
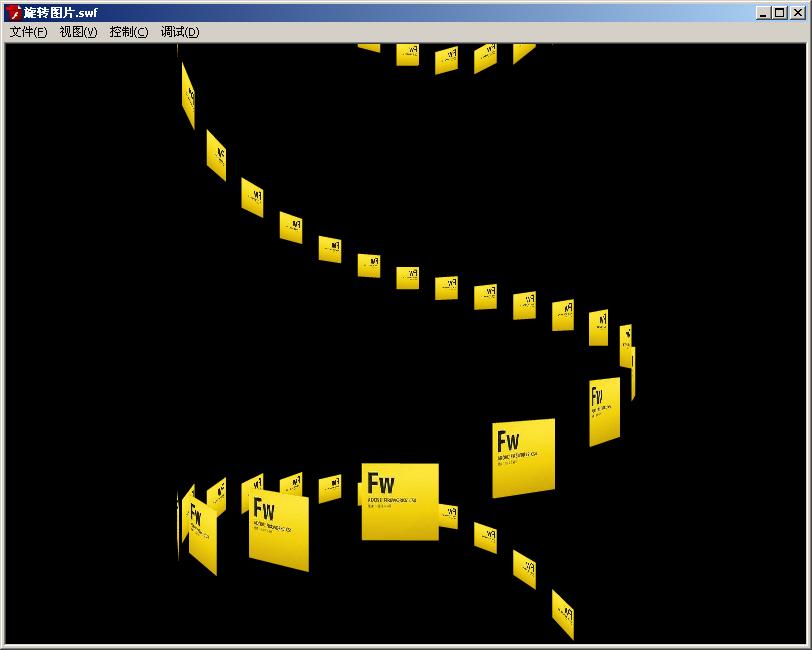
很久之前就想实现螺旋的旋转效果,没想到看了外国的一篇博文,已经把他实现了。我把他的代码改了一个简单的方式,实现了旋转的效果:
这种效果,涉及到圆的知识,以及螺旋梯形原理。把他切开平面图可以看到,圆柱的底形是一个圆,我们可以将这个圆分割成10份,每一份36度。然后,随着高度的上升,相应的z 轴高度也相应增加。这样就可以实现以上的效果了
{
x:平面x
y:平面y
z: 涉及到高度
}

如果你有兴趣修改
p.x = Math.cos(i * anglePer) * 500;
p.z = Math.sin(i * anglePer) * 500;
p.y = yPos += 50;//实现螺旋一个地方
变成:
p.x = Math.cos(i * anglePer) * 500;
p.y = Math.sin(i * anglePer) * 500;
p.z = yPos += 50;//实现螺旋一个地方
你会发现又有一 个不同的效果出现。
这个地方主要涉及到就是一个坐标的巧妙应用。结合三维的引擎强大功能实现炫的效果。
大概介绍是这样,顺便将这篇文章作者发一下:http://theflashblog.com 有兴趣可以到这里看看。
注意:由于作者使用的版本是旧版本,所以编译的时候会出错,注意版本,这个编译的版本是pv3d 2.8的版本。
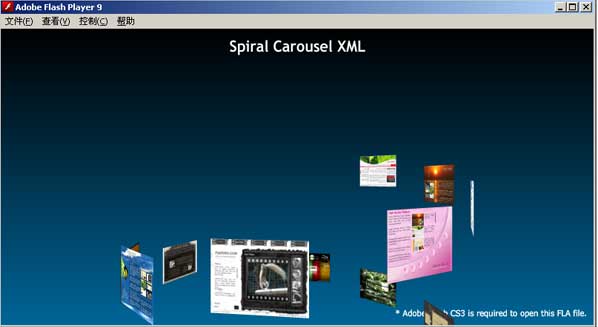
下面是网络上的一个源文件:原理大概和上面相同,采取xml+图片的技术 进行外部图片加载,并且对plane对象进行贴图。 同样为了增加一下交互性,效果可以看起来更加cool,可以进行鼠标监听监听。看起来效果更加酷:
基本用到的技术:flash+xml配搭 +鼠标交互应用。总的来讲pv3d封装了这些类让实现效果变得更加容易。























 788
788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








