可以实现文本混排,可以指定多种样式包括颜色字体大小样式都可以更改。
一、将RichTextBlock拖拽到CanvasPanel下,并调整区域大小

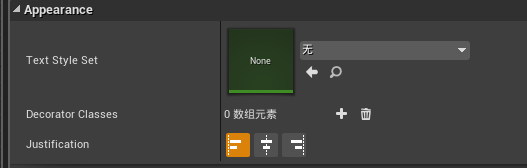
二、选中RichTextBlock,在细节面板找到Appearance,

1.想要文本内容出现不一样的样式,需要创建数据表格

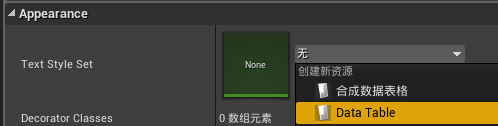
在Text Style Set中选择DataTable,选择保存目录,并重命名为TextDataTable,保存
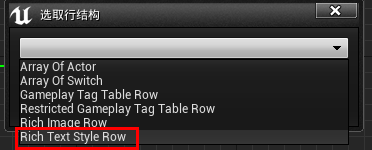
2.弹出的选取行结构,选择Rich Text Style Row,点击确认

创建方法也可以为文件夹空白处右键

3.找到TextDataTable双击打开。在行编辑器中增加要新建的格式(此处添加规定文字格式)注意格式命名尽可能的简单并且能表名含义。点击+号创建

4.在行名称处进行重命名,n:normal正常

5.设置字体样式、大小、边框(如果没有字体样式,可以外部导入,也可以选择视图选项后显示引擎内容可以使用引擎内部自带的字体)


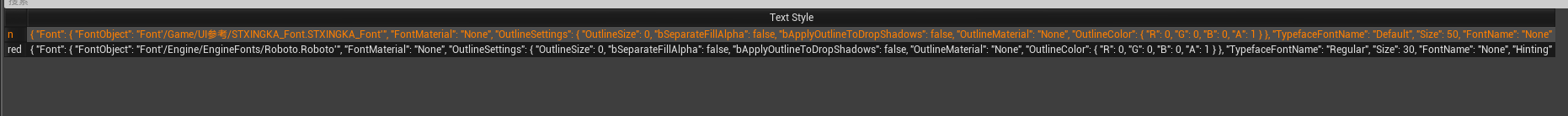
6.字体样式颜色调整完成后,点击保存(示例保存了两种一种为白色楷体文本命名为n字体大小50,另一种为红色正常字体,命名为red字体大小30)创建集中字体样式在上方的数据表格中会有显示。

7.保存回到控件蓝图中
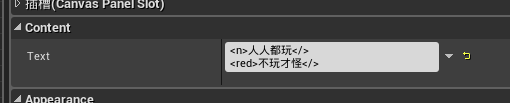
8.选中RichTextBlock,在细节面板的Content的Text编辑文本内容。
如果想要使用数据表格中保存的文本格式,需要使用<StyleName> 内容</>的格式进行编辑。使用Shift+Enter 进行换行
<StyleName>不区分大小写

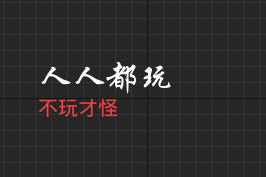
效果:

注意:如果想更高字体的一些信息,只能到数据列表中选择对应的名称,对Font属性进行更改。
三、实现图文混排
1.上面的方法只能编辑文字,想要进行增加图片效果,UE4 编辑器需要在4.2.1以上版本
2.重复上面的新建数据表格操作:新建一个数据表格,选择保存路径,命名为ImageDataTable
3.在选取行结构中选择Rich Image Row

4.双击打开新建的ImageDataTable数据表格,在行编辑器中,点击+新建图片数据命名为test
5.选择图片样式及大小。


6.保存
7.在控件蓝图界面,TextStyleSet一定要注意要选择TextDataTable。不要选择Image的否则出现乱码。

8.新建一个普通的蓝图,基类选择RichTextBlockImageDecorator后确定命名为TestImageDecorator

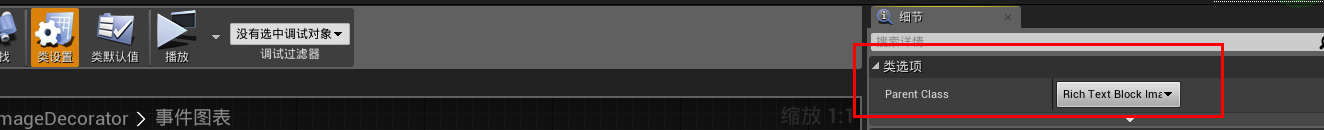
9.打开新建的TestImageDecorator蓝图,如果基类选择错误,可以在蓝图中的类设置中设置ParentClass,重新选择基类即可。

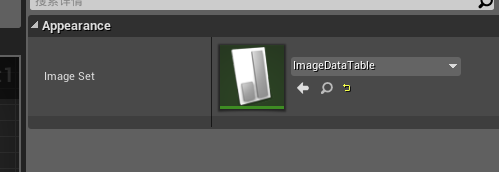
10.选择类默认值,在细节面板需要添加一个数据表格,选择ImageDataTable进行关联


11.编译保存TestImageDecorator
12.返回到控件蓝图中,在细节面板的Appearance下的DecoratorClass点击+号添加数组元素,选择TestImageDecorator。

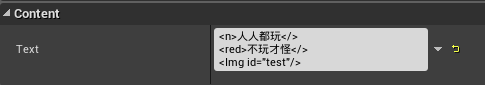
13.在Content中新增编辑内容格式为<img id="数据表格中图片对应的存储的名称">该示例为test的表格名称
为<Img id="test"/>

编译控件蓝图

运行

注意:暂未找到调整图片大小的方法,如果有找到设置方法的可以留言或者私聊我,谢谢。
PS:QQ尾号707好友回复:调整图片大小的方法为:<img id="名称" width = "宽度值" height = "高度值"/>






















 5008
5008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








