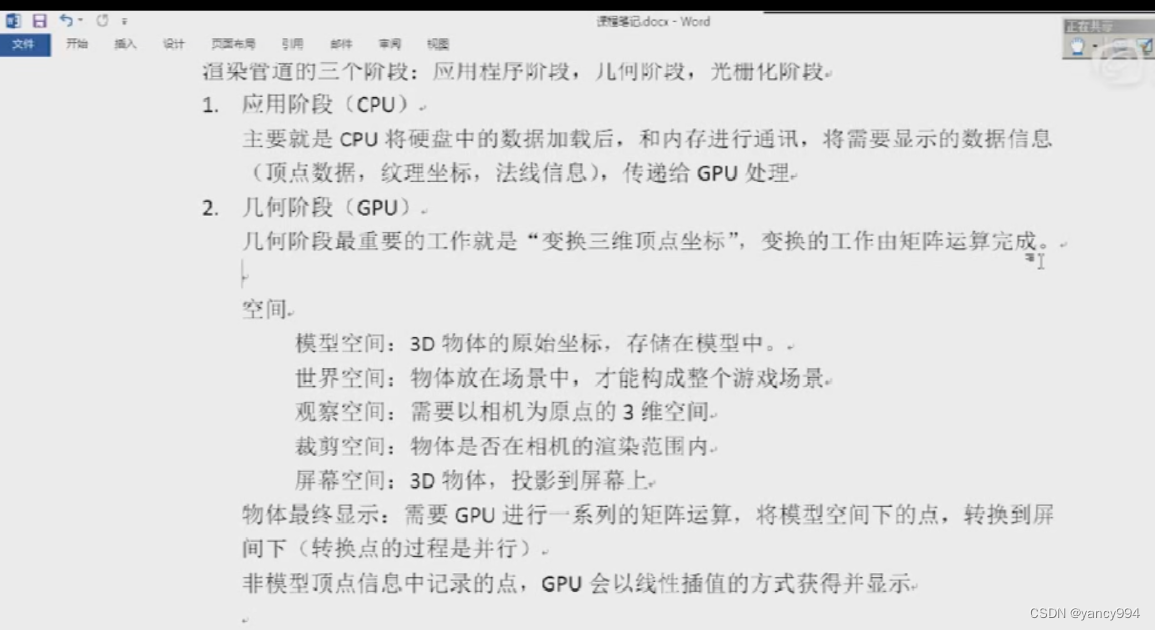
一、几何阶段
其最重要工作为:变换三维顶点坐标,变换工作由举证运算完成。
模型空间->世界空间->观察空间->裁剪空间->屏幕空间

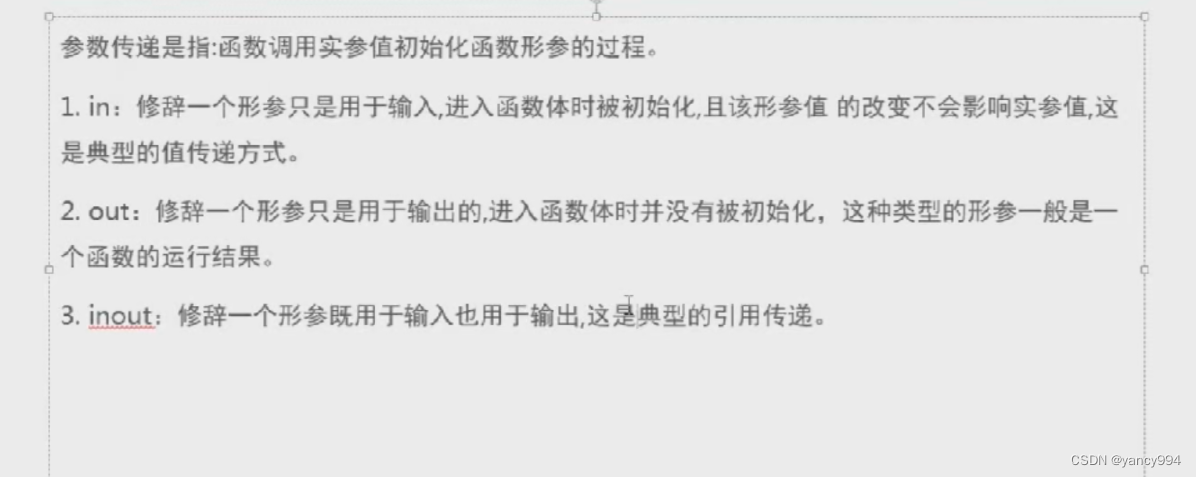
二、cg语言


三、光照模型理论

标准光照=自发光+漫反射光+高光反射+环境光

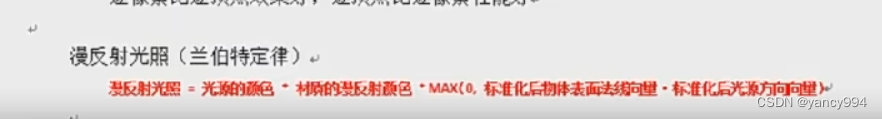
漫反射光照=光源颜色*材质漫反射颜色*MAX(0,标准化后物体表面法线向量*标准化后光源方向向量)
 高光光照=光源的颜色*材质高光反射颜色*MAX(0,标准化后的观察方向向量*标准化后的反射方向)的反射系数次方
高光光照=光源的颜色*材质高光反射颜色*MAX(0,标准化后的观察方向向量*标准化后的反射方向)的反射系数次方
四、相关代码
Shader "YancyTest/DiffusePixel"//逐像素漫反射
{
Properties
{
_DiffuseColor("漫反射颜色",Color)=(1,1,1,1)
}
SubShader
{
Pass
{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"Lighting.cginc"
fixed4 _DiffuseColor;
struct c2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f
{
float4 pos:SV_POSITION;
float3 worldNormal:NORMAL;
};
v2f vert(c2v data)
{
v2f r;
r.pos = UnityObjectToClipPos(data.vertex);
r.worldNormal = mul((float3x3)unity_ObjectToWorld, data.normal);
return r;
}
fixed4 frag(v2f data) :SV_Target
{
fixed3 worldNormal = normalize(data.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 diffuse = _LightColor0.rgb * _DiffuseColor.rgb * max(0, dot(worldNormal, worldLightDir));
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.xyz + diffuse;
return fixed4(color,1.0);
}
ENDCG
}
}
Fallback "Diffuse"
}
Shader "YancyTest/PhongVertex"//标准光照
{
Properties
{
_DiffuseColor("漫反射材质颜色",Color) = (1,1,1,1)
_SpecularColor("高光反射材质颜色",Color) = (1,1,1,1)
_Gloss("光晕系数",Range(8,256)) = 10
}
SubShader
{
Pass
{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"Lighting.cginc"
fixed4 _DiffuseColor;
fixed4 _SpecularColor;
float _Gloss;
struct c2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f
{
float4 pos:SV_POSITION;
fixed3 color : COLOR;
};
v2f vert(c2v data)
{
v2f r;
r.pos = UnityObjectToClipPos(data.vertex);
fixed3 worldNormal = normalize(mul((float3x3)unity_ObjectToWorld, data.normal));
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - mul(unity_ObjectToWorld, data.vertex).xyz);
fixed3 refDir = normalize(reflect(-_WorldSpaceLightPos0.xyz, worldNormal));
fixed3 specular = _LightColor0.rgb * _SpecularColor * pow(max(0, dot(viewDir, refDir)), _Gloss);
fixed3 diffuse = _LightColor0.rgb * _DiffuseColor * max(0, dot(worldNormal, normalize(_WorldSpaceLightPos0.xyz)));
r.color = UNITY_LIGHTMODEL_AMBIENT.xyz + specular + diffuse;
return r;
}
fixed4 frag(v2f data) :SV_Target
{
return fixed4(data.color,1.0);
}
ENDCG
}
}
Fallback "Diffuse"
}Shader "YancyTest/Specularpixel"//逐像素高光反射
{
Properties
{
_SpecularColor("高光反射材质颜色",Color) = (1,1,1,1)
_Gloss("光晕系数",Range(8,256))=10
}
SubShader
{
Pass
{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"Lighting.cginc"
fixed4 _SpecularColor;
float _Gloss;
struct c2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f
{
float4 pos:SV_POSITION;
float4 worldPos : TEXCOORD0;
float3 normal:NORMAL;
};
v2f vert(c2v data)
{
v2f r;
r.pos = UnityObjectToClipPos(data.vertex);
r.worldPos = mul(unity_ObjectToWorld, data.vertex);
r.normal = mul((float3x3)unity_ObjectToWorld, data.normal);
return r;
}
fixed4 frag(v2f data) :SV_Target
{
fixed3 worldNormal = normalize(data.normal);
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - data.worldPos.xyz);
fixed3 refDir = normalize(reflect(-_WorldSpaceLightPos0.xyz, worldNormal));
fixed3 specular = _LightColor0.rgb * _SpecularColor * pow(max(0, dot(viewDir, refDir)), _Gloss);
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.xyz + specular;
return fixed4(color, 1.0);
}
ENDCG
}
}
Fallback "Diffuse"
}





















 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








