所谓流动布局就是在布局中使用float配合width做界面的布局
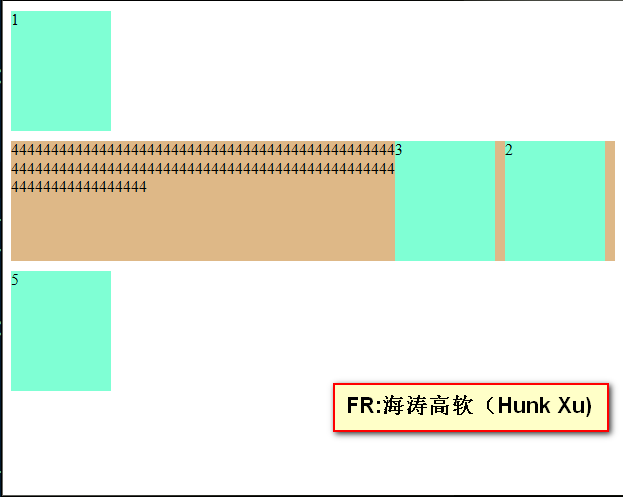
下面看看一张图:
实现上面布局的思路:
1、2、3、4、5是5个div
1、2、3、5均给定了元素的高
4没有设定宽度,默认是铺满整个浏览器的
2和3设置为右浮动
从上面的布局可以看出,块元素会完全忽视浮动元素,这一点从元素4身上可以很好的体现,由于元素2和3被设置成右浮动,就会被排除出流
块元素中包含的内联元素还是受浮动元素的边界影响
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>徐海涛作品</title>
<style>
.haitao1 {
margin-top: 10px;
width: 100px;
height: 120px;
background-color: aquamarine;
}
.haitao2 {
margin-right: 10px;
margin-top: 10px;
width: 100px;
height: 120px;
background-color: aquamarine;
float: right;
}
.haitao3 {
float: right;
margin-top: 10px;
margin-right: 10px;
width: 100px;
height: 120px;
background-color: aquamarine;
}
.haitao4 {
margin-top: 10px;
word-break: break-all;
height: 120px;
background-color: burlywood;
}
.haitao5 {
margin-top: 10px;
width: 100px;
height: 120px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="haitao1">1</div>
<div class="haitao2">2</div>
<div class="haitao3">3</div>
<div class="haitao4">
44444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444
</div>
<div class="haitao5">5</div>
</body>
</html>FR:徐海涛(Hunk Xu)























 377
377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








