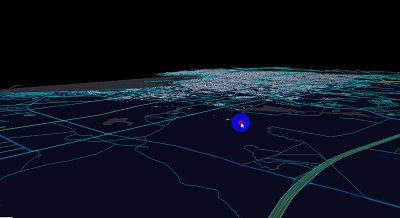
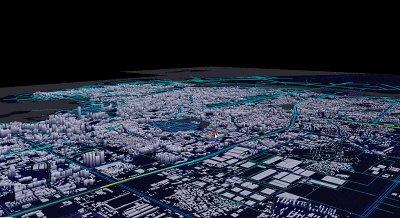
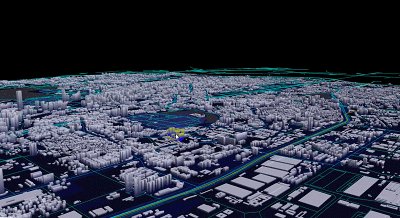
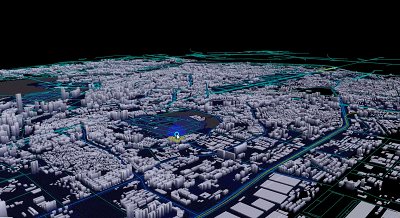
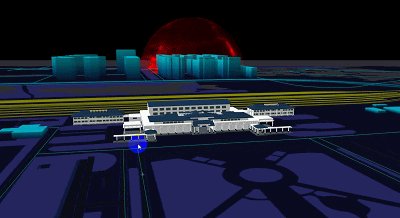
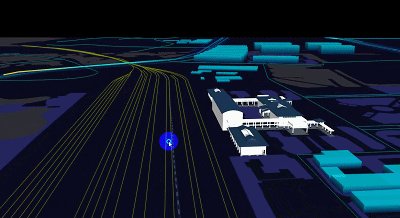
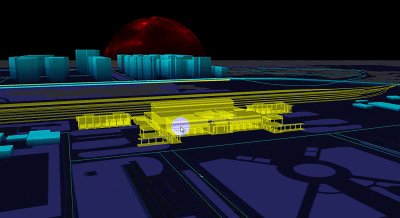
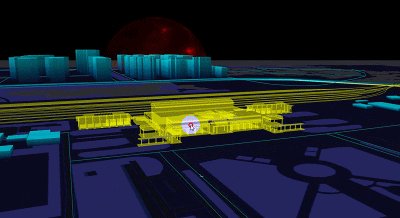
实现效果如图所示


实现方法:maptalks+threejs,采用maptalk的库, maptalk.threejs
实现内容:
(1)基于maptalk加载地图
(2)geojson数据解析,加载成为白模建筑
(3)geojson数据解析,加载为道路
(4)gltf格式3d加载
(5)obj、gltf格式物体鼠标点击交互
(6)gltf、obj物体材质切换
其中GLTF格式物体直接用obj方法的方式不可行,不响应的原因是内部object、group类型。需要将mesh类型的提出来。
涉及内容及技术可参考添加链接描述























 9370
9370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










