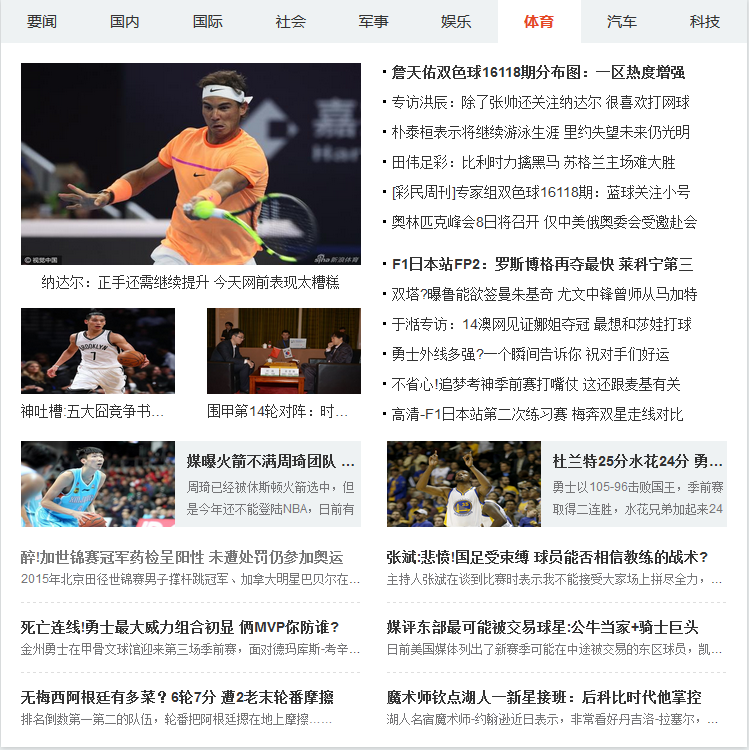
今天分析的是下面的这张图:
下面这张图实现思路分析,上边导航条是一个大的div,div里面放的是一个ul列表,然后对每一个li项做左浮动,再配合盒模型将位置分开,下边是一个大的div
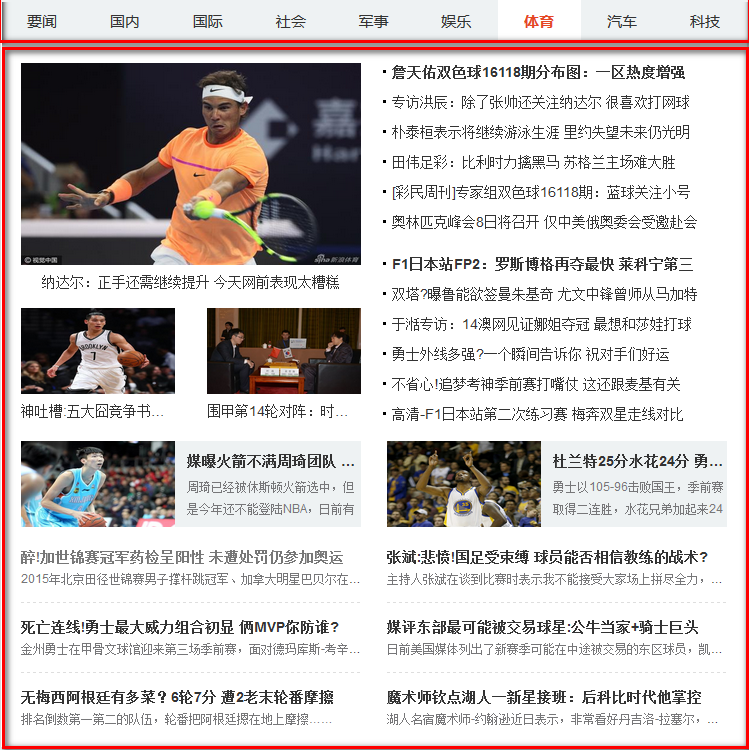
下面这张图实现思路:
绿色方框,每一个方框是一个div
上边绿色方框内部,分左右两栏,左栏是一个ul里列表,右栏中放入两个ul列表
下边绿色方框,也分左右两栏,左栏中又分两个div,上面的div又分两栏,下面的div是一个ul列表 ,右栏和左栏的实现思路一样
实现分栏之前说过,有两种思路:
1 两个都左浮动或都右浮动或者一个左浮动一个右浮动
2 一个左浮动,另一个设置margin-left
实现换行可以这样做:内联元素+块元素
下面这张图,你有没有看出是一个ul列表,思路如下:
上面一张图和文字是一个li项
下面两张图和图下的说明文字放入另一个li项
FR:徐海涛(Hunk Xu)




























 514
514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








