ROTATION;
//切线空间下,平行光的方向
o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex));
return o;
}
// 要把所有跟法线方向有关的运算,都放到切线空间下。因为从法线贴图中取得的法线方向是在切线空间下的。
fixed4 frag(v2f i) : SV_Target
{
/**************************法线贴图处理******************************/
//法线方向。从法线贴图中获取。法线贴图的颜色值 --> 法线方向
fixed4 normalColor = tex2D(_NormalMap, i.uv.zw); // 在法线贴图中的颜色值
fixed3 tangentNormal = UnpackNormal(normalColor); // 使用Unity内置的方法,从颜色值得到法线在切线空间的方向
tangentNormal.xy = tangentNormal.xy * _BumpScale; // 控制凹凸程度
tangentNormal = normalize(tangentNormal);
//切线空间下的光照方向归一化
fixed3 lightDir = normalize(i.lightDir);
//兰伯特
fixed3 diffuse = _LightColor0.rgb * _Color.rgb *saturate(dot(tangentNormal, lightDir)) ; // 颜色融合用乘法
/********************************************************/
/**************************灯光照明******************************/
//获取场景光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
/********************************************************/
/**************************贴图颜色******************************/
//纹理坐标对应的纹理图片上的点的颜色
fixed3 texColor = tex2D(_MainTex, i.uv) ;
/********************************************************/
//最终颜色叠加
fixed3 color = (diffuse + ambient)*texColor;//色彩叠加后与贴图颜色相乘
/**************************溶解处理*通过clip函数进行丢弃像素*****************************/
//获取噪声贴图的r通道,需要和贴图对应,如果不知道贴图用的哪个通道就rgb多试试,哪个效果好用哪个
float dissolveValue = tex2D(_DissolveTex, i.uv).r;
float clipValue = dissolveValue - _Value;
clip(clipValue);// 如果clipValue<0则抛弃当前像素,
//clip is equivalent to (if(clipValue<0)discard;),但好像好像discard需要更高一点的硬件支持
//也可以通过设置col.a = 0抛弃当前像素:if(clipValue<0)col.a = 0;
if (clipValue > 0 && clipValue < _DissSize)
{
//溶解带渐变
half4 dissolveColor = lerp(_DissColor, _AddColor, clipValue / _DissSize)* 2;
color *= dissolveColor;
}
/********************************************************/
return fixed4(color, 1);
}
ENDCG
}
}
FallBack "Diffuse"
}这里还有一些noise小伙伴们也可以试试,noise6应该是比较常用的贴图:

noise3.jpg

noise4.jpg

noise5.jpg

noise6.jpg

noise7.png

noise8.png

noise9.png

noise10.png

noise11.png

noise12.png
当然,一些其他的纹理也可以作为消融特效的noise,甚至模型本身的材质贴图也可以用(效果是越黑的地方先消失)。

noise13.jpg
下面是溶解效果的精简写法,不带光照模型:
Shader "Unlit/溶解效果(精简)"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_NoiseTex("Noise", 2D) = "white" {}
_Threshold("Threshold", Range(0.0, 1.0)) = 0.5
}
SubShader
{
Tags { "Queue"="Geometry" "RenderType"="Opaque" }
Pass
{
Cull Off //要渲染背面保证效果正确
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uvMainTex : TEXCOORD0;
float2 uvNoiseTex : TEXCOORD1;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _NoiseTex;
float4 _NoiseTex_ST;
float _Threshold;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uvMainTex = TRANSFORM_TEX(v.uv, _MainTex);
o.uvNoiseTex = TRANSFORM_TEX(v.uv, _NoiseTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed cutout = tex2D(_NoiseTex, i.uvNoiseTex).r;
//即获取noise贴图当前uv点的r值,如果<_Threshold则clip
clip(cutout - _Threshold);
fixed4 col = tex2D(_MainTex, i.uvMainTex);
return col;
}
ENDCG
}
}
}




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








