本系列文章由Aimar_Johnny编写,欢迎转载,转载请标明出处,谢谢。
http://blog.csdn.net/lzhq1982/article/details/12856597
通过前面十三篇文章的介绍,我的游戏场景基本搭建完成了,我们在玩任何一款手游产品时,都是先上来个logo界面,游戏欢迎界面等,这就意味着我们要做一款游戏需要多个场景,场景之间来回切换实现游戏逻辑,unity也不例外,所以从本篇开始将会介绍如何搭建多个场景,本篇先看游戏logo场景的制作,先上图:
再次用时空领地的logo了,这里的时空领地的logo是个动画,全部是用NGUI实现的,重点是做这个界面没用一句代码,除了点击切换场景。
之前那个游戏场景,我起名GameScene,然后我新建一个场景File->New Scene,起名BeginMenuScene。下面开始制作。
1、先用NGUI新建一个Atlas,把场景中用到的图片都加到Atlas里,不知道怎么建Atlas的看前面的文章。
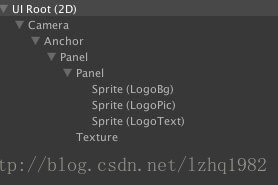
2、用NGUI建一个UI Root,然后在Panel下新建一个Panel和Texture,因为上图右上角的游戏logo是由背板,文字动画,箭头动画三个部分组成的,所以我把它们统一放到这个Panel里,背景图片放到Texture里,其实背景图片也可以是个Sprite,由你喜好。结构图如下:
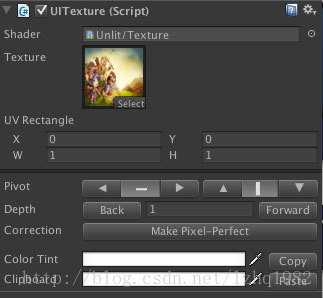
3、把背景图片拖到Texture的UITexture里,这样背景就有了,别忘了把尺寸改成图片大小。
4、把logo的Panel移到合适位置,里面的那个背板不说了,就是个sprite,放到合适位置就可以了,重点说Sprite动画,先看一下atlas图片:
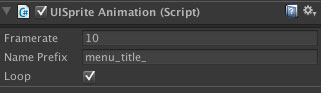
上图中包含一个logo背板,11帧文字动画,14帧箭头动画,以文字动画为例,NGUI怎么不用一句代码加载动画呢,我们要用到Sprite Animation,选Component->NGUI->UI->Sprite Animation,这样我的Sprite(LogoText)就增加了UISprite Animation组件,是个脚本,你可以看看里面的代码。我的设置如下:
Framerate是帧速率,最大60,越大播放越快,Name Prefix是图片名的前缀,这个很有用,比如我的atlas里有很多不同种类的图片,像上面,有背板图片,文字图片,箭头图片,那我这里的动画只想用文字的11张图片,怎么办呢,Name Prefix起作用了,它能够对文件名过滤,比如我的文字的图片都是以menu_title_为前缀的,menu_title_01,menu_title_02,...,menu_title_11,这样它就只会用到这11张图片了,并且会根据后面的数字排序播放,有一点要注意,后面的数字如果像01,02等有0在前面,那超过9的话要把0取消,直接10,11等,而不能010,011,这样顺序会错。Loop表示是否循环播放。就这么简单就能实现简单的动画循环播放了,如果想程序控制,那就看源代码怎么用吧。箭头动画也是如此,我就不介绍了。
5、NGUI屏幕自适应
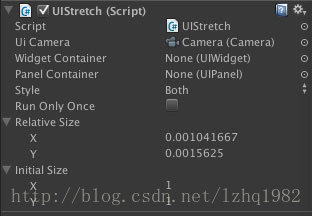
不要以为这样就完了,如果你的图片是960*640的,或是其他的分辨率,而你的屏幕不是,在手机各种屏幕尺寸的今天,做不同分辨率的图片是多么痛苦的一件事,就像上面,运行一下程序,总是有难看的黑边,除非我把屏幕也拉成960*640的,不要怕,NGUI早就为我们处理了,只要加个Stretch就好了,点选Anchor下的那个Panel,我要把Stretch给它,因为它是整个界面的Panel,选择Component->NGUI->UI->Stretch,你就会发现你的Inspector面板上新增了一个UIStretch脚本,下面就是调参数,网上搜的NGUI屏幕自适应教程大部分都是转的,调一堆参数,也有人经过试验发现了个捷径,我这里只说捷径,Style那里选Both,表示长宽都拉伸,Relative Size那里X=1/960,Y=1/640,这样就可以了,960和640是图片的宽高,根据你的尺寸可改,截个图:
本篇重点介绍了NGUI的Animation Sprite制作sprite动画和如何屏幕自适应,但这里并没有交互,下一篇文章介绍如何异步加载游戏场景。




























 4730
4730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








