参考链接:http://blog.sina.com.cn/s/blog_89d90b7c0102vaqy.html
1.首先回顾一下透明度混合的实现。在片段着色器输出源颜色后,经过Blend后与目标颜色混合,即可达到颜色混合的效果。
Shader "Custom/AlphaBlend"
{
Properties
{
_RGB ("颜色", Color) = (1, 0, 0, 1)
_Alpha ("透明度", Range(0, 1)) = 0.5
}
SubShader
{
Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" }
Blend SrcAlpha OneMinusSrcAlpha
ZWrite Off
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 vertex : SV_POSITION;
};
fixed4 _RGB;
fixed _Alpha;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return fixed4(_RGB.rgb, _Alpha);
}
ENDCG
}
}
}

2.然后是使用GrabPass捕捉被遮挡的纹理:http://blog.csdn.net/lyh916/article/details/46471797
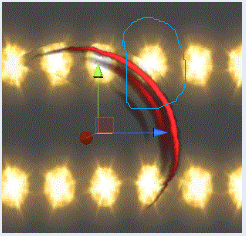
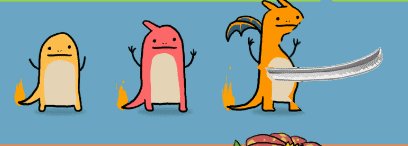
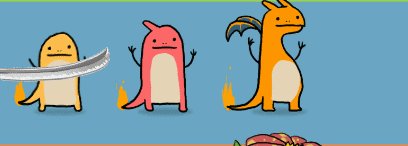
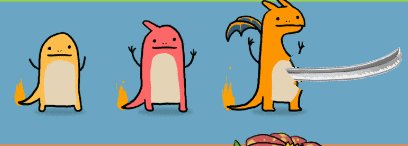
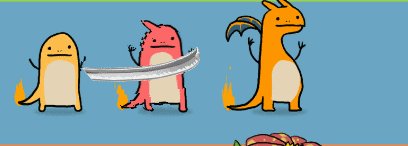
3.分析一下热扭曲效果的实现,看下图,用蓝色笔圈出来的部分,会发现原本一个完整的灯光,被分割成了两部分。因此不难得出,所谓的热扭曲,其实就是对背后的纹理进行偏移而已。
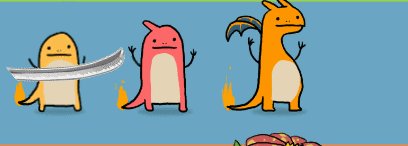
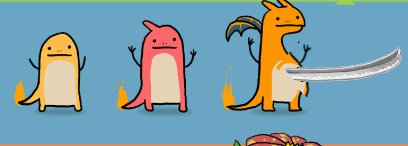
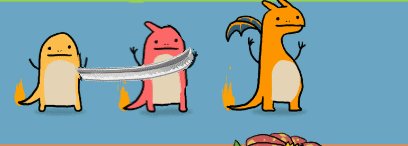
4.至于具体的实现,还需要一张遮罩图,为什么呢?可以看一下下面的对比效果,无遮罩vs有遮罩。无遮罩的话,可以看到很明显的边界效果(我这里使用的是Image),而使用遮罩的话,就可以把边缘模糊掉。因此返回的颜色会有三种,一是剑颜色,二是被扭曲的捕捉纹理颜色,三是未被扭曲的捕捉纹理颜色。
Shader "Custom/ThermalDistortion"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_MaskTex ("Mask Texture", 2D) = "white" {}
}
SubShader
{
Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" }
Blend SrcAlpha OneMinusSrcAlpha
ZWrite Off
GrabPass {}
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
float2 uvGrab : TEXCOORD1;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _MaskTex;
sampler2D _GrabTexture;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.uvGrab = ComputeGrabScreenPos(o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 mainCol = tex2D(_MainTex, i.uv);
fixed4 maskCol = tex2D(_MaskTex, i.uv);
fixed4 grabCol = tex2D(_GrabTexture, i.uvGrab);
fixed4 grabColOffset = tex2D(_GrabTexture, i.uvGrab + float2(sin(_Time.y) * 0.01, sin(_Time.y) * 0.01));
//使用遮罩
if(mainCol.a > 0) return mainCol;
else if(maskCol.a > 0) return grabColOffset;
else return grabCol;
//不使用遮罩
//if(mainCol.a > 0) return mainCol;
//else return grabColOffset;
}
ENDCG
}
}
}
5.其实上面的实现有个问题,那就是应用到Image是正常的,但是应用到Sprite和Quad上却得不到想要的结果,知道的麻烦告诉我一下,谢谢啦!
这是unitypackage:
http://pan.baidu.com/s/1boTiVCz

























 2112
2112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








