实现线性雾的几个关键因素
1,指定雾的开始距离,结束距离,雾颜色
2,将模型上的点变换到眼睛坐标系
3,计算雾浓度
线性雾原理:开始位置到结束位置之间,雾的浓度越来越高,浓度的变化和距离成正比。
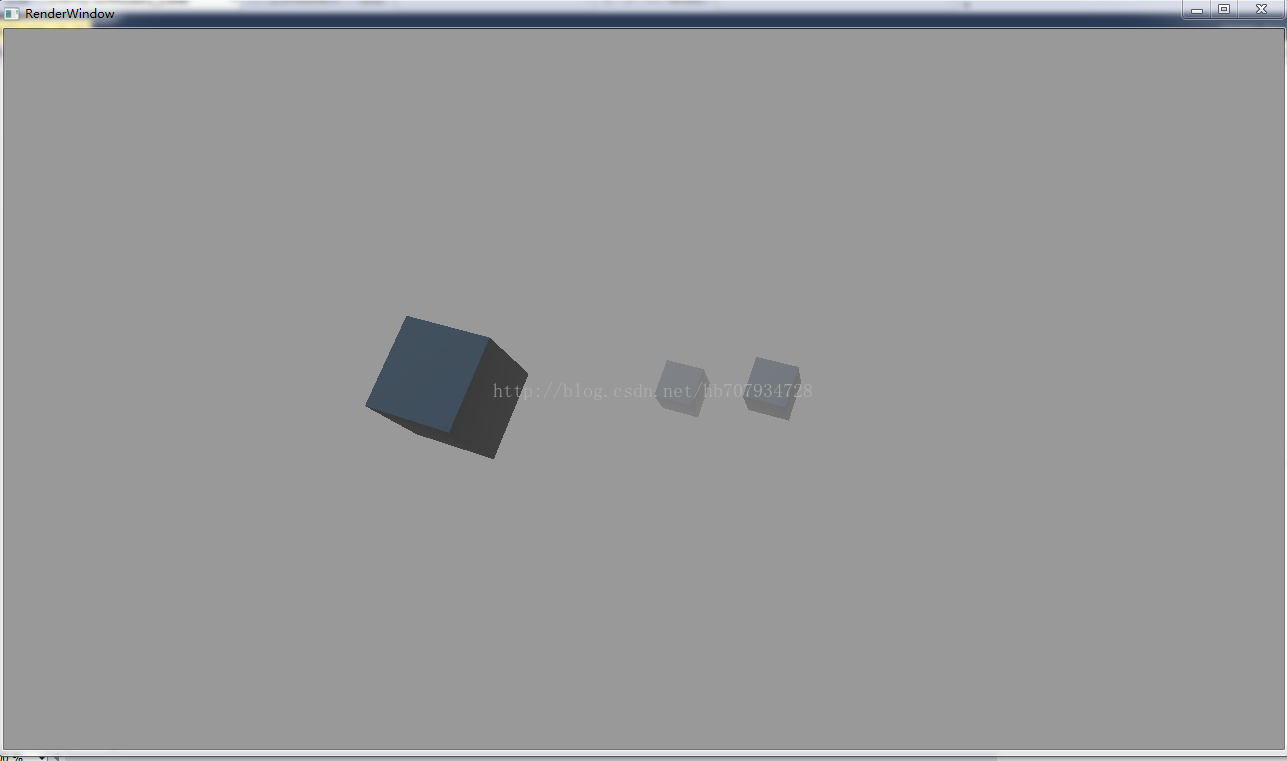
效果图
雾的顶点shader
attribute vec3 pos;//顶点坐标
attribute vec2 texcoord;//纹理坐标
attribute vec3 normal;//法线坐标
uniform mat4 M;//模型矩阵
uniform mat4 P;//投影矩阵
uniform mat4 V;//观察矩阵
uniform mat4 NM;//法线在世界空间的变化矩阵
varying vec3 V_Normal;//世界空间中的法线坐标
varying vec3 V_WorldPos;//世界空间中的顶点坐标
varying vec4 V_EyeSpacePos;//模型中的点在眼睛坐标系中的位置
void main()
{
V_Normal=mat3(NM)*normal;//将法线变换到世界空间
vec4 worldPos=M*vec4(pos,1.0);
V_WorldPos=worldPos.xyz;
V_EyeSpacePos=V*worldPos;//将物体变换到眼睛坐标系
gl_Position=P*V*worldPos;
}雾的片元sh








 本文介绍了如何在OpenGL中实现线性雾效果,关键步骤包括设置雾的开始和结束距离、雾的颜色,以及进行坐标变换和计算雾浓度。线性雾的原理是距离越远,雾的浓度越高,浓度与距离成正比。文章还展示了实现线性雾后的效果图,并给出了雾的顶点着色器代码。
本文介绍了如何在OpenGL中实现线性雾效果,关键步骤包括设置雾的开始和结束距离、雾的颜色,以及进行坐标变换和计算雾浓度。线性雾的原理是距离越远,雾的浓度越高,浓度与距离成正比。文章还展示了实现线性雾后的效果图,并给出了雾的顶点着色器代码。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3236
3236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








