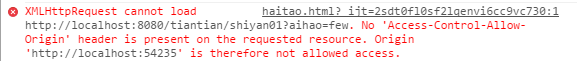
报的错:
Jquery中的Ajax代码:
$(document).ready(function () {
$("a").button();
$("#btn01").click(function () {
$.getJSON("http://localhost:8080/tiantian/shiyan01?aihao="+$("#shuru01").val()+"&callback=?", function (data) {
alert(data["aihao"]);
$("#shuru02").val(data["aihao"]);
});
});
});HTML代码:
<body>
<div>
<input type="text" id="shuru01"> <a id="btn01">发送</a><br/>
</div>
服务器返回结果: <input type="text" id="shuru02"> <br/>
测试是否刷新: <input type="text" id="shuru03"> <br/>
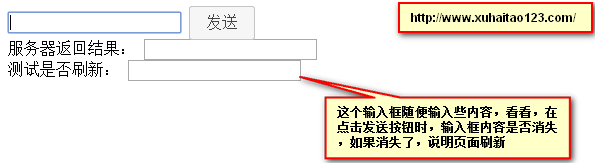
</body>html页面如下:
说明:测试输入框只是起到参照的作用
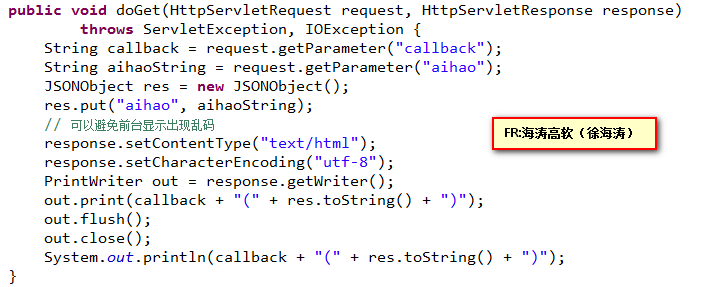
jsp代码如下:
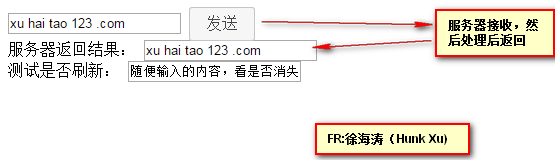
最后效果:
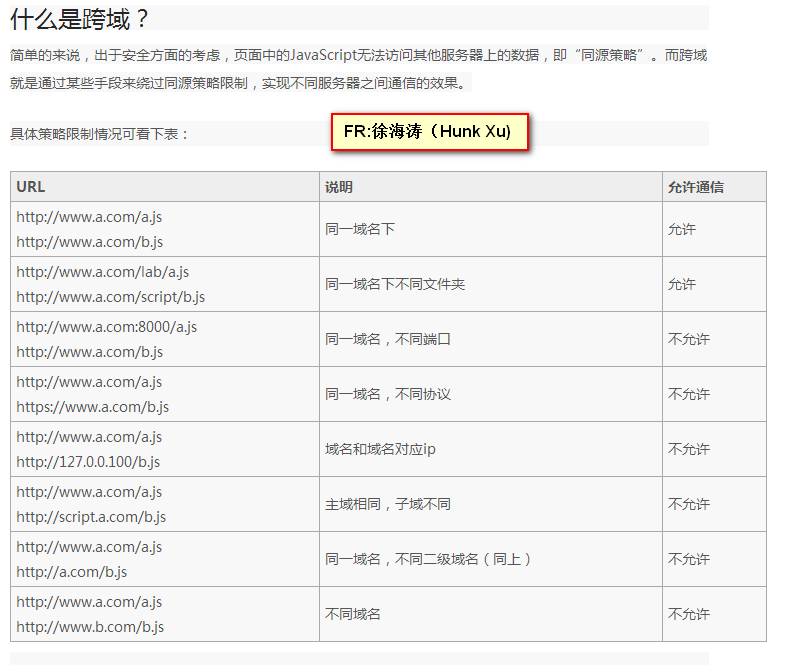
补充知识: 什么是跨域
FR:海涛高软(QQ技术交流群:386476712)



























 3684
3684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








