通过前面的学习内容我们己经知道, Shader 并不是什么神秘的东西,它们其实就是渲染流水线中的某些特定阶段,如顶点着色器阶段、片元着色器阶段等。
在没有Unity 这类编辑器的情况下,如果我们想要对某个模型设置渲染状态,可能需要类似下面的代码:



上述伪代码仅仅是简化后的版本,当渲染的模型数目、需要调整的着色器属性不断增多时,上述过程将变得更加复杂和冗长。而且,当涉及透明物体等多物体的渲染时,如果没有编辑器的帮助,我们要非常小心,如渲染顺序等问题。
Unity 的出现改善了上面的状况。它提供了一个地方能够让开发者更加轻松地管理着色器代码以及渲染设置(如开启/关闭混合、深度测试、设置渲染顺序等) ,而不需要像上面的伪代码一样, 管理多个文件和函数等。Unity 提供的这个“方便的地方”,就是Unity Shader。
3.1 Unity Shader 概述
3.1.1 一对好兄弟:材质和Unity Shader
总体来说,在Unity 中我们需要配合使用材质(Material) 和Unity Shader 才能达到需要的效果。一个最常见的流程是:(1 )创建一个材质;
(2 )创建一个Unity Shader, 并把它赋给上一步中创建的材质;
(3 )把材质赋给要渲染的对象;
(4 )在材质面板中调整Unity Shader 的属性,以得到满意的效果。
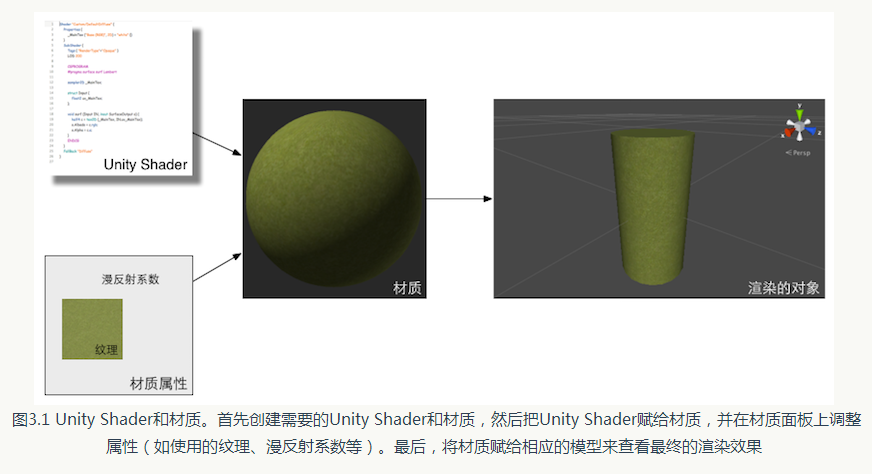
图3.1 显示了Unity Shader 和材质是如何一起工作来控制物体的渲染的。

3.1.2 Unity 中的材质
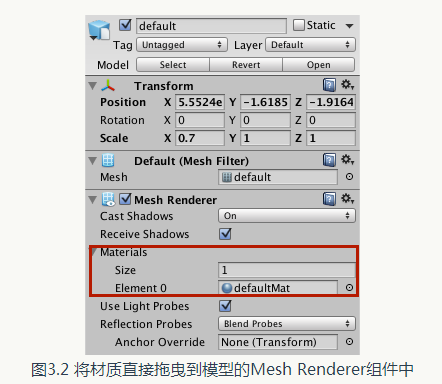
Unity 中的材质需要结合一个GameObject 的Mesh 或者Particle Systems 组件来工作。它决定了我们的游戏对象看起来是什么样子的(这当然也需要Unity Shader 的配合) 。为了创建一个新的材质,我们可以在Unity 的菜单栏中选择Assets -> Create -> Material 来创建,也可以直接在Project 视图中

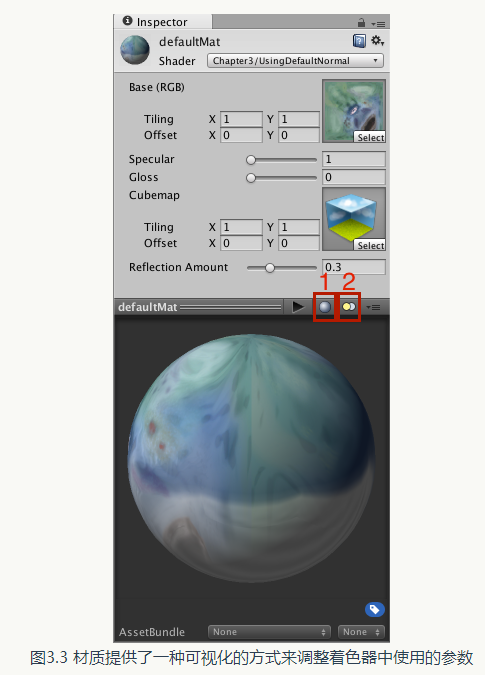
对于美术人员来说,材质是他们十分熟悉的一种事物。Unity 的材质和许多建模软件(如Cinema 4D、Maya 等〉中提供的材质功能类似,它们都提供了一个面板来调整材质的各个参数。这种可视化的方法使得开发者不再需要自行在代码中设置和改变渲染所需的各种参数,如图3.3 所示。

3.1.3 Unity 中的Shader
为了和前面通用的Shader 语义进行区分,我们把Unity 中的Shader 文件统称为Unity Shader。这是因为,Unity Shader 和我们之前提及的渲染管线的Shader 有很大不同,我们会在3.6.2 节中进行更加详细的解释。
为了创建一个新的Unity Shader,我们可以在Unity 的菜单栏中选择Assets -> Create -> Shader 来创建,也可以直接在Project 视图中右击 -> Create -> Shader 来创建。在Unity 5.2 及以上版本中, Unity一共提供了4 种Unity Shader 模板供我们选择——
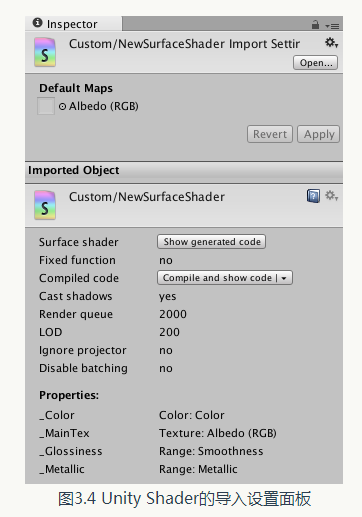
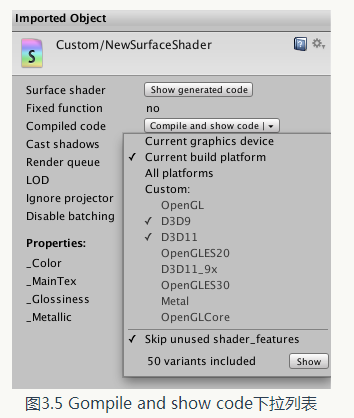
Unity Shader 本质上就是一个文本文件。和Unity 中的很多外部文件类似, Unity Shader 也有导入设置( Import Settings )面板,在Project 视图中选中某个Unity Shader 即可看到。在Unity 5.2版本中, Unity Shader 的导入设置面板如图3.4 所示。

签设置(详见3.3.3 节)有关,例如是否会投射阴影、使用的渲染队列、LOD 值等。
对于表面着色器(详见3.4.1 节〉来说,我们可以通过单击Show generated code 按钮来打开一个新的文件,在该文件里将显示Unity 在背后为该表面着色器生成的顶点/片元着色器。这可以方便我们对这些生成的代码进行修改(需要复制到一个新的Unity Shader 中才可保存〉和研究。
同样地,如果该Unity Shader 是一个固定函数着色器,在Fixed function 的后面也会出现一个Show generated code 按钮,来让我们查看该固定函数着色器生成的顶点/片元着色器。Compile and show code 下拉列表可以让开发者检查该Unity Shader 针对不同图像编程接口(例如OpenGL、D3D9 、D3D11 等)最终编译成的Shader 代码,如图3.5 所示。直接单击该按钮可以查看生成的底层的汇编指令。我们可以利用这些代码来分析和优化着色器。

3.2 Unity Shade 的基础:ShaderLab
学习和编写着色器的过程一直是一个学习曲线很陡峭的过程。通常情况下,为了自定义渲染效果往往需要和很多文件和设置打交道,这些过程很容易消磨掉初学者的耐心。而且, 一些细节问题也往往需要开发者花费较多的时间去解决。
Unity 为了解决上述问题, 为我们提供了一层抽象——Unity Shader。而我们和这层抽象打交道的途径就是使用Unity 提供的一种专门为Unity Shader 服务的语言——ShaderLab。
什么是ShaderLab?
”SbaderLab is a friend you can afford. ”一一尼古拉斯· 弗朗西斯(Nicholas Francis), Unity 前首席运营官(COO)和联合创始人之一。
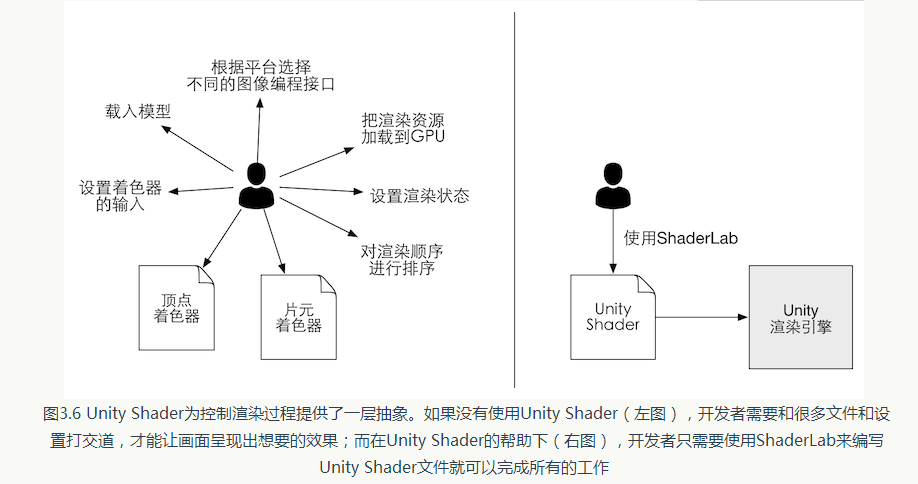
Unity Shader 是Unity 为开发者提供的高层级的渲染抽象层。图3.6 显示了这样的抽象。Unity希望通过这种方式来让开发者更加轻松地控制渲染。

于CgFX 和Direct3D Effects (.FX)语言, 它们都定义了要显示一个材质所需的所有东西, 而不仅仅是着色器代码。
一个Unity Shader 的基础结构如下所示:
-
Shader ” ShaderName” {
-
Properties {
-
//属性
-
}
-
SubShader {
-
//显卡A使用的子着色器
-
}
-
SubShader {
-
//显卡B使用的子着色器
-
]
-
Fallback ”VertexLit”
-
]
3.3 Unity Shader 的结构
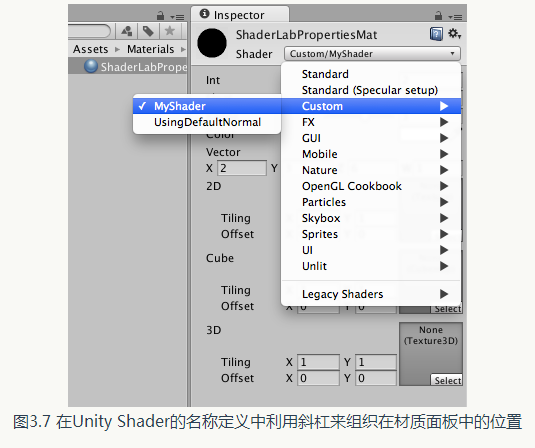
在上一节的伪代码中我们见到了一些ShaderLab 的语义,如Properties、SubShader, Fallback等。这些语义定义了Unity Shader 的结构,从而帮助Unity 分析该Unity Shader 文件, 以便进行正确的编译。在下面,我们会解释这些基础的语义含义和用法。3.3.1 给我们的Shader起个名字
Shader “Custom/MyShader” { }

3.3.2 材质和 Unity Shader 的桥梁:Properties
Properties 语义块的定义通常如下:
-
Properties {
-
Name (”display name
", PropertyType) = DefaultValue
-
Name (”display name", PropertyType) = DefaultValue
-
// 更多属性
-
}

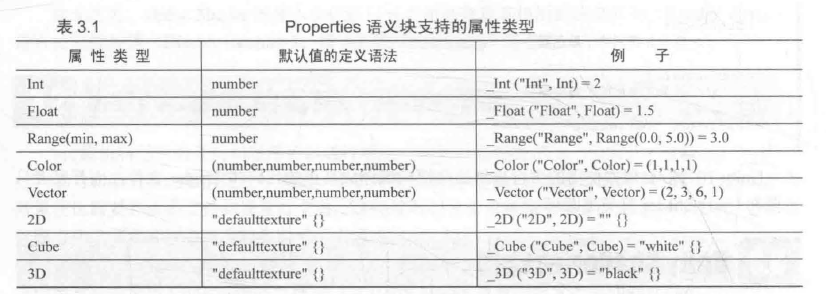
下面的代码给出了一个展示所有属性类型的例子:
-
Shader ” Custom/ShaderLabProperties” {
-
Properties {
-
// Numbers and Sliders
-
_Int (”Int” , Int) =
2
-
_Float (”Float ” , Float) =
1.5
-
_Range (
"Range” , Range(0.0, 5.0)) = 3.0
-
-
// Colors and Vectors
-
_Color (”Color” , Color) = (1, 1, 1, 1)
-
_Vector (”Vector”, Vector) = (2, 3 , 6 , 1)
-
-
// Textures
-
_2D (”2D” , 20) = ””{}
-
_Cube(”Cube ” , Cube ) = ”white”{}
-
_3D (”3D”, 3D) = ” black” {}
-
}
-
FallBack ” Diffuse”
-
}

材质编辑面板,以提供更多自定义的数据类型。我们在本书资源的材质Assets -> Materials -> Chapter3 -> RedifyMat 中提供了这样一个简单的例子,这个例子参考了官方手册的Custom Shader GUI 一文
为了在Shader 中可以访问到这些属性,我们需要在CG 代码片中定义和这些属性类型相匹配的变量。需要说明的是,即使我们不在Properties 语义块中声明这些属性,也可以直接在CG 代码片中定义变量。此时,我们可以通过脚本向Shader 中传递这些属性。因此, Properties 语义块的作用仅仅是为了让这些属性可以出现在材质面板中。
3.3.3 重量级成员: SubShade
每一个Unity Shader 文件可以包含多个SubShader 语义块,但最少要有一个。当Unity 需要加载这个Unity Shader 时, Unity 会扫描所有的SubShader 语义块,然后选择第一个能够在目标平台上运行的SubShader。如果都不支持的话, Unity 就会使用Fallback 语义指定的Unity Shader 。Unity 提供这种语义的原因在于,不同的显卡具有不同的能力。例如, 一些旧的显卡仅能支持一定数目的操作指令,而一些更高级的显卡可以支持更多的指令数,那么我们希望在旧的显卡上使用计算复杂度较低的着色器,而在高级的显卡上使用计算复杂度较高的着色器,以便提供更出色的画面。
SubShader 语义块中包含的定义通常如下:
-
SubShader {
-
//可选的
-
[Tags]
-
-
//可选的
-
[RenderSetup]
-
-
Pass {
-
}
-
// Other Passes
-
}
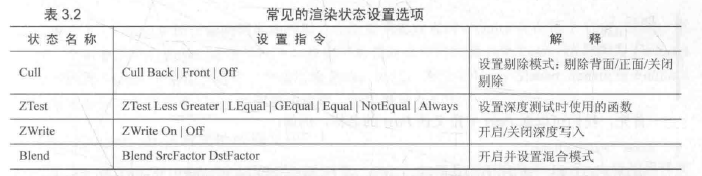
• 状态设置
Shader Lab 提供了一系列渲染状态的设置指令,这些指令可以设置显卡的各种状态,例如是否开启混合/深度测试等。表3.2 给出了ShaderLab 中常见的渲染状态设置选项。

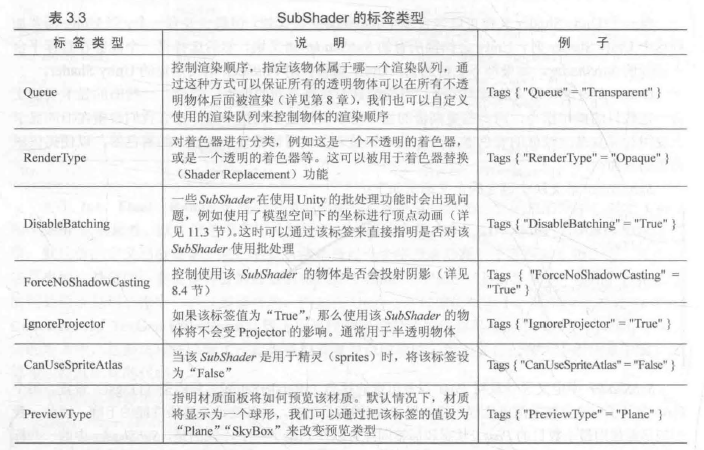
• SubShader 的标签
SubShader 的标签( Tags )是一个键值对(Key/Value Pair ),它的键和值都是字符串类型。这些键值对是SubShader 和渲染引擎之间的沟通桥梁。它们用来告诉Unity 的渲染引擎: SubShader我希望怎样以及何时渲染这个对象。
标签的结构如下:
Tags {”TagNamel”=”Valuel” ”TagName2”=”Value2”}

• Pass 语义块
Pass 语义块包含的语义如下:
-
Pass {
-
[Name]
-
[Tags]
-
[RenderSetup]
-
// Other code
-
}
Name "MyPassName"
UsePass "MyShader/MYPASSNAME”
其次,我们可以对Pass 设置渲染状态。SubShader 的状态设置同样适用于Pass 。除了上面提到的状态设置外,在Pass 中我们还可以使用固定管线的着色器(详见3.4.3 节)命令。
Pass 同样可以设置标签,但它的标签不同于SubShader 的标签。这些标签也是用于告诉渲染引擎我们希望怎样来渲染该物休。

- UsePass:如我们之前提到的一样,可以使用该命令来复用其他Unity Shader 中的Pass;
- GrabPass:该Pass 负责抓取屏幕并将结果存储在一张纹理中,以用于后续的Pass 处理(详见10.2.2 节)。
3.3.4 留一条后路: Fallback
紧跟在各个SubShader 语义块后面的,可以是一个Fallback 指令。它用于告诉Unity,“如果上面所有的SubShader 在这块显卡上都不能运行,那么就使用这个最低级的Shader 吧!”它的语义如下:
-
Fallback “name”
-
//或者
-
Fallback Off
下面给出了一个使用Fallback 语句的例子:
Fallback VertexLit“”
3.3.5 Shaderlab 还有其他的语义吗
除了上述的语义,还有一些不常用到的语义。例如,如果我们不满足于Unity 内置的属性类型,想要自定义材质面版的编辑界面,就可以使用CustomEditor 语义来扩展编辑界面。我们还可以使用Category 语义来对Unity Shader 中的命令进行分组。由于这些命令很少用到,本书将不再进行深入的讲解。3.4 Unity Shader 的形式
在Unity 中, 我们可以使用下面3 种形式来编写Unity Shader。而不管使用哪种形式, 真正意义上的Shader 代码都需要包含在ShaderLab 语义块中,如下所示:
-
Shader ” MyShader” {
-
Properties {
-
//所需的各种属性
-
}
-
SubShader {
-
//真正意义上的Shader 代码会出现在这里
-
//表面着色器(Surface Shader )或者
-
// 顶点/片元着色器( Vertex/Fragment Shader )或者
-
//固定函数着色器( Fixed Function Shader )
-
}
-
SubShader {
-
// 和上一个SubShader 类似
-
}
-
}
3.4.1 Unity 的宠儿:表面着色器
表面着色器(Surface Shader ) 是Unity 自己创造的一种着色器代码类型。它需要的代码量很少, Unity 在背后做了很多工作, 但渲染的代价比较大。它在本质上和下面要讲到的顶点/片元着色器是一样的。也就是说, 当给Unity 提供一个表面着色器的时候, 它在背后仍旧把它转换成对应的顶点/片元着色器。我们可以理解成, 表面着色器是Unity 对顶点/片元着色器的更高一层的抽象。它存在的价值在于, Unity 为我们处理了很多光照细节,使得我们不需要再操心这些“烦人的事情”。
一个非常简单的表面着色器示例代码如下:
-
Shader ”Custom/Simple Surface Shader” {
-
SubShader {
-
Tags ( ”RenderType” = ”Opaque” }
-
CGPROGRAM
-
#pragma surface surf Lambert
-
struct Input {
-
float4 color : COLOR;
-
} ;
-
void surf (Input IN, inout SurfaceOutput o) (
-
o.Albedo = l;
-
}
-
ENDCG
-
}
-
Fallback ”Diffuse”
-
}
CGPROGRAM 和ENDCG 之间的代码是使用CG/HLSL 编写的,也就是说,我们需要把CG/HLSL 语言嵌套在ShaderLab 语言中。值得注意的是, 这里的CG/HLSL 是Unity 经封装后提供的,它的语法和标准的CG/HLSL 语法几乎一样,但还是有细微的不同,例如有些原生的函数和用法Unity 并没有提供支持。
3.4.2 最聪明的孩子:顶点/片元着色器
在Unity 中我们可以使用CG/HLSL 语言来编写顶点/片元着色器( Vertex/Fragment Shader ) 。它们更加复杂,但灵活性也更高。
一个非常简单的顶点/片元着色器示例代码如下:
-
Shader ”Custom/Simple VertexFragment Shader” {
-
SubShader {
-
Pass {
-
CGPROGRAM
-
-
#pragma vertex vert
-
#pragma fragment frag
-
-
float4 vert(float4 v : POSITION) : SV POSITION {
-
return mul(UNITY_MATRIX MVP, v);
-
}
-
-
fixed4 frag () : SV Target {
-
return fixed4 (
1.0,
0.0,
0.0, l
.0);
-
}
-
ENDCG
-
}
-
}
-
}
和表面着色器类似, 顶点/片元着色器的代码也需要定义在CGPROGRAM 和ENDCG 之间,但不同的是, 顶点/片元着色器是写在Pass 语义块内,而非SubShader 内的。原因是,我们需要自己定义每个Pass 需要使用的Shader 代码。虽然我们可能需要编写更多的代码, 但带来的好处是灵活性很高。更重要的是,我们可以控制渲染的实现细节。同样,这里的CGPROGRAM 和ENDCG
之间的代码也是使用CG/HLSL 编写的。
3.4.3 被抛弃的角落:固定函数着色器
上面两种Unity Shader 形式都使用了可编程管线。而对于一些较旧的设备(其GPU 仅支持 DirectX 7.0 、OpenGL 1.5 或OpenGL ES 1.1 ),例如iPhone 3 ,它们不支持可编程管线着色器,因此,这时候我们就需要使用固定函数着色器(Fixed Function Shader ) 来完成渲染。这些着色器往往只可以完成一些非常简单的效果。
一个非常简单的固定函数着色器示例代码如下:
-
Shader ”Tutorial/Basic” {
-
Properties {
-
_Color ( ”Main Color
", Color) = (1, 0.5, 0.5, 1)
-
}
-
SubShader {
-
Pass {
-
Material {
-
Diffuse [_Color]
-
}
-
Lighting On
-
}
-
}
-
}
3.4.4 选择哪种Unity Shader 形式
那么, 我们究竟选择哪一种来进行Unity Shader 的编写呢?这里给出了一些建议。- 除非你有非常明确的需求必须要使用固定函数着色器,例如需要在非常旧的设备上运行你的游戏(这些设备非常少见),否则请使用可编程管线的着色器,即表面着色器或顶点/片元着色器。
- 如果你想和各种光源打交道,你可能更喜欢使用表面着色器, 但需要小心它在移动平台的性能表现。
- 如果你需要使用的光照数目非常少, 例如只有一个平行光, 那么使用顶点/片元着色器是一个更好的选择。
- 最重要的是,如果你有很多自定义的渲染效果, 那么请选择顶点/片元着色器。
3.5 本书使用的Unity Shader 形式
因此, 在本书接下来的内容中,我们将着重使用顶点/片元着色器来进行Unity Shader 的编写。
对于表面着色器来说,我们会在本书的第17 章中进行剖析, 读者可以在那里找到更多的学习内容。
3.6 答疑解惑
3.6.1 Unity Shader !=真正的Shader
需要读者注意的是, Unity Shader 并不等同于第2 章中所讲的Shader,尽管Unity Shader 翻译过来就是Unity 着色器。在Unity 里, Unity Shader 实际上指的就是一个ShaderLab 文件一一硬盘上以.shader 作为文件后缀的一种文件。在Unity Shader (或者说是ShaderLab 文件)里, 我们可以做的事情远多于一个传统意义上的Shader。
- 在传统的Shader 中, 我们仅可以编写特定类型的Shader , 例如顶点着色器、片元着色器等。而在Unity Shader 中,我们可以在同一个文件里同时包含需要的顶点着色器和片元着色器代码。
- 在传统的Shader 中,我们无法设置一些渲染设置, 例如是否开启混合、深度测试等,这些是开发者在另外的代码中自行设置的。而在Unity Shader 中, 我们通过一行特定的指令就可以完成这些设置。
- 在传统的Shader 中,我们需要编写冗长的代码来设置着色器的输入和输出, 要小心地处理这些输入输出的位置对应关系等。而在Unity Shader 中,我们只需要在特定语句块中声明一些属性,就可以依靠材质来方便地改变这些属性。而且对于模型自带的数据(如顶点位置、纹理坐标、法线等) , Unity Shader 也提供了直接访问的方法,不需要开发者自行编码来传给着色器。
平台则没有这些支持。除此之外, 一些高级的Shader 语法Unity Shader 也不支持。
可以说, Unity Shader 提供了一种让开发者同时控制渲染流水线中多个阶段的一种方式,不仅仅是提供Shader 代码。作为开发者而言,我们绝大部分时候只需要和Unity Shader 打交道,而不需要关心渲染引擎底层的实现细节。
3.6.2 Unity Shade 和 CG/HLSL 之间的关系
正如我们之前所讲, Unity Shader 是用ShaderLab 语言编写的,但对于表面着色器和顶点/片元着色器,我们可以在ShaderLab 内部嵌套CG/HLSL 语言来编写这些着色器代码。这些CG/HLSL代码是嵌套在CGPROGRAM 和ENDCG 之间的,正如我们之前看到的示例代码一样。由于CG 和DX9 风格的HLSL 从写法上来说几乎是同一种语言,因此在Unity 里CG 和HLSL 是等价的。我们可以说, CG/HLSL 代码是区别于ShaderLab 的另一个世界。通常, CG 的代码片段是位于Pass 语义块内部的,如下所示:
-
Pass {
-
// Pass的标签和状态设置
-
CGPROGRAM
-
//编译指令,例如
-
#pragma vertex vert
-
#pragma fragment frag
-
//CG 代码
-
ENDCG
-
//其他一些设置
-
}
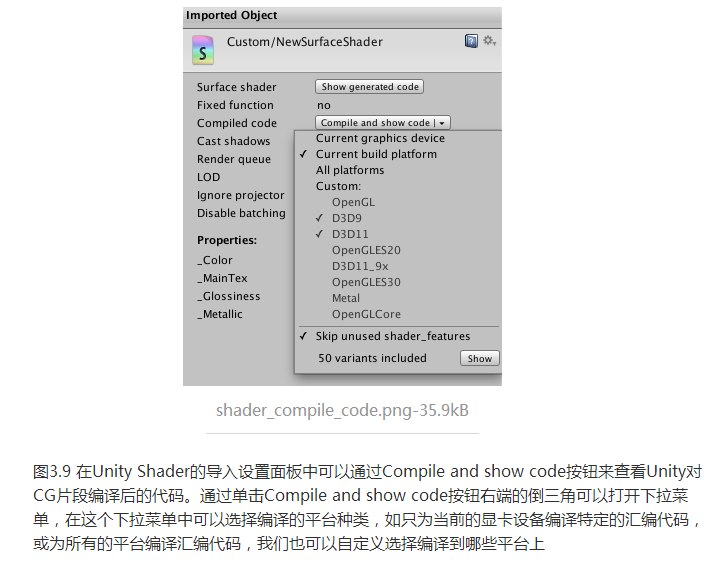
在提供给编程人员这些便利的背后, Unity 编辑器会把这些CG 片段编译成低级语言,如汇编语言等。通常,Unity 会自动把这些CG 片段编译到所有相关平台(这里的平台是指不同的渲染平台,例如Direct3D 9、OpenGL、Direct3D 11 、OpenGLES 等〉上。这些编译过程比较复杂, Unity会使用不同的编译器来把CG 转换成对应平台的代码。这样就不会在切换平台时再重新编译,而且如果代码在某些平台上发生错误就可以立刻得到错误信息。
正如在3.1.3 节中看到的一样,我们可以在Unity Shader 的导入设置面板上查看这些编译后的代码,查看这些代码有助于进行Debug 或优化等,如图3.9 所示。

3.6.3 我可以使用GLSL 来写吗
当然可以。如果你坚持说:“我就是不想用CG/HLSL 来写!就是要使用GLSL 来写!”,但是这意味着你可以发布的目标平台就只有Mac OS X、OpenGLES 2.0 或者Linux ,而对于PC 、Xbox360 这样的仅支持DirectX 的平台来说,你就放弃它们了。建立在你坚持要用GLSL 来写Unity Shader 的意愿下,你可以怎么写呢?和CG/HLSL 需要嵌套在CGPROGRAM和ENDCG 之间类似, GLSL 的代码需要嵌套在GLSLPROGRAM 和ENDGLSL之间。
更多关于如何在Unity Shader 中写GLSL 代码的内容可以在Unity 官方手册的GLSL Shader Programs 一文






















 494
494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








