环境
Unity : 2020.3.37f1
Pipeline : BRP
(另一个项目在 2021.1.xx 的 LTS 下的 URP 管线同样如此,目测:因为 UGUI 不受渲染管线切换而变化)
目的
便于索引,记录搬砖
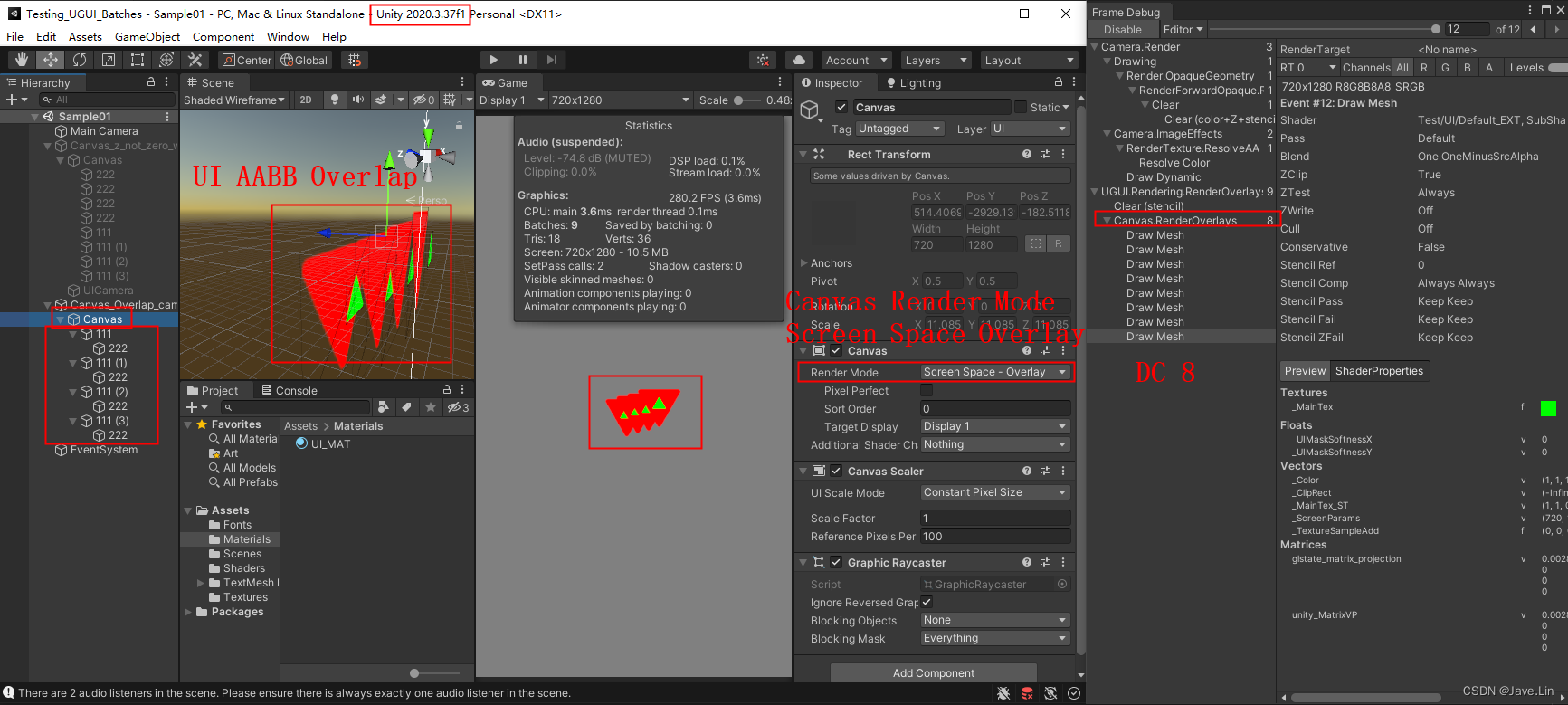
Screen Space - Overlay
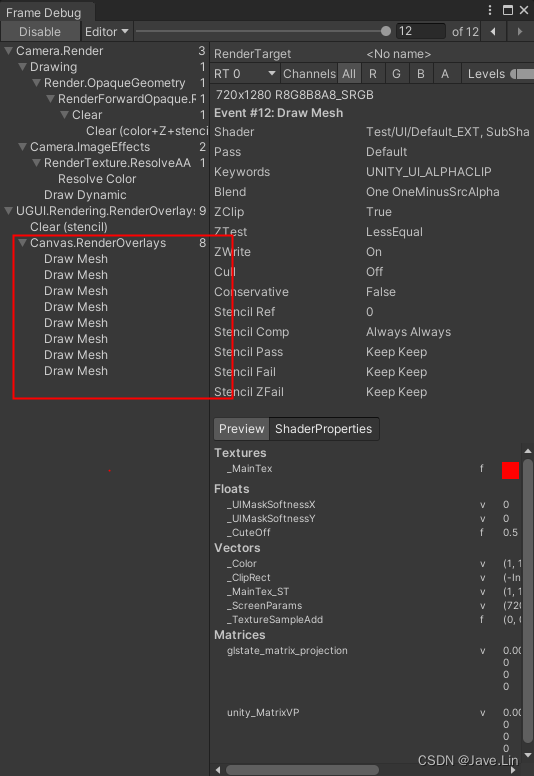
可以看到,下图
Canvas 的 Render Mode 在使用: Screen Space - Overlay 模式下的DC为 8

这里导致合批失败的有两个问题:
- 图片显示有相互的堆叠遮挡
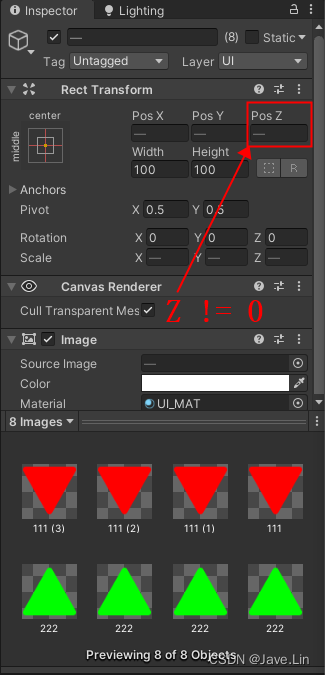
- 部分UI组件的localPosition.z != 0
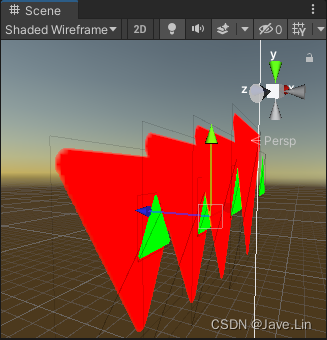
UI AABB overlap


localPosition.z != 0

DrawCall 就会增加很多

相当于一个都合批不了,要是UI复杂,有多,那么性能就渣渣了
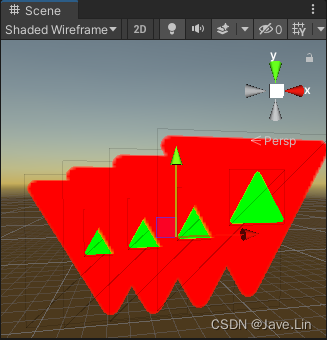
优化
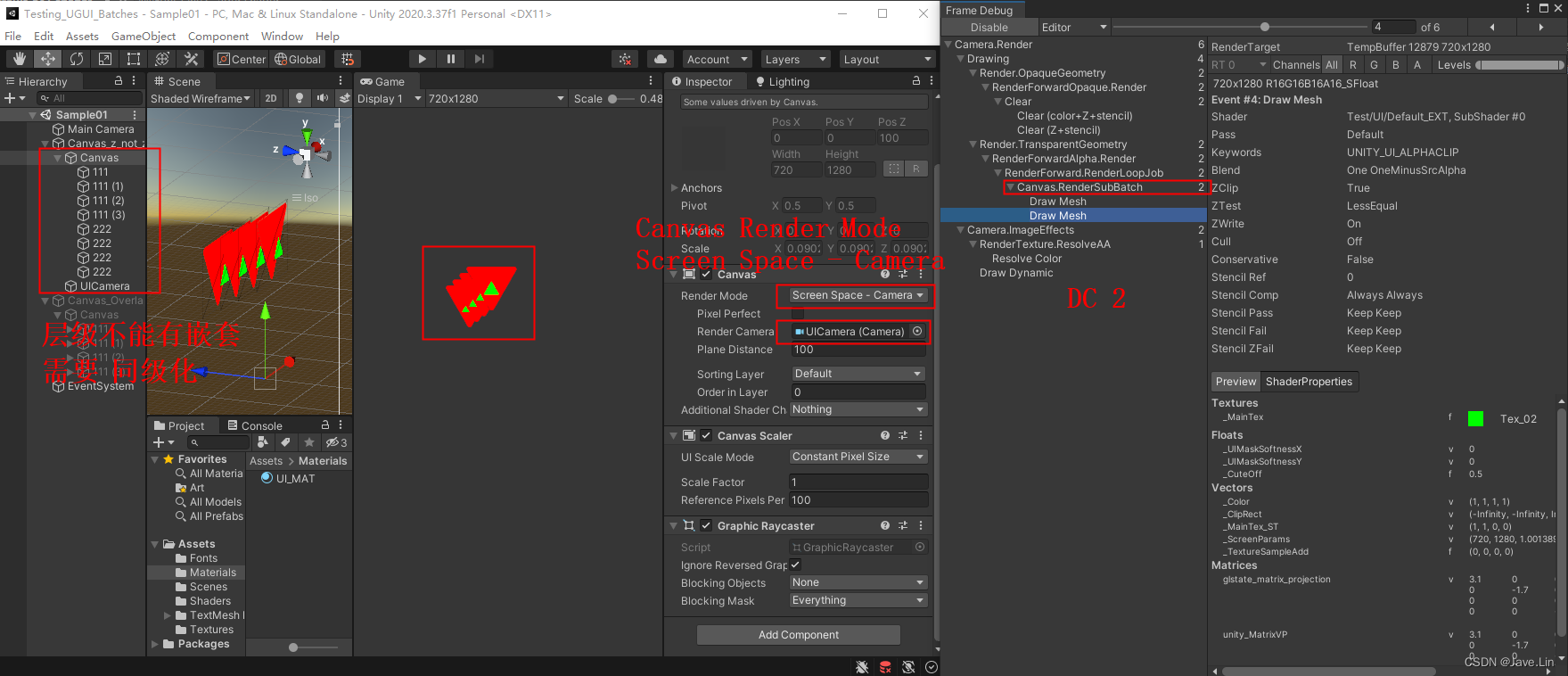
如下图
我们修改了这些内容,即可合批:
- Canvas Render Mode 调整为:Screen Space - Camera,并指定相机
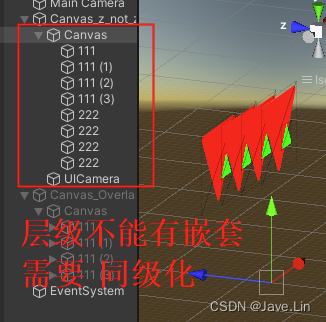
- 然后将 UI 的 Hierarchy 层级嵌套要展平,需要同级化
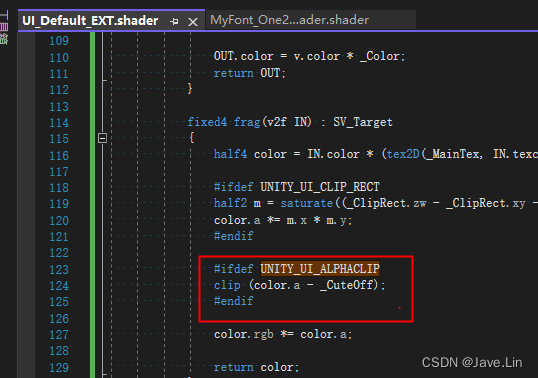
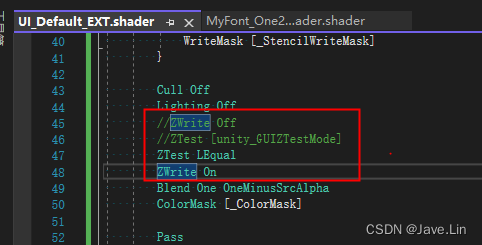
- 然后 shader 需要开启 alpha test 和 ZWrite On, ZTest LEqual

Canvas Render Mode 调整为:Screen Space - Camera,并指定相机

然后将 UI 的 Hierarchy 层级嵌套要展平,需要同级化

Alpha Test, ZWrite On, ZTest LEqual


限制
这个方案目前总结下来有那么一些限制:
- 如果透明区域不是偏向 矩形的,那么只能开启 alpha test
- 如果开其alpha test 那么边缘效果黑背景混合锯齿感比较强
- hierarchy 视图中的 go 层级需要调整,导致无法使用 parent 的整体移动
- 如果需要整体移动需要自己写组件同步位置
该方案起源
其他项目组的一位 TA 大佬,分享了一下 UI 的 AABB Overlap 下的合批
结果他自己做了一些尝试,发现可以这么整
这种如果有 UGUI 黑箱部分的合批逻辑,都会比较好处理(比如,如果你们项目有购买 unity 引擎源码,那是可以一探究竟,甚至可以自行修改的)
然后我们没有unity引擎源码,在这种情况下,这位TA大佬都测试出来了,真的牛逼
(然后这种方式其实在 UWA UGUI 优化课程中也有讲到类似的优化,到时连接我就不方便发了,给自己看,我也贴上来吧:Unity - UGUI 优化 (NGUI vs UGUI) - 笔录 - UWA大神推荐学习篇)
因此我将这次大佬的研究成果直接记录笔记,便于后续索引,备忘
另外,这些内容纯纯是搬砖,都是基于别人的引擎(unity引擎)下使用UGUI 的一些问题
较真怎么才不属于搬砖:
- 寻找硬件物质材料
- 制作硬件
- 制作芯片
- 编写硬件芯片驱动程序
- 编写操作系统
- 再操作系统上编写编程语言(不使用二进制指令的编写方式,规模大就不可维护)
- 编写编译器
- 编写IDE
- 使用你自己的IDE编写引擎APP
- 再使用你自己的系统编写引擎的渲染器
- 再编写渲染与硬件加速渲染结合
那么恭喜你,终于不是搬砖了







 文章介绍了在Unity中,通过将Canvas的RenderMode从ScreenSpace-Overlay改为ScreenSpace-Camera,以及调整UI层次结构和启用特定的Shader设置,如何解决由于UI重叠导致的DrawCall增加问题,从而优化UI性能。这种方法虽然存在一些限制,如影响透明效果和层级管理,但在某些场景下能有效提升性能。
文章介绍了在Unity中,通过将Canvas的RenderMode从ScreenSpace-Overlay改为ScreenSpace-Camera,以及调整UI层次结构和启用特定的Shader设置,如何解决由于UI重叠导致的DrawCall增加问题,从而优化UI性能。这种方法虽然存在一些限制,如影响透明效果和层级管理,但在某些场景下能有效提升性能。

















 2万+
2万+










