版权声明:本文为博主原创文章,未经博主允许不得转载。
HBase 预分区
在创建HBase表的时候默认一张表只有一个region,所有的put操作都会往这一个region中填充数据,当这个一个region过大时就会进行split。如果在创建HBase的时候就进行预分区则会减少当数据量猛增时由于region split带来的资源消耗。
HBase表的预分区需要紧密结合业务场景来选择分区的key值,每个region都有一个startKey和一个endKey来表示该region存储的rowKey范围。
创建包含预分区表的命令如下:
<code class="hljs php has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">> create <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'t1'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'cf'</span>, SPLITS => [<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'20150501000000000'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'20150515000000000'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'20150601000000000'</span>] 或者 > create <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'t2'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'cf'</span>, SPLITS_FILE => <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'/home/hadoop/splitfile.txt'</span> /home/hadoop/splitfile.txt中存储内容如下: <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20150501000000000</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20150515000000000</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20150601000000000</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
该语句会创建4个region:
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> startkey endkey region0 - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20150501000000000</span> region1 <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20150501000000000</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20150515000000000</span> region2 <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20150515000000000</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20150601000000000</span> region3 <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20150601000000000</span> - <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// region0没有startKey</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// region3没有endKey</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 当put的一条数据rowKey值为20150516000000000时则会放入region2中</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
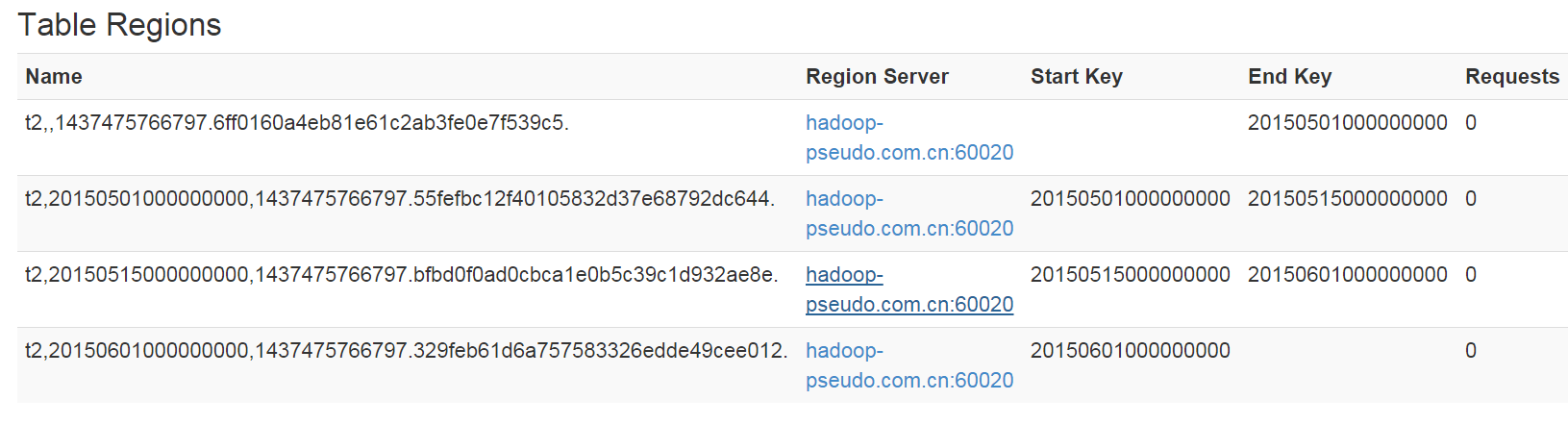
从HBase的Web UI中可以查看到表的分区
每个region的命名方式如下:[table],[region start key],[region id]























 3314
3314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








