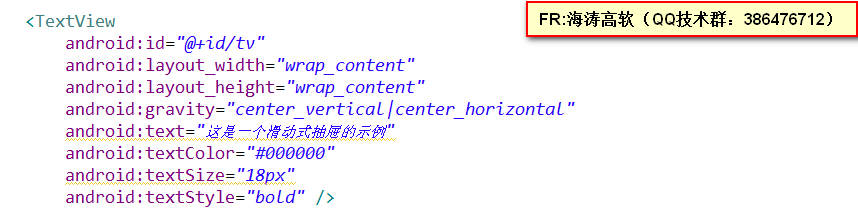
下图是布局文件中TextView使用:
android:layout_width="wrap_content" //布局宽度为包裹内容
android:layout_height="wrap_content" //布局高度为包裹内容
android:gravity="center_vertical|center_horizontal" //文本内容相对于自身的对齐方式,因为是gravity属性,因此是参照自己,而不是父控件
android:text="这是一个滑动式抽屉的示例" //文本内容
android:textColor="#000000" //文字颜色
android:textSize="18px" //字体大小
android:textStyle="bold" //字体样式
FR:海涛高软 (徐海涛)























 4702
4702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








