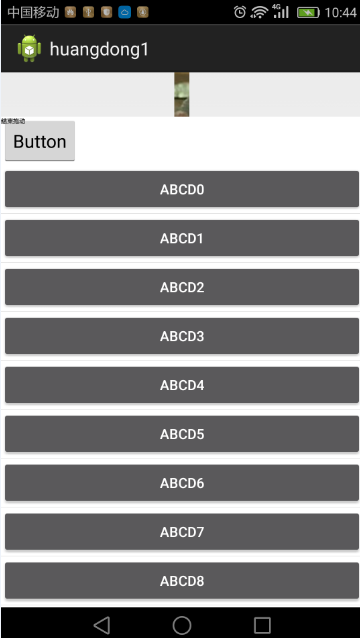
抽屉效果如下图:
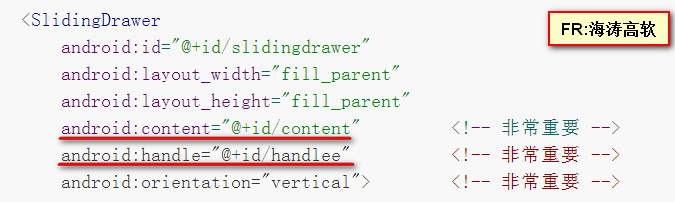
实现抽屉效果很简单,使用的元素标签为SlidingDrawer,然后必须为这个元素定义两个属性,注意我的用词是必须,一个是是handle,即抽屉的手柄,一个是content,即抽屉本身
然后在布局文件中分别具体的定出handle和content!
下图中的orientation表示的是水平抽屉还是垂直方向的抽屉
<?xml version="1.0" encoding="utf-8"?>
<!-- 设置背景图片 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- 设置handle和content的id -->
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:content="@+id/content" <!-- 非常重要 -->
android:handle="@+id/handlee" <!-- 非常重要 -->
android:orientation="vertical"> <!-- 非常重要 -->
<!-- 设置handle,就是用一个图片按钮来处理滑动抽屉的 -->
<ImageButton
android:id="@+id/handlee"
android:layout_width="15dip"
android:layout_height="44dip"
android:src="@drawable/ic_launcher" />
<!-- 设置内容,一个布局View,其中包含一个文本框,当我们拖动的时候就会看到 -->
<RelativeLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff" >
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:text="这是一个滑动式抽屉的示例"
android:textColor="#000000"
android:textSize="18px"
android:textStyle="bold" />
<Button
android:id="@+id/Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<ListView
android:layout_below="@id/Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/listv"
>
</ListView>
</RelativeLayout>
</SlidingDrawer>
</LinearLayout>FR:徐海涛(Hunk Xu)
























 6137
6137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








