在传统的Table下,表格使用经常使用,与数据库配搭更加是常客。在默认的table下,样式并不好看。需要对其进行一些调整
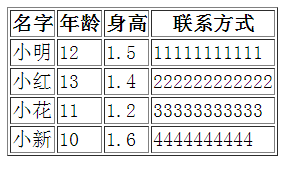
1.table的默认样式
<table>
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
</table><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Table案例</title>
</head>
<style type="text/css">
.main table{
}
</style>
<body>
<div class="main">
<table border="1">
<thead>
<tr>
<th>名字</th>
<th>年龄</th>
<th>身高</th>
<th>联系方式</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>12</td>
<td>1.5</td>
<td>11111111111</td>
</tr>
<tr>
<td>小红</td>
<td>13</td>
<td>1.4</td>
<td>222222222222</td>
</tr>
<tr>
<td>小花</td>
<td>11</td>
<td>1.2</td>
<td>33333333333</td>
</tr>
<tr>
<td>小新</td>
<td>10</td>
<td>1.6</td>
<td>4444444444</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
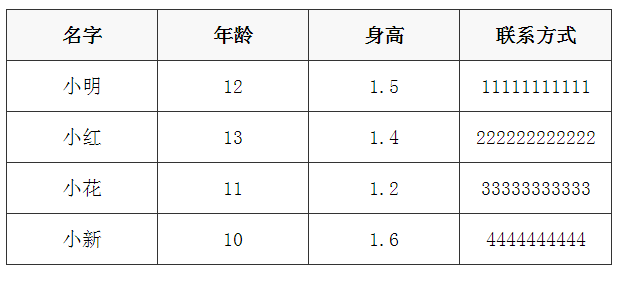
2.美化表格样式

加入了 border-collapse: collapse; 这个表格合并看起来自然一些。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Table案例</title>
</head>
<style type="text/css">
.main table,th,td{
border: 1px solid #333333;
border-collapse: collapse;
margin: 0;
padding: 0;
}
.main thead{
background-color: #f8f8f8;
}
.main th,td{
width: 20%;
height: 40px;
line-height: 40px;
text-align: center;
}
</style>
<body>
<div class="main">
<table>
<thead>
<tr>
<th>名字</th>
<th>年龄</th>
<th>身高</th>
<th>联系方式</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>12</td>
<td>1.5</td>
<td>11111111111</td>
</tr>
<tr>
<td>小红</td>
<td>13</td>
<td>1.4</td>
<td>222222222222</td>
</tr>
<tr>
<td>小花</td>
<td>11</td>
<td>1.2</td>
<td>33333333333</td>
</tr>
<tr>
<td>小新</td>
<td>10</td>
<td>1.6</td>
<td>4444444444</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
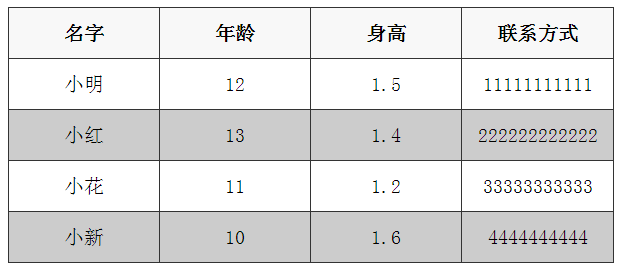
3.产生梅花间效果
使用nth-child对偶数行进行填充颜色。
.main tbody tr:nth-child(2n)
{
background-color: rgba(0,0,0,0.2);
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Table案例</title>
</head>
<style type="text/css">
.main table,th,td{
border: 1px solid #333333;
border-collapse: collapse;
margin: 0;
padding: 0;
}
.main thead{
background-color: #f8f8f8;
}
.main th,td{
width: 20%;
height: 40px;
line-height: 40px;
text-align: center;
}
.main tbody tr:nth-child(2n)
{
background-color: rgba(0,0,0,0.2);
}
</style>
<body>
<div class="main">
<table>
<thead>
<tr>
<th>名字</th>
<th>年龄</th>
<th>身高</th>
<th>联系方式</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>12</td>
<td>1.5</td>
<td>11111111111</td>
</tr>
<tr>
<td>小红</td>
<td>13</td>
<td>1.4</td>
<td>222222222222</td>
</tr>
<tr>
<td>小花</td>
<td>11</td>
<td>1.2</td>
<td>33333333333</td>
</tr>
<tr>
<td>小新</td>
<td>10</td>
<td>1.6</td>
<td>4444444444</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
























 1440
1440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








