CABasicAnimation 是继承了CAAnimation一个子类,用于动画制作和表现形式。它的使用并不会太复杂, 学过动画方面对使用这个类使用并不会是有太多障碍。
今天总算安装好了新系统,整体来讲没有之前那么卡,就算在虚拟机下依旧还是可以运行良好,对学习ios还是有一点作用。升级新系统xcode 部分组件要求提示升级。升级后就可以使用xcode 7 。
之前更新的版本没那么容易卡死,但是也有一点点卡顿。毕竟是虚拟机和真实环境差别很大。
1. 实例化开始
我们先创建一个CABasicAnimation 的实例,keyPath里面是标记改变的属性。这个值如何设置?在观察了一些用例后,知道position,transform 。这些属性可以通过view.layer 属性找到部分。
在网上一些案例当中 ,尝试一下transform.translation.y , transform.scale ,使用过程当中出现了一个疑惑 layer 是有transform的值,只不过后面当中 translation 和scale 是怎样来的?这里多少让我不知道如何去找对应的属性。
记下来仅仅是可以改变水平方向和垂直方向,缩放效果,
CABasicAnimation *an =[CABasicAnimation animationWithKeyPath:@"transform.translation.y"];//生成一个实例2.设置动画时长和状态值
CABasicAnimation 提供 duration 属性 为开发者 对动画设置时长,fromValue 开始的状态值,toValue 是 结束状态值,这里中间的变化过程,则交给系统帮助完成。相当于对两个点进行插值。
CABasicAnimation *an =[CABasicAnimation animationWithKeyPath:@"transform.translation.y"];
an.fromValue = @0;
an.toValue = @200;
an.duration = 0.6;3.设置动画不重置
在之前学习这个类的时候,只是知道了设置时间,设置重复次数,设置开始状态数值和结束的数值,这些数值设置完成后,添加到层里面就可以实现到动画效果。但是添加到图层后发现目标移动不到我期望的位置后而且会重置原来的位置,于是使用下面设置就可以移动到目标后,不会重置原来的默认状态 了。
an.removedOnCompletion = NO;
an.fillMode = kCAFillModeForwards;4.播放动画
设置基本的属性后,动画还没有能够运动起来,这个时候需要把视图的图层添加我们设置的动画参数。forKey 可以根据自己需求设置。
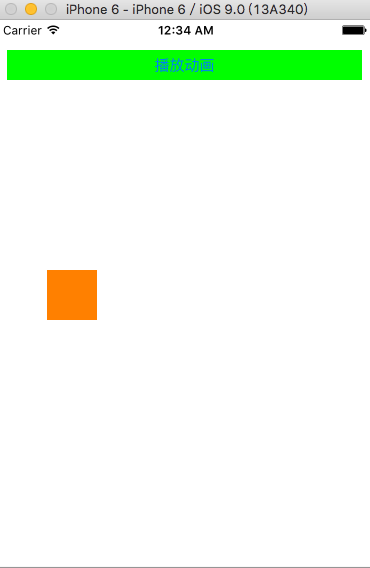
[self.topView.layer addAnimation:an forKey:nil];下面是一段小测试代码,用于一个按钮点击后,一个橙色的方块向屏幕的方向下面移动一段距离然后停止下来。
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic,strong) UIView *topView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//设计一个方块图形
self.topView = [[UIView alloc]initWithFrame:CGRectMake(50, 50, 50, 50)];
[self.view addSubview:self.topView];
self.topView.backgroundColor = [UIColor orangeColor];
//创建一个按钮
CGRect frame = CGRectMake(10, 30, self.view.frame.size.width-20, 30);
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button.frame = frame;
[button setTitle:@"播放动画" forState: UIControlStateNormal];
button.backgroundColor = [UIColor greenColor];
[button addTarget:self action:@selector(buttonClicked:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
-(void) buttonClicked:(UIButton *)button
{
//按钮触发后,动画会向下移动。
CABasicAnimation *an =[CABasicAnimation animationWithKeyPath:@"transform.translation.y"];
an.fromValue = @0;
an.toValue = @200;
an.duration = 0.6;
an.removedOnCompletion = NO;
an.fillMode = kCAFillModeForwards;
an.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[self.topView.layer addAnimation:an forKey:nil];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
展示的效果。
























 3549
3549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








