http://blog.csdn.net/lyh916/article/details/45317571
参考链接:
http://blog.csdn.net/zhuyingqingfen/article/details/18979547
http://blog.csdn.net/lysc_forever/article/details/13614449
http://m.blog.csdn.net/blog/yxriyin/39081843
(1)什么是深度?
深度其实就是该像素点在3d世界中距离摄像机的距离。离摄像机越远,则深度值(Z值)越大。
(2)什么是深度缓存?
深度缓存中存储着准备要绘制在屏幕上的像素点的深度值。如果启用了深度缓冲区,在绘制每个像素之前,OpenGL会把该像素的深度值和深度缓存的深度值进行比较。如果新像素深度值<深度缓存深度值,则新像素值会取代原先的;反之,新像素值被遮挡,其颜色值和深度将被丢弃。(深度主要起的是比较的作用)
(3)什么是深度测试?
在深度测试中,默认情况是将要绘制的新像素的z值与深度缓冲区中对应位置的z值进行比较,如果比深度缓存中的值小,那么用新像素的颜色值更新深度缓存中对应像素的颜色值。
(4)为什么需要深度?
在不使用深度测试的时候,如果我们先绘制一个距离较近的物体,再绘制距离较远的物体,则距离远的物体因为后绘制,会把距离近的物体覆盖掉,这样的效果并不是我们所希望的。而有了深度缓冲以后,绘制物体的顺序就不那么重要了,都能按照远近(Z值)正常显示,这很关键。
那么,在unity中,如果知道了渲染队列,ZWrite,ZTest,如何确定哪个物体先显示呢?
首先,unity先将渲染队列中较前的进行渲染,然后再执行ZWrite,ZTest
ZWrite可以取的值为:On/Off,默认值为On,代表是否要将像素的深度写入深度缓存中(同时还要看ZTest是否通过)。
ZTest可以取的值为:Greater/GEqual/Less/LEqual/Equal/NotEqual/Always/Never/Off,默认值为LEqual,代表通过比较深度来更改颜色缓存的值。例如当取默认值的情况下,如果将要绘制的新像素的z值小于等于深度缓存中的值,则将用新像素的颜色值更新深度缓存中对应像素的颜色值。需要注意的是,当ZTest取值为Off时,表示的是关闭深度测试,等价于取值为Always,而不是Never!Always指的是直接将当前像素颜色(不是深度)写进颜色缓冲区中;而Never指的是不要将当前像素颜色写进颜色缓冲区中,相当于消失。
///
那么,重点来了:
1.当ZWrite为On时,ZTest通过时,该像素的深度才能成功写入深度缓存,同时因为ZTest通过了,该像素的颜色值也会写入颜色缓存。
2.当ZWrite为On时,ZTest不通过时,该像素的深度不能成功写入深度缓存,同时因为ZTest不通过,该像素的颜色值不会写入颜色缓存。
3.当ZWrite为Off时,ZTest通过时,该像素的深度不能成功写入深度缓存,同时因为ZTest通过了,该像素的颜色值会写入颜色缓存。
4.当ZWrite为Off时,ZTest不通过时,该像素的深度不能成功写入深度缓存,同时因为ZTest不通过,该像素的颜色值不会写入颜色缓存。
可以看到,像素的深度能否成功写入深度缓存,条件是ZWrite为On,ZTest通过;
写入深度缓存的作用就是为ZTest的比较做准备。
///
因为ZWrite默认值为On,ZTest默认值为LEqual,所以这很好地解释了为什么在unity中,距离相机近的东西会阻挡住距离相机远的东西。如果我们先绘制一个距离较近的物体,再绘制距离较远的物体,则距离远的物体因为后绘制,会把距离近的物体覆盖掉,这时我们可以通过修改ZWrite和ZTest来改变物体的遮挡关系!
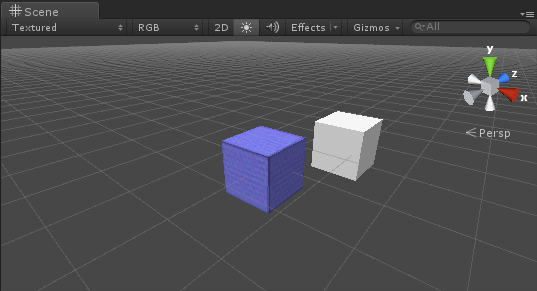
测试环境(蓝色方块距离相机较近,注意这个不是Game视图):
测试的Shader代码(两个方块的shader代码起始都是一样的,测试时修改的是测试区里的代码):
渲染顺序:先蓝色方块再白色方块(以下简称蓝,白)
注意ZWrite默认值为On,ZTest默认值为LEqual,没有渲染物体时,深度缓存中的深度可以理解为无限大
1.
结果:白在前面
分析:蓝没有将像素写进深度缓存中,ZTest通过了,颜色缓存中存放了蓝的颜色值
白将像素写进深度缓存中,ZTest通过了,颜色缓存的值变为白的,所以显示白
2.
结果:蓝在前面
分析:蓝将像素写进深度缓存中,ZTest通过了,颜色缓存中存放了蓝的颜色值
而白的像素深度大于蓝的,既没有成功将像素写进深度缓存,同时ZTest不通过,像素被舍弃,所以显示蓝
3.
结果:白在前面
分析:蓝没有将像素写进深度缓存中,ZTest通过了,颜色缓存中存放了蓝的颜色值
白将像素写进深度缓存中,ZTest通过了,颜色缓存中存放为白的颜色值
4.
结果:白在前面
分析:蓝将像素写进了深度缓存中
白将像素写进了深度缓存中,ZTest通过了,白将颜色缓存中的蓝的像素颜色值替换了。
5.
结果:白在前面
分析:蓝将像素写进了深度缓存中
白没能将像素写进了深度缓存中(ZWrite为off),但ZTest通过了,此时颜色缓存的值变为白的,但是深度缓存的值是蓝的
6.
结果:白在前面
分析:蓝将像素写进了深度缓存中
白将像素写进了深度缓存中,ZTest通过了,此时颜色缓存的值变为白的
7.
结果:白在前面
分析:白、蓝都没有将像素写入深度缓存中,所以深度缓存中的深度值为无穷大,最后因为白中ZTest默认值的原因,所以显示白
8.
结果:白在前面
分析:与7类似






















 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








